第五十四篇:网络通信Axios
好家伙,补充知识
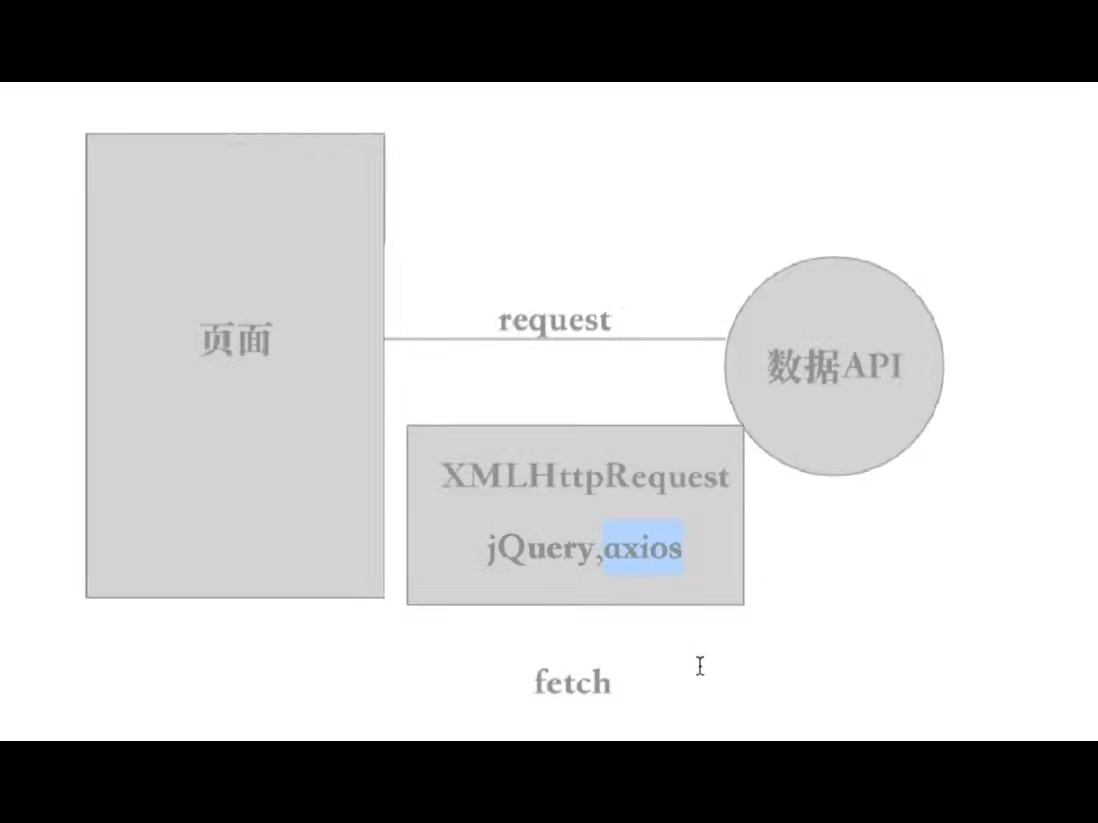
1.什么是Axios?
Axios可以在浏览器中发送 XMLHttpRequests
Axios 是一个基于 promise 的 HTTP 库,简单的讲就是可以发送get、post请求(用于实现网络通信)

2.Axios的安装
npm install axios
详细一点
npm install axios --save-dev
3.axios的用法
常用请求get,post
3.1.get请求写法
methods : { getData(){ // axios.get 发起get请求 // 参数一表示请求地址 // 参数二表示配置信息 // params表示传递到服务器端的数据,以url参数的形式拼接在请求地址后面 // 假如此处的地址为:https://xxx/xxxx/xxx // 此处{ uid:1 } // 那么最终的地址为:https://xxx/xxxx/xxx?uid=1 axios.get("https://xxx/xxxx/xxx",{ params:{ uid:1, }, headers:{} }) .then(res =>console.log(res)); //成功后直接出结果 }, }
补充:为什么配置要写params:{},和 headers:{},?
答:作者规定的配置信息的格式
3.2.post请求写法
postData(){ //post请求传递三个参数 //请求地址 //传递的数据 在请求体中传递 //axios默认发送的数据是json格式的 //配置信息 //headers //conttent-type: 'application/json' 数据格式默认json axios.post("https://xxx/xxxx/xxx", { username:panghu, password:1234 }, { params:
{ uid:1 } }) .then(res =>console.log(res)) ////成功后直接出结果 .catch(err =>console.log(err)); //错了报错 },
问:get请求和post请求的区别?
答:
可以发现: axios.get("https://xxx/xxxx/xxx",{ 配置 }) ( 两个参数 )
axios.post("https://xxx/xxxx/xxx",{ Data },{ 配置 }) ( 三个参数 )
1. Get是不安全的,因为在传输过程,数据被放在请求的URL中;Post的所有操作对用户来说都是不可见的。
2. Get执行效率却比Post方法好。
详细解答:GET和POST两种基本请求方法的区别 - 在途中# - 博客园 (cnblogs.com)(好棒的博主)
That's all






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具