第六十八篇:vue-cli新建项目
好家伙,之前只是一股脑得用,连里面的可选配置项都不清楚,今天来把它搞清楚
1.单页面应用
1.1.什么是单页面应用程序
单页面应用程序(英文名: Single Page Application)简称SPA,顾名思义,
指的是一个Web网站中只有唯一的一个HTML页面,所有的功能与交互都在这唯一的一个页面内完成。
文件目录像是这样

2.什么是vue-cli?
vue-cli是Vue.js开发的标准工具。它简化了程序员基于webpack 创建工程化的Vue项目的过程。
vue-cli 官网上的一句话:
程序员可以专注在撰写应用上,而不必花好几天去纠结webpack配置的问题。
2.1.vue-cli的安装和使用
vue-cli是npm上的一个全局包,shiyongnpm install 命令,
npm install -g @vue/cli //-g为设置全局安装
随后我们使用vue-cli新建项目
vue create (项目名)

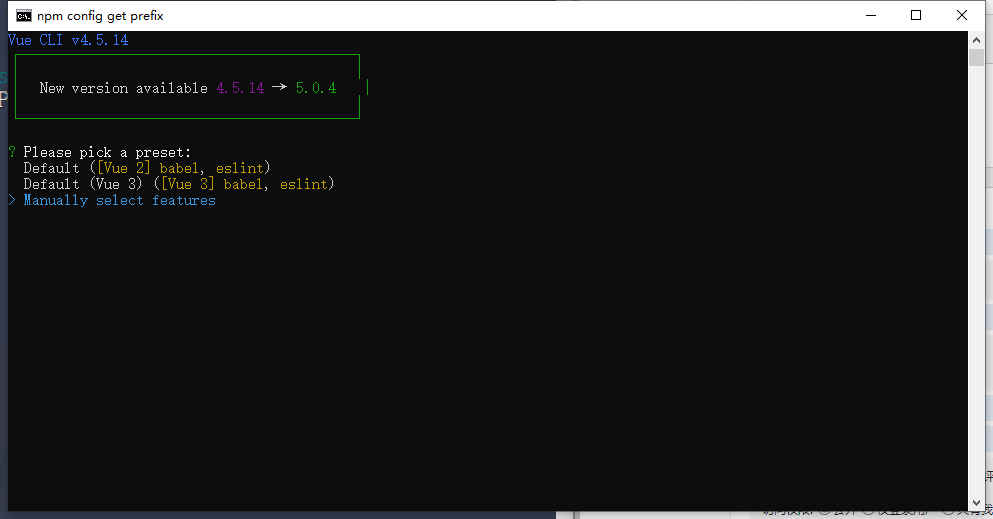
选择第三个,进入下一个页面

(啊,新版本的vue-cli感觉人性化了好多)
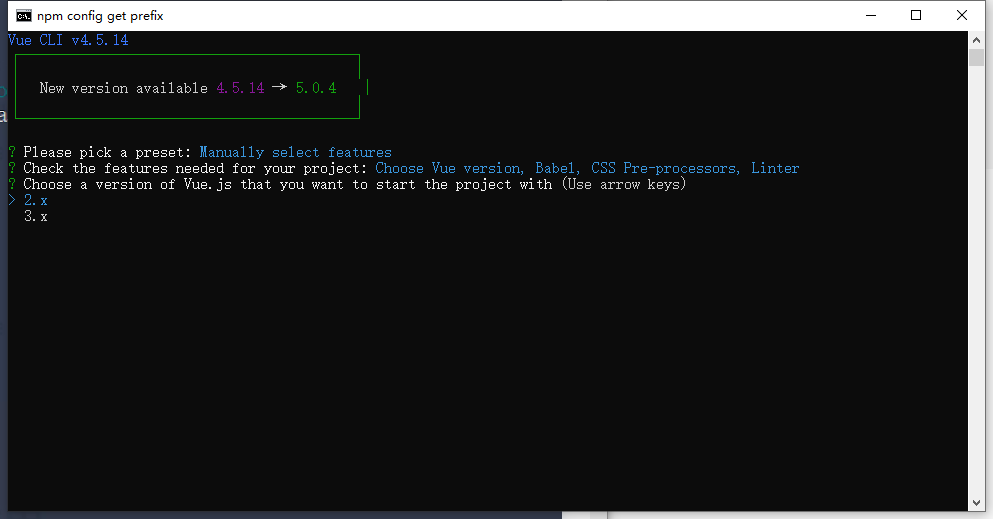
翻译翻译什么叫做配置项
(*) Choose Vue version 选择Vue的版本
(*) Babel Babel,webpack中的一个处理js的兼容性,自动配置
( ) TypeScript ts微软的脚本语言
( ) Progressive Web App (PWA) Support 渐进式框架
( ) Router 路由
( ) Vuex Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式。
它采用集中式存储管理应用的所有组件的状态
( ) CSS Pre-processors CSS预处理器,像是less
(*) Linter / Formatter 约束代码风格,(不能留空格,回车之类) (这个取消掉,否则怀疑人生)
( ) Unit Testing 单元测试
( ) E2E Testing E2E测试
敲回车

