第五十篇: webpack中的loader(一) --css-loader
好家伙,
1.webpack配置中devServer节点的常用配置项
devServer:{
//首次打包完成后,自动打开浏览器 open:ture,
//在http协议中,如果端口号是80,则可以被省略(只有) port:80
//指定运行的主机地址 host:'127.0.0.1' }
注意:凡是修改了webpack.config.js配置文件,或修改了package.json配置文件,
必须重启实时打包的服务器,否则最新配置的文件无法生效
2.webpack的loader
2.1.loader 概述
在实际开发过程中,webpack默认只能打包处理以。js后缀名结尾的模块。
其他非.js后缀名结尾的模块,
webpack 默认处理不了,需要调用 loader 加载器才可以正常打包,否则会报错!
loader 加载器的作用:协助 webpack 打包处理特定的文件模块。比如:
css-loader 可以打包处理.css相关的文件
less-loader 可以打包处理.less 相关的文件
babel-loader 可以打包处理 webpack无法处理的高级JS语法
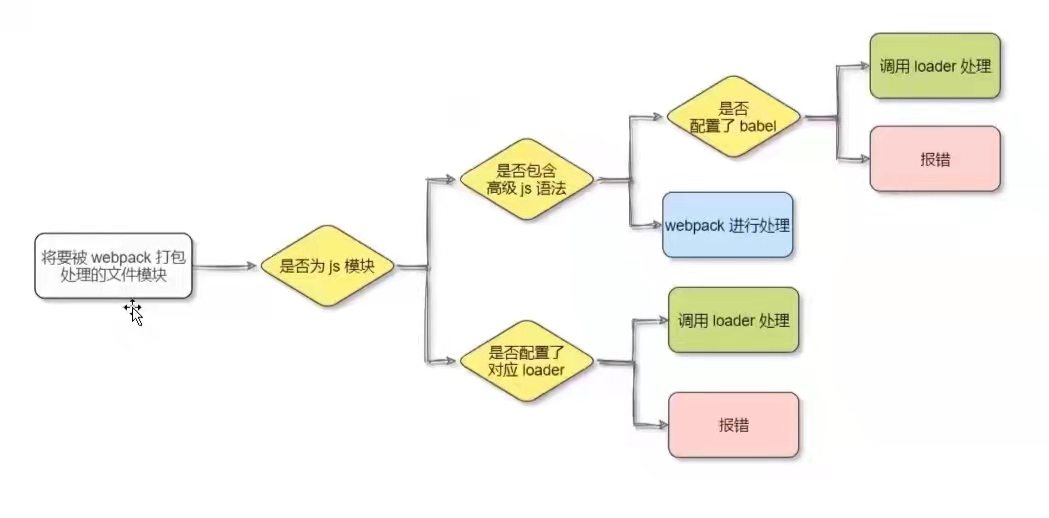
2.2.loader的调用过程

(主要看下支线,没有loader处理就报错)
3.打包处理css文件
3.1.安装处理css文件的loader
终端跑一下
npm i style-loader@3.0.0 css-loader@5.2.6 -D
3.2.配置
在webpack.config.js的module->rules数组中,添加loader规则如下:
module:{ // 所有第三方模块打匹配规则
rules:[ // 文件后缀名的匹配规则
{ test:/\css$/, use: ['style-loader','css-loader']} //test表示匹配的文件类型,use表示对应要调用的loader
]
}
再次进行打包就可以看见css的效果了
注意:
1.其中,test表示匹配的文件类型,use表示对应要调用的loader
2.use数组中指定的loader顺序是固定的
3.多个loader的调用顺序是:从后往前调用
其运行顺序:
1.webpack默认只能打包处理.js结尾的文件,处理不了其他后缀的文件
2.由于代码中包含了index.css这个文件,因此webpack默认处理不了
3.但webpack返现某个文件处理不了时,会查找webpack.config.js这个配置文件,
看module.rules数组中,是否配置了对应的loader加载器,
4.webpack把index这个文件,先转交给最后一个loader进行处理(先转交给css-loader)
5.当css-loader处理完之后,会把处理的结果,转交给下一个loader(转交给style-loader)
6.当style-loader处理完毕之后,发现没有下一个loader了,于是就把处理的结果,转交给webpack
7.webpack把style-loader处理的结果,合并到/dist/main.js中,最终生成打包好的文件
(看上去有些复杂,但其实并不复杂)
That's all
溜了溜了






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具