第六十篇:Vue的基本使用
好家伙,要来了,经典“hello world”
试用一下vue
① 导入 vue.js的 script 脚本文件
② 在页面中声明一个将要被vue所控制的DOM区域
③ 创建vm实例对象(vue实例对象)
试一试 :随便开一个.html文件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="">
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<title>Great</title>
</head>
<body>
<div id="app">{{ username }}</div>
<!-- 1.导入Vue的库文件,在window全局就有了Vue这个构造函数-->
<script src="https://cdn.jsdelivr.net/npm/vue@2"></script>
<!--2.创建Vue的实例对象-->
<script>
//vm 就是viewmodel
const vm = new Vue({
//el属性是固定的写法,表示当前的vm实例要控制页面上的那个区域,接受的值是一个选择器
el:'#app',
//data对象就是要渲染到页面上的数据
data:{
username:'zhangsan'
}
})
</script>
</body>
</html>
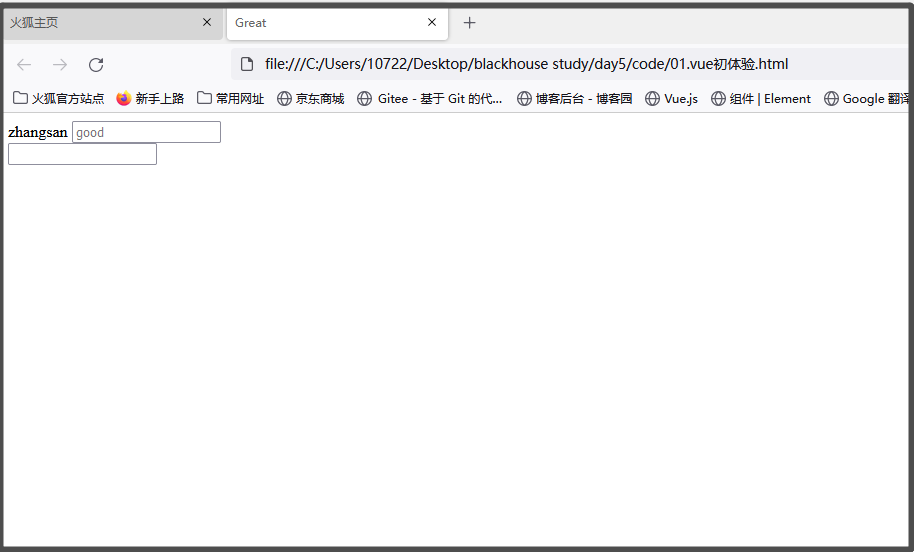
效果如下:

看着没什么问题
2.vue的指令
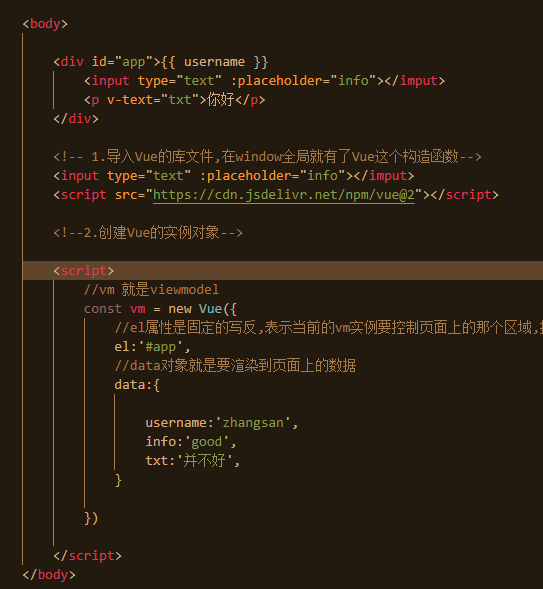
2.1.内容指令v-text
特性:会覆盖标签内部原本的内容


