第四十七篇:webpack的基本使用(一) --安装和配置webpack
好家伙,
1.webpack的基本使用
写个例子:实现一个奇偶行变色列表
步骤如下:
① 新建项目空白目录,并运行 npm init-y命令,初始化包管理配置文件 package.json
② 新建src源代码目录
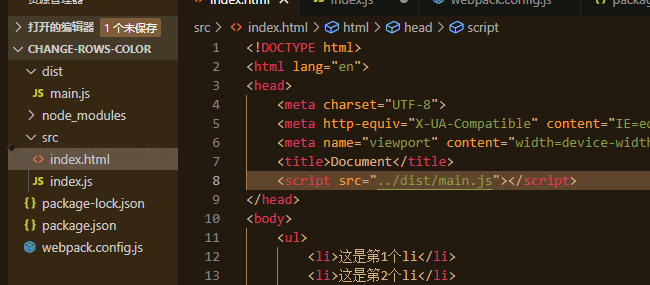
③ 新建 src->index.html 首页和src-> index.js 脚本文件
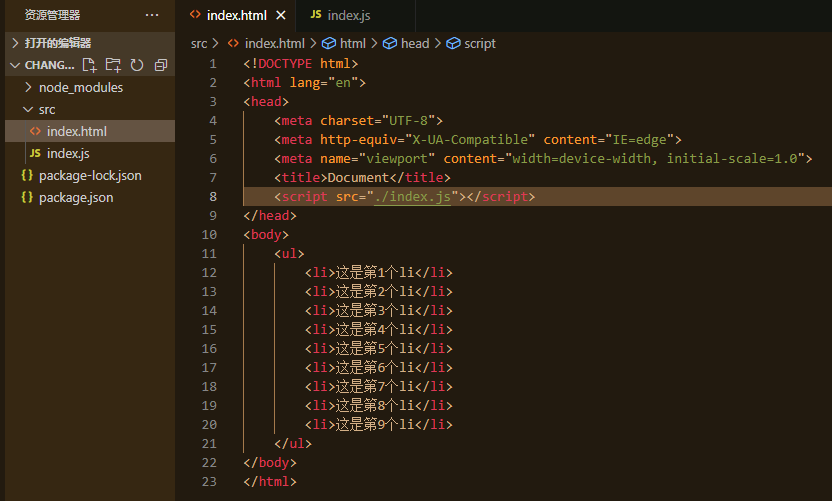
④ 初始化首页基本的结构
⑤ 运行 npm install jquery-S命令,安装jQuery
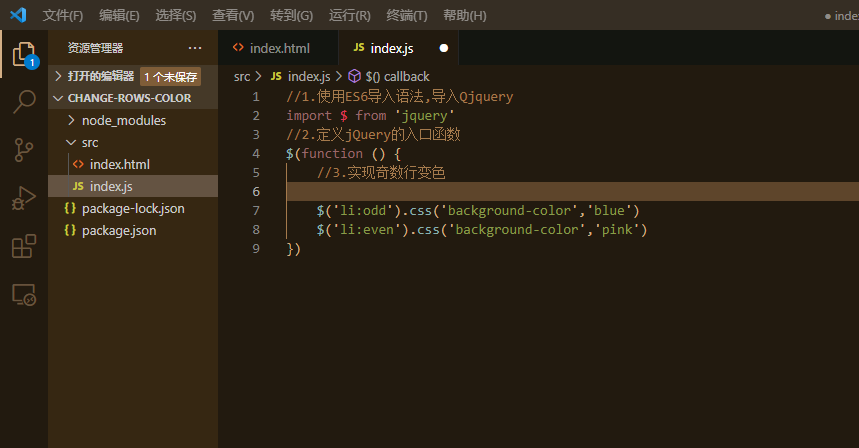
⑥ 通过ES6 模块化的方式导入jQuery,实现列表隔行变色效果



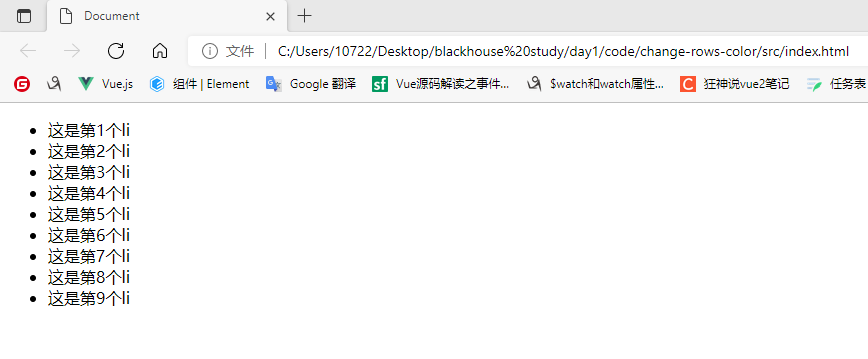
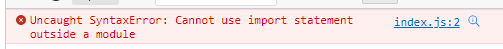
可以看到并没有实现效果

