第六十二篇:Vue的双向绑定与按键修饰符
好家伙,依旧是vue的基础
1.按键修饰符
假设我们在一个<input>框中输入了12345,我们希望按一下"Esc"
然后删除所有前面输入的内容,这时候,我们会用到按键修饰符,
在监听键盘事件时,我们经常需要判断详细的按键。
此时,可以为键盘相关的事件添加按键修饰符,例如:
1.1.基本使用方法
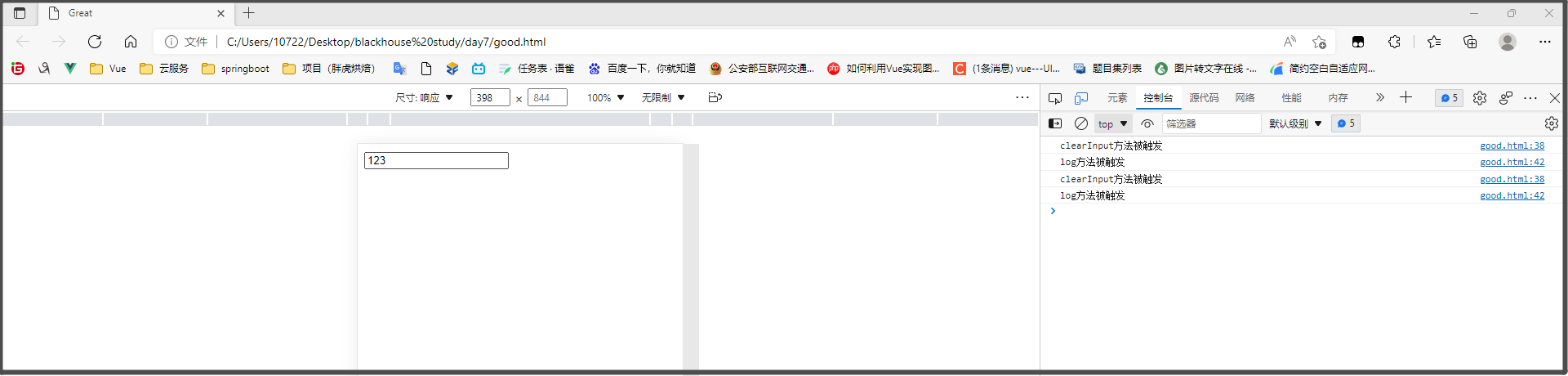
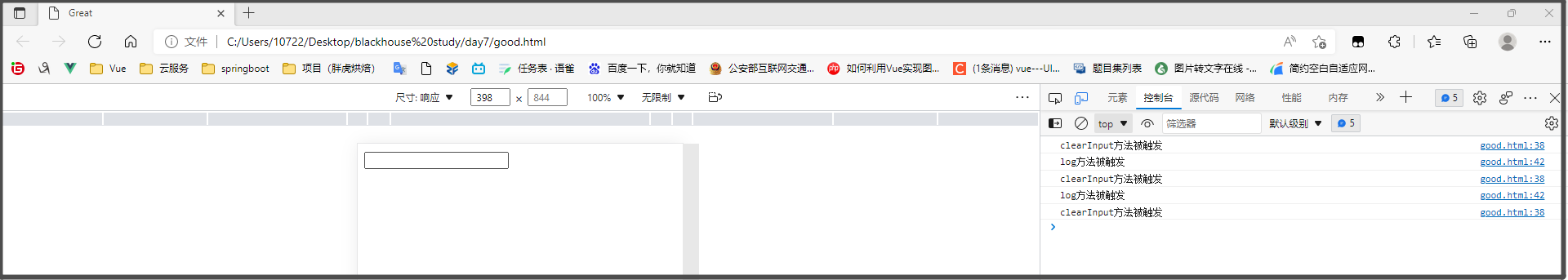
<input type="text" @keyup.esc="clearInput" @keyup.enter="log"> </input>
//key为"esc"时调用clearInput方法,
//key为"Enter"时调用log方法
添加方法配置:
methods:{
clearInput(e){
console.log('clearInput方法被触发')
e.target.value =''
},
log(){
console.log('log方法被触发')
}
}

按下"Esc"