2.2.{{}}插值语法
如这个
<div id="app">{{ username }}</div>
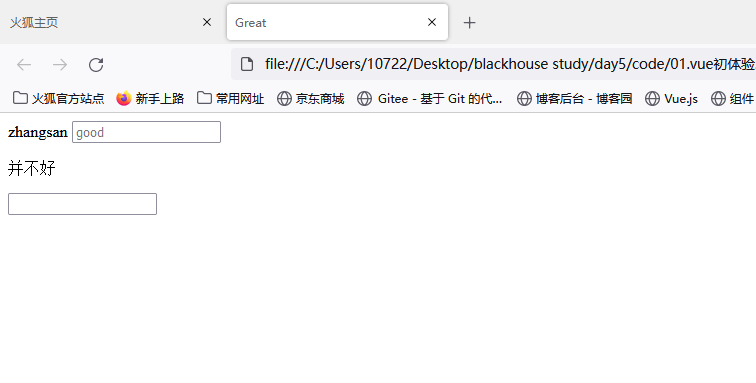
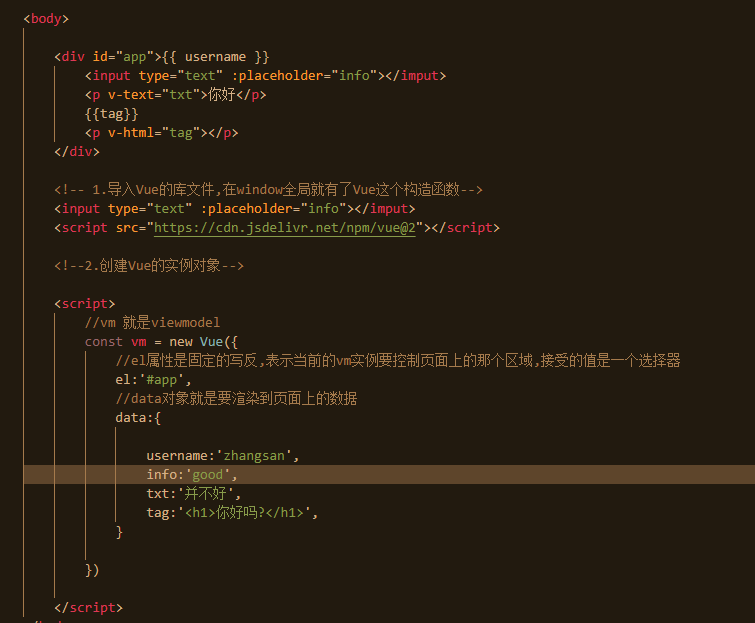
2.3.v-html指令
用于标签的插入


1.内容渲染指令
1.v-text 指令的缺点:会覆盖元素内部原有的内容!
2.{{ }}插值表达式:在实际开发中用的最多,只是内容的占位符,不会覆盖原有的内容!
3.v-html指令的作用:可以把带有标签的字符串,渲染成真正的HTML内容!
2.属性绑定指令
注意:插值表达式只能用在元素的内容节点中,不能用在元素的属性节点中!
·在vue中,可以使用v-bind:指令,为元素的属性动态绑定值;
·简写是英文的:
·在使用v-bind属性绑定期间,如果绑定内容需要进行动态拼接,则字符串的外面应该包裹单引号,例如:
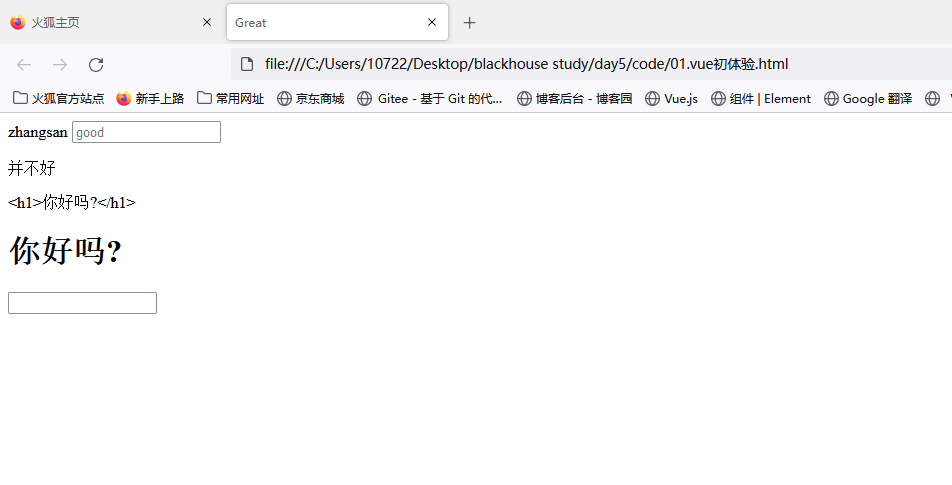
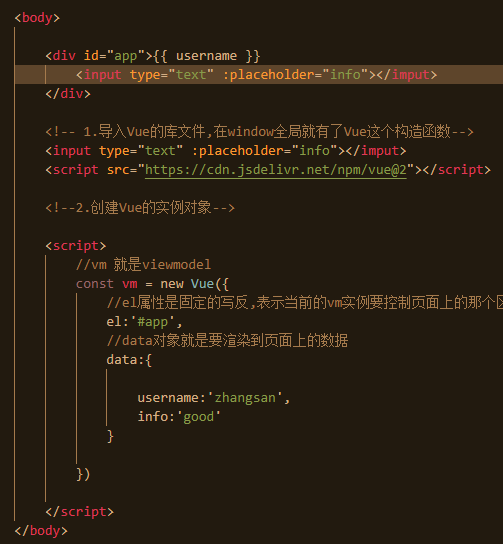
属性绑定v-bind
(v-bind:src 与 :src是等效的 ":"是"v-bind"的简写)
为元素的属性动态绑定
<div :title="'box'+index">这是一个 div</div>
用法如下:
效果如下:








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具