第六十一篇:Vue的绑定事件和修饰符
好家伙,补基础加实践
1.绑定事件
我们使用v-on(简写为@)来绑定事件
写个例子,
按钮绑定数字加一(太tm经典了)
在<button>元素中使用@点击事件绑定方法"的"add"(方法可传参)
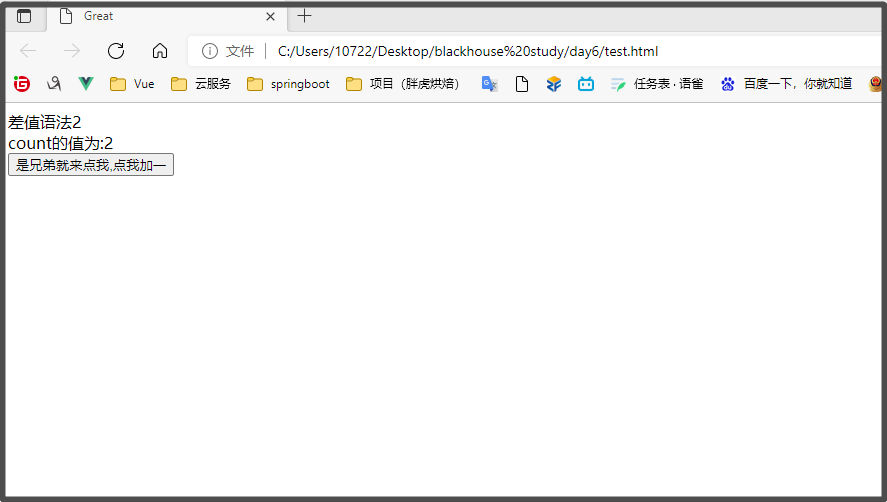
<div id="app">
差值语法{{count}}
<div>count的值为:{{count}}</div>
<button @click="add(1)">是兄弟就来点我,点我加一</button>
</div>
<script>
const vm = new Vue({
el:'#app',
data:{
count:1,
},
methods:{
add(n){
this.count =this.count + n,
console.log(n)
}
}
})
</script>

2.默认事件
现在假设我们要实现一个按钮变色的功能
2.1.找DOM元素
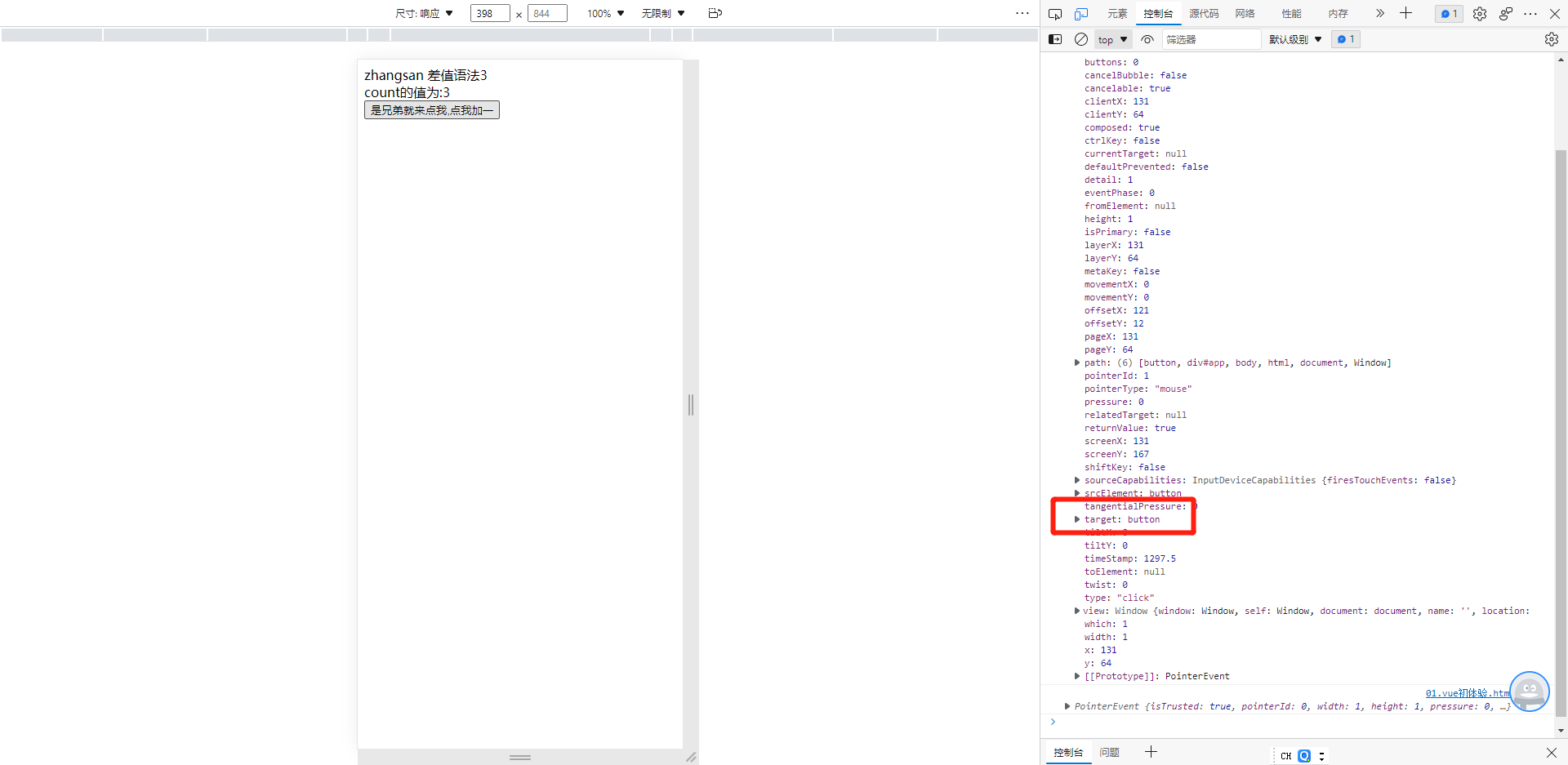
我们先让控制台去打印一个默认事件,
将add处的参数改掉,然后"console.log(e)"会将"e"作为默认事件打印出来
<div id="app">
差值语法{{count}}
<div>count的值为:{{count}}</div>
<button @click="add">是兄弟就来点我,点我加一</button>
</div>
<script>
const vm = new Vue({
el:'#app',
data:{
count:1,
},
methods:{
add(e){
this.count =this.count + 1,
console.log(e)
}
}
})
</script>
随后在这个事件中找到他的DOM元素

