第六十九篇:vue项目的运行过程
好家伙,
1.vue的目录结构分析
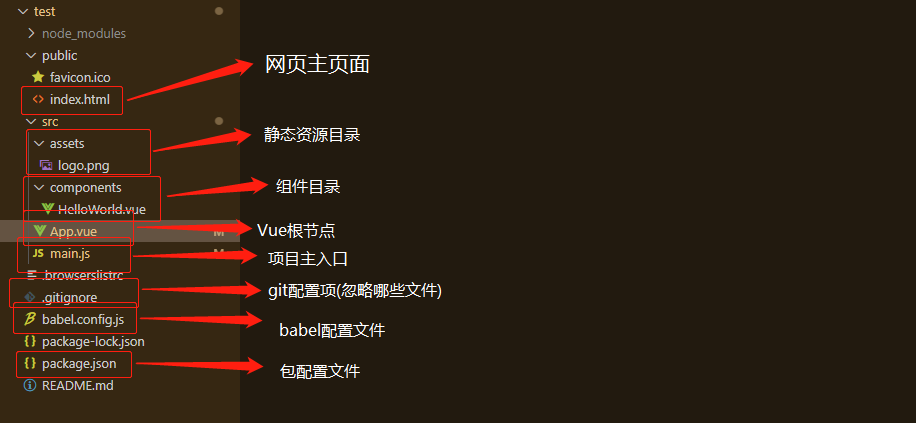
来看看项目的目录

(粗略的大概的解释)
2.vue项目的运行流程
在工程化项目中,vue要做的事情很单纯:通过main.js把App.vue渲染到index.html的指定区域中,
先来看看html文件:
<!DOCTYPE html>
<html lang="">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<link rel="icon" href="<%= BASE_URL %>favicon.ico">
<title><%= htmlWebpackPlugin.options.title %></title>
</head>
<body>
<noscript>
<strong>We're sorry but <%= htmlWebpackPlugin.options.title %> doesn't work properly without JavaScript enabled. Please enable it to continue.</strong>
</noscript>
<div id="app"></div>
<!-- built files will be auto injected -->
//我们要将App.vue中的内容渲染到这里
</body>
</html>
再看看main.js文件
//导入vue这个包,得到Vue构造函数
import Vue from 'vue'
//导入App.vue根组件,将来把App.vue中的模板结构,渲染到Html页面中
import App from './App.vue'
Vue.config.productionTip = false
//创建Vue的实例对象
new Vue({
el:'App',
//把render函数指定的组件,渲染到Html页面中
render: h => h(App),
//用render函数指定的结构替换掉el所在的结构
}).$mount('#app')
再来看看App.vue文件
<template>
<h1>你好帅</h1>
</template>
main.js把App.vue中的内容替换掉index.html的<div id="app"></div>中,
项目跑起来效果如下:

没毛病,






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具