第五十五篇:Axios的封装
好家伙,
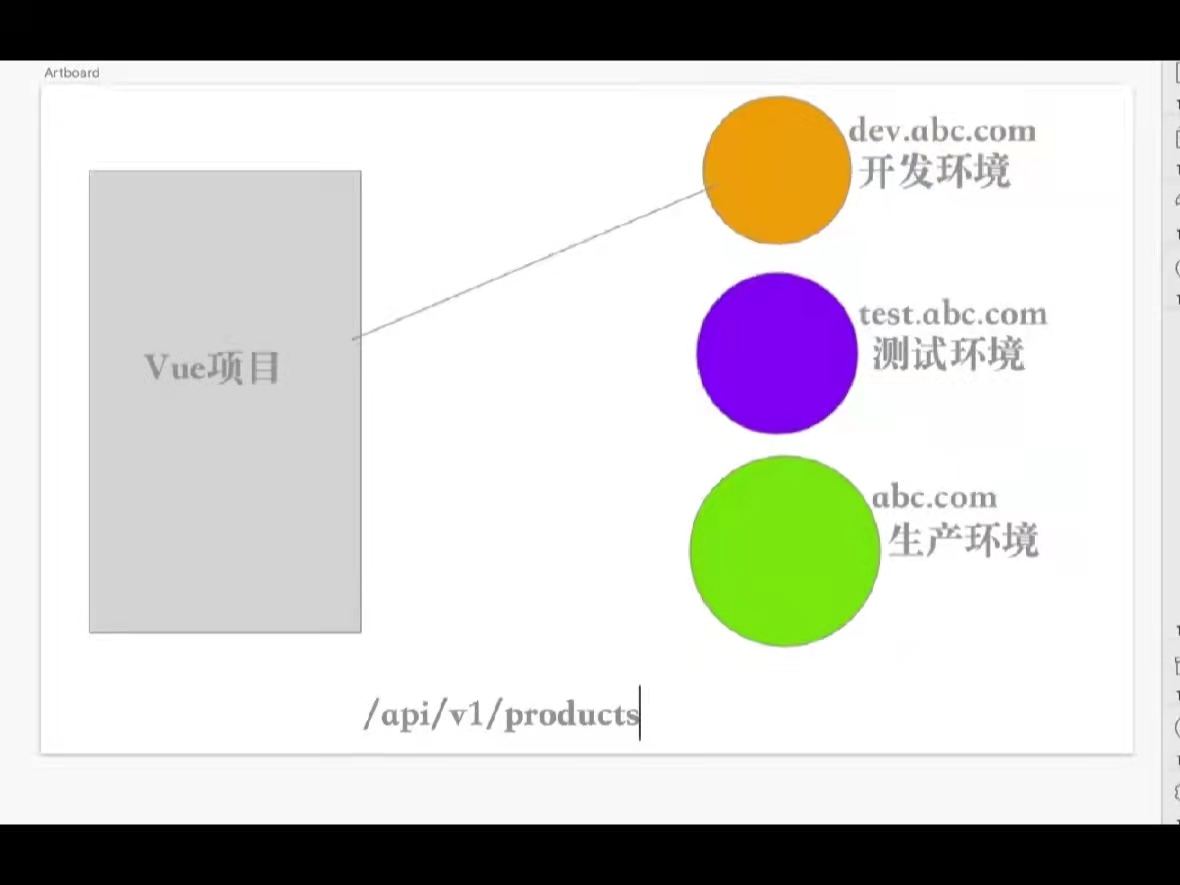
上图

1.为什么需要封装axios?
当我们改变项目的使用环境时候,url也会随之改变,那么我们就需要改很多axios请求中的url配置
现在我们将axios封装,在项目使用环境改变时我们只用改变axios封装方法中的baseurl一项就行了,请求的接口地址不变
2.Axios的封装方式
在src的文件中新建一个request.js的文件
import axios from "axios"; //创建一个axios的对象 const instance = axios.create({ baseURL:"https://xxx.xxx.xxx", // baseURL会在发送请求的时候拼接在url参数前面 timeout: 5000 }); instance.interceptors.request.use( function(config){ return config; }, function(err) { return Promise.reject(err); } }; export function get(url, params) return instance.get(url, { params }); export function post(url, data) { return instance.post(url, data); }
回到food.vue文件加上方法引入
import { get } from "../src/request";
方法配置:
methods : { getData(){ axios.get("/user/food",{ params:{ uid:1, }, headers:{} }) .then(res =>console.log(res)); //成功后直接出结果 }, }
封装完成
3.axios全局拦截
请求拦截
//请求拦截 //所有的网络请求都会先走这个方法 instance.interceptors.request.use{ function(config){ console.group("全局请求拦截"); console.Log(config); console.groupEnd(); return config; }, function(err) { return Promise.reject(err); };
响应拦截
// 响应拦截所有的网络请求退回数据之后都会先执行此方法 //此处可以根据服务器的放回状态码做相应的数据 instance.interceptors.response.use{ function(response) { console.group("全局响应拦截"); console.log(response); console.groupEnd(); return response; function(err){ return Promise.reject(err);
}
};
(其具体作用暂时未知,笔记先记上)






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具