可行,
2.数据的双向绑定v-model
vue提供了v-model双向数据绑定指令,用来辅助开发者在不操作DOM的前提下,快速获取表单数据
2.1.基本使用方法
<body>
<div id="app">
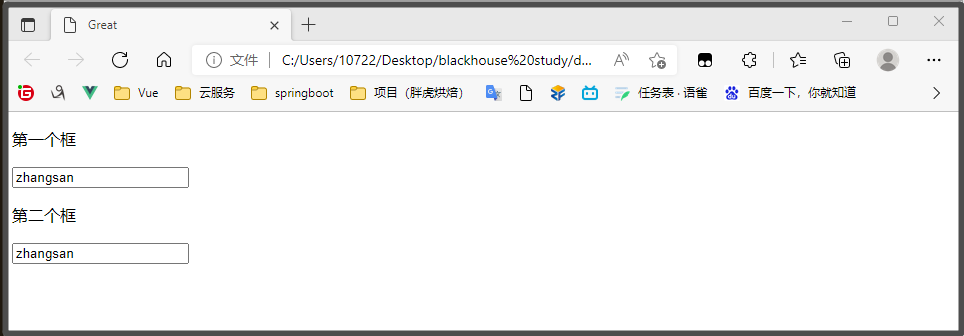
<P>第一个框</P>
<input type="text" v-model="username">
<p>第二个框</p>
<input type="text" :value="username">
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2"></script>
<script>
const vm = new Vue({
el:'#app',
data:{
count:1,
username:'zhangsan',
},
methods:{
}
})
</script>
</body>