语法太高级,浏览器不兼容
试着用webpack去解决这个问题
2.在项目中安装webpack
在终端运行如下的命令,安装webpack相关的两个包:
npm install webpack@5.42.1 webpack-cli@4.7.2 -D
其中
-S是 --save的简写
-D是 --save-dev的简写
3.在项目中配置 webpack
①在项目根目录中,创建名为webpack.config.js的 webpack配置文件,并初始化如下的基本配置:
module.exports={ mode:'development' }
// mode 用来指定构建模式。可选值有 development 和 production
②在package.json的scripts节点下,新增 dev 脚本如下:
"scripts":{ "dev": "webpack" }
// script 节点下的脚本,可以通过 npm run 执行。例如 npm run dev
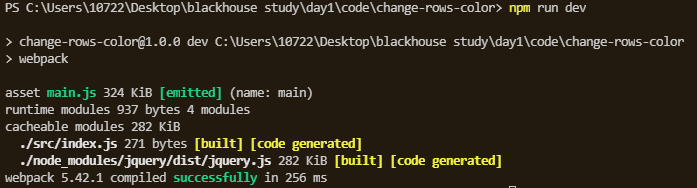
③在终端中运行 npm run dev 命令,启动 webpack 进行项目的打包构建
(出现了 ! 出现了 ! ! 是 " npm run dev " ! ! ! )
跑完之后:

成功了
其中多了一个dist文件,其中的main文件就是处理好后的文件

将<script>的src的路径改为main.js的路径
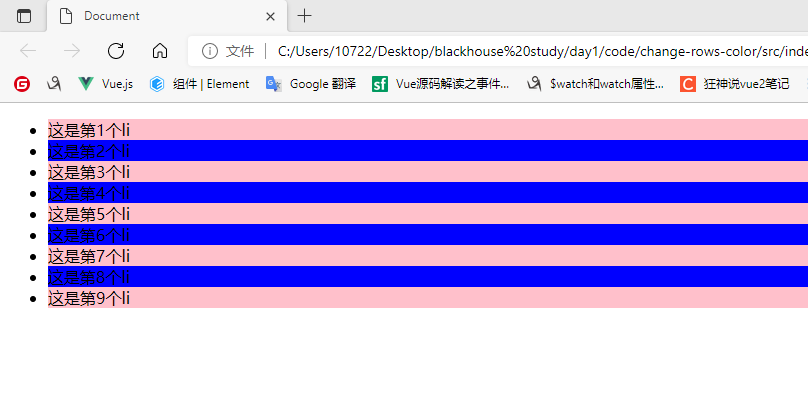
再次打开

搞定了
(配色有点阴间但是问题不大)
4.补充一个小点
4.1.这个是"development"版本的"npm run dev"

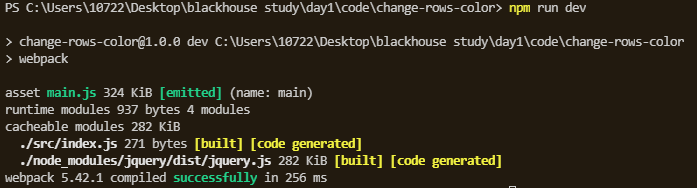
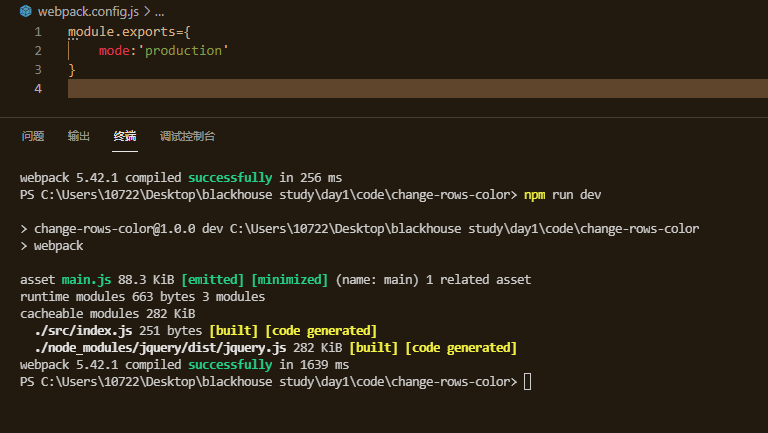
4.2这个是"production"版本的"npm run dev"

两图对比可看出:"development"版本的打包速度更快(开发版本需要打包快),
"production"版本的打包出来文件体积更小,(发布版本需要文件小)
That's all.
溜了溜了
"黑马程序员"NB





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具