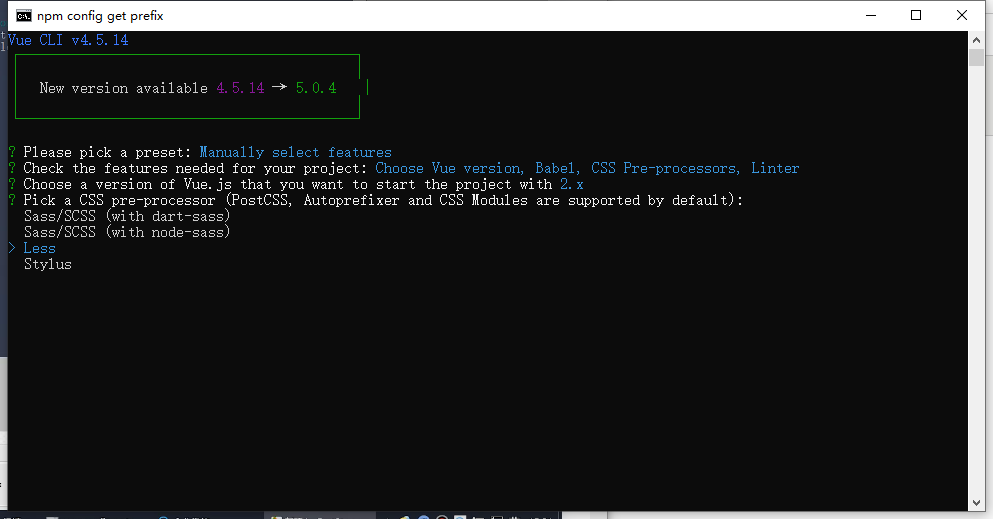
按回车,
选择需要的CSS预处理器

回车

翻译:你想在哪里配置你的插件文件的相关信息
A.独立配置文件
B.都丢到package里面去
选第一个,回车

翻译:要记录本次的配置吗?(要存档吗?)
不要.,回车
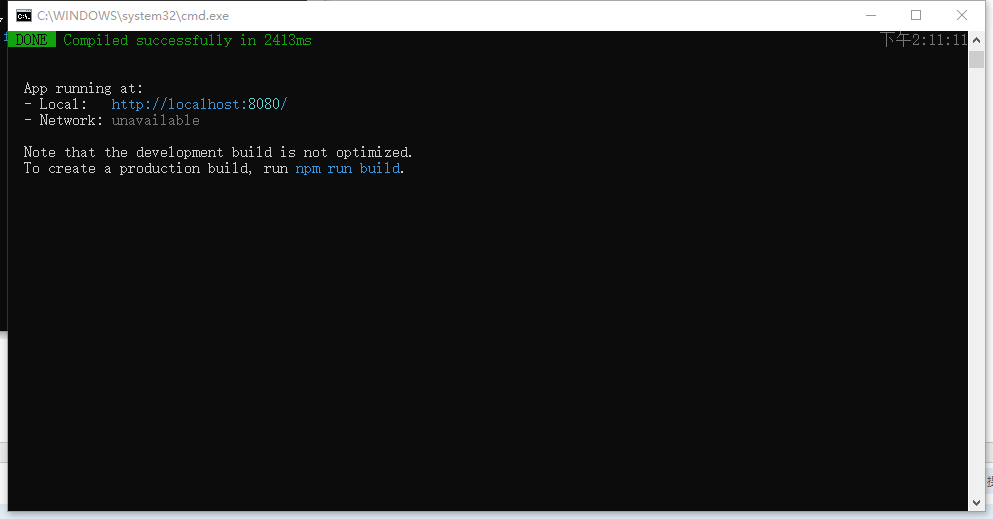
后面跟随指引,把项目跑起来

搞定





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具