第六十三篇:Vue的条件渲染与列表渲染
好家伙,
1.条件渲染v-if
1.1.v-if基本使用
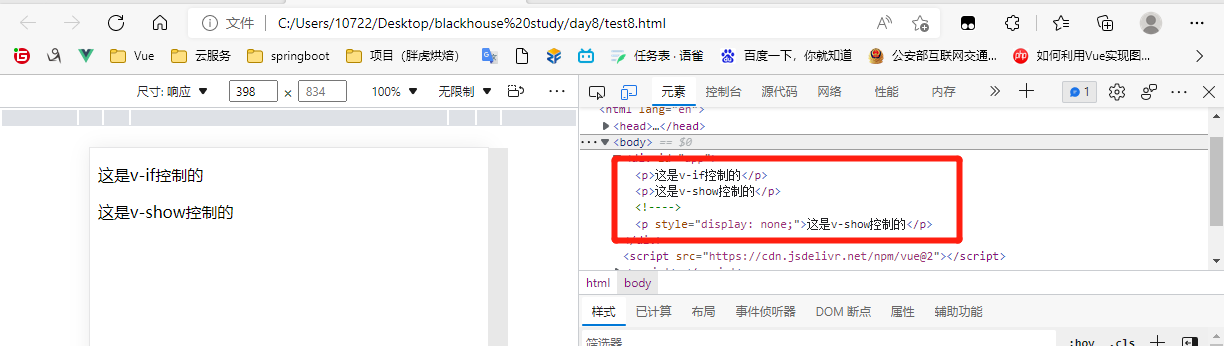
<body>
<div id="app">
<p v-if="flag">这是v-if控制的</p>
<p v-show="flag">这是v-show控制的</p>
<p v-if="false">这是v-if控制的</p>
<p v-show="false">这是v-show控制的</p>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2"></script>
<script>
const vm = new Vue({
el:'#app',
data:{
flag:true,
false:false,
count:1,
},
})
</script>
</body>

1.2.(隐藏)实现原理

(1) v-show的原理是:动态为元素添加或移除 display:none 样式,来实现元素的显示和隐藏。
如果要频繁的切换元素的显示状态,用v-show 性能会更好
(2) v-if的原理是:每次动态创建或移除元素,实现元素的显示和隐藏
1.3.v-if的配套语句
有v-if那么肯定少不了v-else,
其必须要和v-if搭配使用,否则不会被识别
有了v-else,那么肯定少不了v-else-if,
其充当v-if的"else-if"块,可以连续使用
举例如下:
<div id="app">
<div v-if="type ==='A'">1111</div>
<div v-else-if="type ==='B'">2222</div>
<div v-else-if="type ==='C'">3333</div>
<div v-else>4444</div>
</div>
2.列表渲染
vue 提供了v—for列表渲染指令,用来辅助开发者基于一个数组来循环渲染一个列表结构。
v-for指令需要使用item in items 形式的特殊语法,其中:
items是待循环的数组,item是被循环的每一项
用法如下:
<body>
<div id="app">
<table>
<thead>
<th>索引</th>
<th>id</th>
<th>姓名</th>
</thead>
<tbody>
<tr v-for="item in list" >
<td>{{ item.id }}</td>
<td>{{ item.id }}</td>
<td>{{ item.name }}</td>
</tr>
</tbody>
</table>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2"></script>
<script>
const vm = new Vue({
el:'#app',
data:{
list:[
{ id: 1,name: 'panghu'},
{ id: 2,name: 'fattiger'},
{ id: 3,name: '张三'},
]
},
methods:{
}
})
</script>
</body>
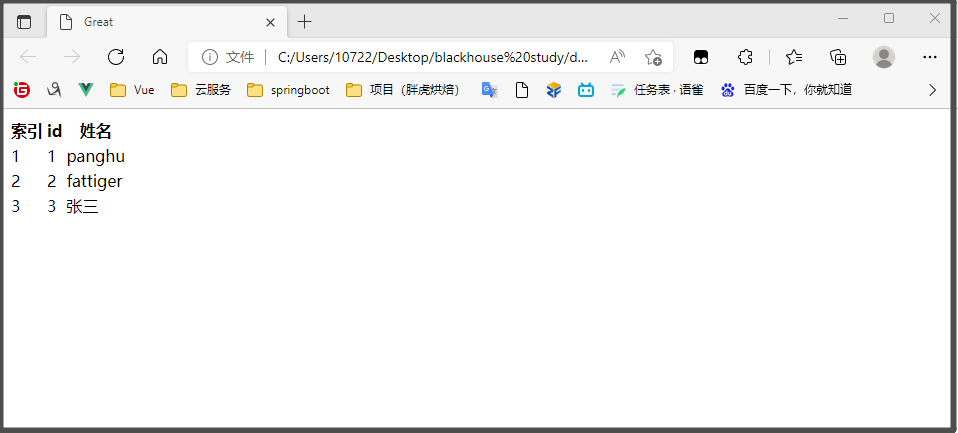
效果如下:

2.2.补充
v-for指令还支持一个可选的第二个参数,即当前项的索引,语法格式为{item,index} in items, //item,index都是形参,可改名
2.3.v-for的key值
当我们使用v-for时,我们需要为其声明一个key值,
key的作用:让每个item有一个唯一的识别身份
像是item的身份证,防止紊乱,且方便指向
key的注意事项:
①key的值只能是字符串或数字类型
②key的值必须具有唯一性(即:key的值不能重复)
③ 建议把数据项id属性的值作为key的值,一般情况如此(因为id属性的值具有唯一性)
④使用index的值当作key的值没有任何意义(因为index的值不具有唯一性)
⑤建议使用v-for指令时一定要指定key的值(既提升性能、又防止列表状态紊乱)
That's all






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具