可以看见其将数据绑定到了input框中
2.2.v-model和v-bind的区别(为什么是双向绑定?)
我们分别来尝试修改第一个<input>和第二个<input>中的数值
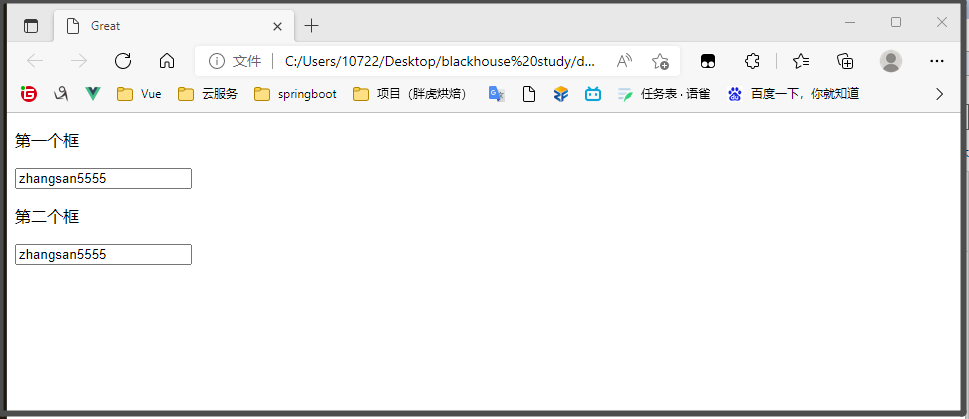
先改第一个框
可以看见第二个框的数值也随之改变
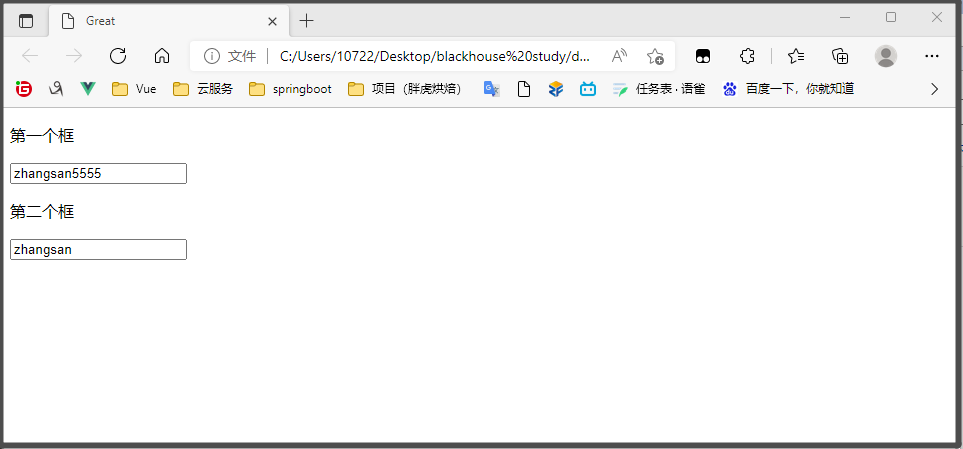
再来改第二个
对第二个框的数值进行更改,第一个框的数值不再改变
这也就是双向绑定了,v-model使input框的值与"username"双向绑定 将(view)与(model)绑定起来
其中一个改变,另一个也随之改变
而v-bind仅仅是单向绑定,视图的改变不会使数据发生改变,
但数据的改变会使视图发生变化
3.v-model的修饰符
v—model 指令的修饰符
为了方便对用户输入的内容进行处理,vue为v—model指令提供了3个修饰符,分别是:
修饰符 作用 示例
.number 自动将用户的输入值转为数值类型 <input v-model.number="age" />
.trim 自动过用户输入的首尾空白字符 <input v-model.trim="msg' />
.lazy 在"change"时而非 "input"时更新 <input v-model.lazy="msg" />
举个栗子:
<body>
<div id="app">
<P>第一个框</P>
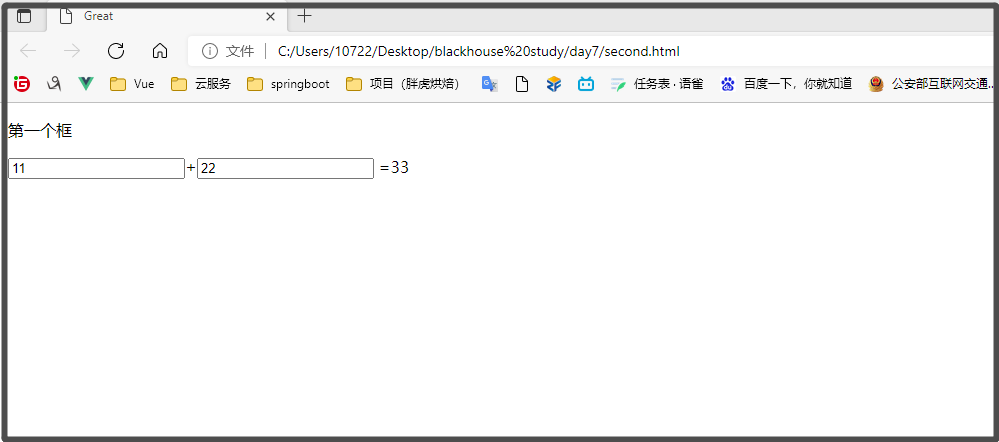
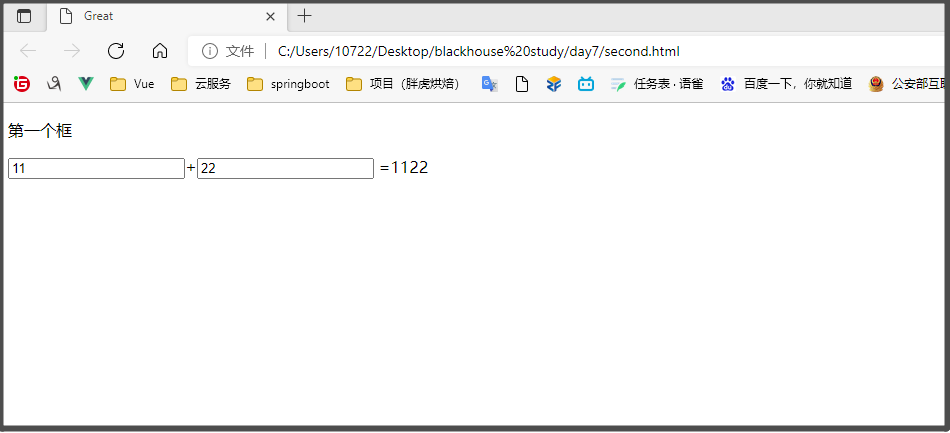
<input type="text" v-model.number="count1">+<input type="text" v-model.number="count2"> =<span>{{count1+count2}}</span>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2"></script>
<script>
const vm = new Vue({
el:'#app',
data:{
count1:11,
count2:22,
username:'zhangsan',
},
methods:{
}
})
</script>
</body>
效果如下

若果不使用.number,就会

That's all.








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具