然后对代码稍作更改
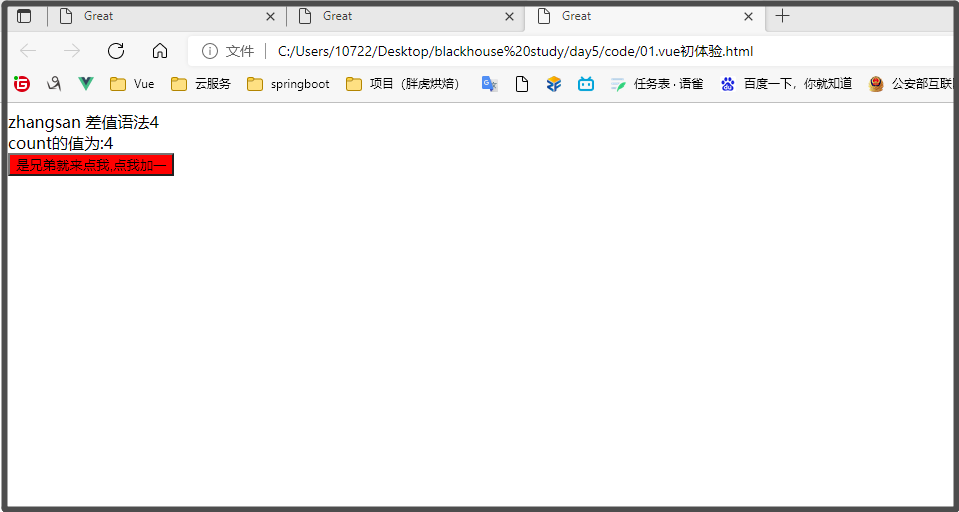
<div id="app"> 差值语法{{count}} <div>count的值为:{{count}}</div> <button @click="add">是兄弟就来点我,点我加一</button> </div> <script> const vm = new Vue({ el:'#app', data:{ count:1, }, methods:{ add(n){ this.count =this.count + 1, console.log(n) if(this.count%2===0){ n.target.style.backgroundColor ='red' }else{ n.target.style.backgroundColor ='' } } } }) </script>
搞定,

2.2.$event
如果"add"方法中我们需要传参,那么就无法直接使用"console.log(e)"直接打印默认事件了
但是我们有$event
vue提供了内置变量,名字叫做$event,他就是原生DOM的事件对象e
使用方法:
<button @click="add(n,$event)">是兄弟就来点我,点我加一</button> add(n,e){ this.count =this.count + n, console.log(n)
}
3.事件修饰符
在事件处理函数中调用 event.preventDefault() 或 event.stopPropagation()是非常常见的需求
。因此,vue 提供了事件修饰符的概念,来辅助程序员更方便的对事件的触发进行控制。常用的5个事件修饰符如下:
修饰符 说明
.prevent 阻止默认行为(例如:阻止a连接的跳转、阻止表单的提交等)
.stop 阻止事件冒泡.
.capture 以捕获模式触发当前的事件处理函数
.once 绑定的事件只触发1次
.self 只有在event.target是当前元素自身时触发事件处理函数
其中.prevent最常用
举个例子(实现阻止页面跳转)
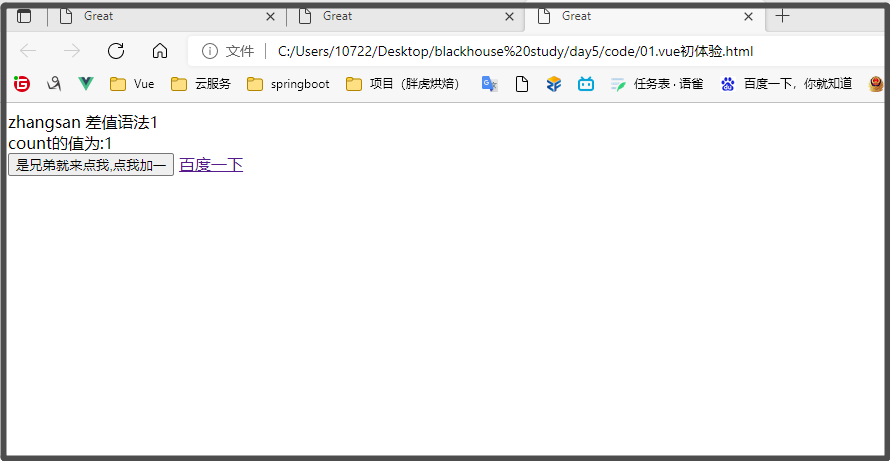
<a href="http://www.baidu.com" @click.prevent="show">百度一下</a>

点击也无法进行跳转了






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具