第七十篇:Vue组件的使用
好家伙,
1.vue的组件化开发
1.1.什么是组件?
组件是对UI结构的复用,
vue是一个支持组件化开发的前端框架,
vue中规定:组件的后缀名是.vue
例如:App.vue文件本质上就是一个vue组件
2.vue组件的三个组成部分
每个.vue组件都由3部分构成,分别是:
template—→ 组件的模板结构 —→ 对应html
script —→ 组件的JavaScript行为 —→ 对应js
style —→ 组件的样式 —→ 对应css
来简单地使用一下.vue组件
在App.vue文件中,
<template>
<div>
<h3>{{ username }}</h3>
</div>
</template>
<script>
//默认到处,这是固定写法
export default {
//data数据源
//不能像在.html文件中的写法data:{ username:'panghu' }
//注意:.vue组件中的data必须是一个函数,不能指向对象
//这里我们把data写成一个函数,让其返回username
data:function(){
return{
username:'panghu'
}
}
}
</script>
看看效果

同样的,像方法,监听器,计算属性过滤滤器之类的,也是这样的写法
<script>
//默认到处,这是固定写法
export default {
//data数据源
//注意:.vue组件中的data必须是一个函数,不能指向对象
//不是之前的data:{ username:'panghu' }
data:function(){
return{
username:'panghu'
}
},
methods:{
changename(){
this.username = '胖虎'
}
},
watch:{},
computed:{},
filters:{},
}
</script>
3.补充
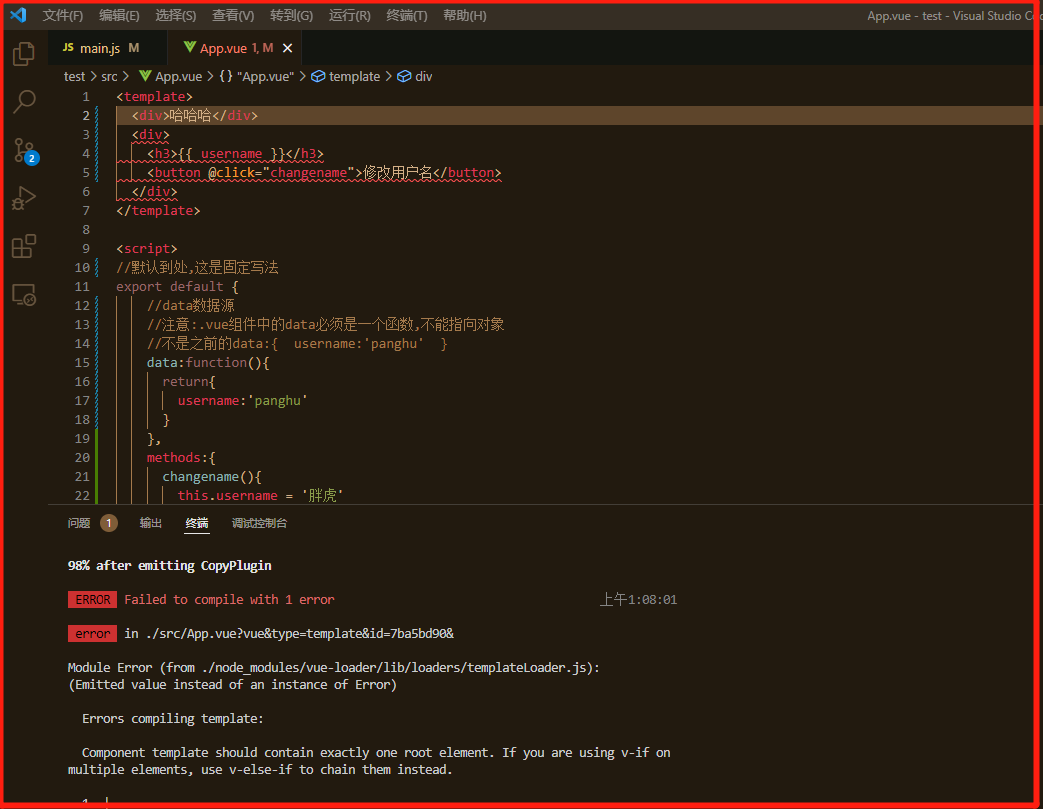
在<template>标签中应只有一个<div>
报错信息中:Component template should contain exactly one root element.
组件的模板结构中,应该包含一个根元素
即,必须只能有唯一的一个根节点

解决方法:在两个<div>标签的外层再套一层div






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具