项目实践2:使用html和CSS实现图片轮播
好家伙,
使用html和CSS实现简单的图片切换(轮播图)
来自:(7条消息) 使用CSS实现简单的图片切换(轮播图)_LexingtonCV16的博客-CSDN博客_css实现图片切换
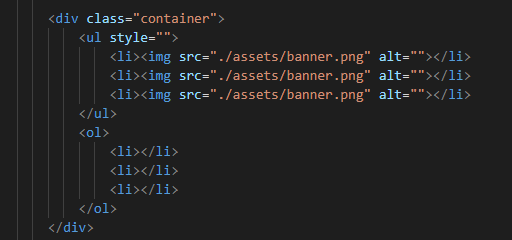
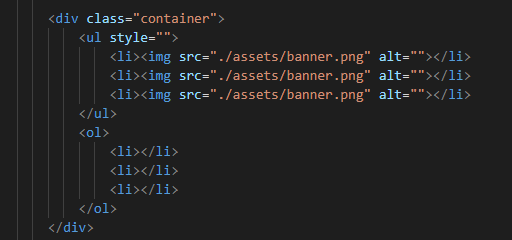
1.首先创建基本布局
创建一个div容器 ,里面的ul与ol标签分别对应轮播图片和下方圆点;

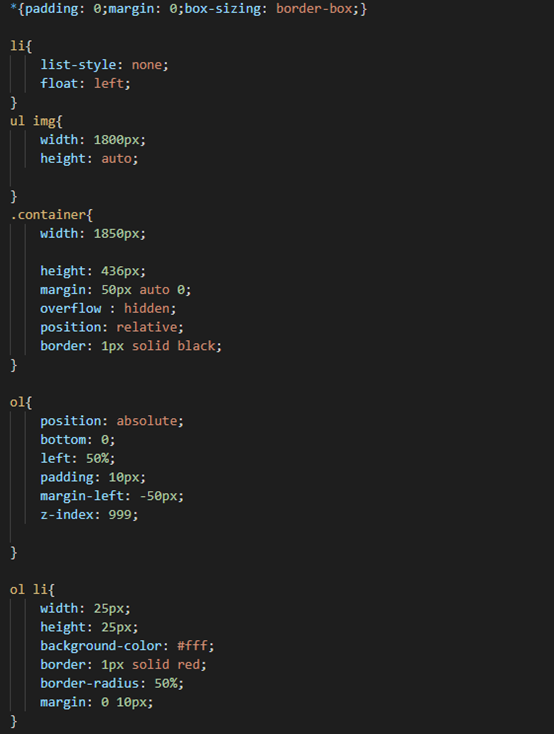
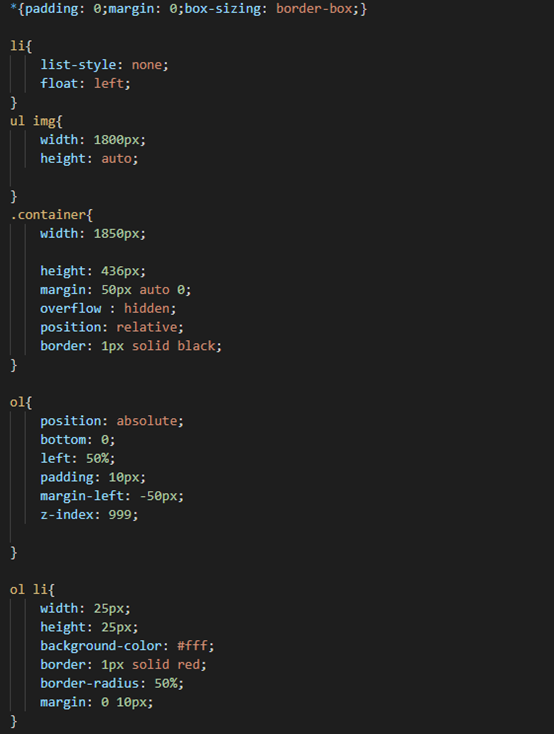
2.为其添加样式

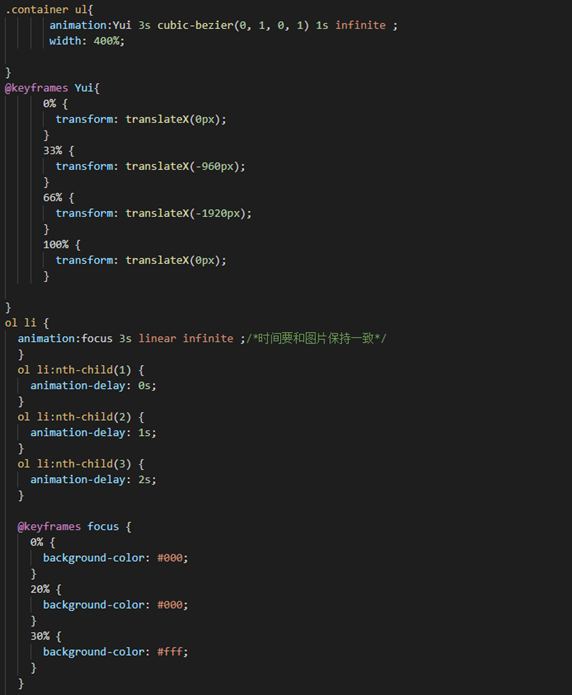
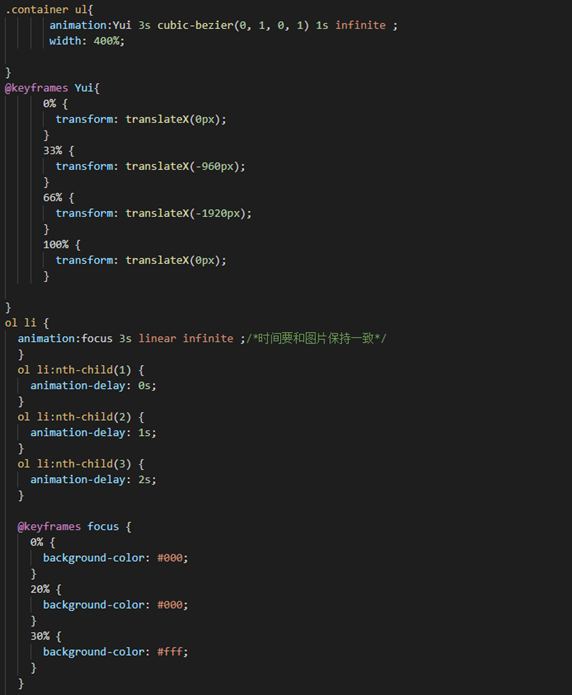
3.为其添加动画样式

CSS动画这块, 这个属于我知识盲区了
然后,轮播图的效果:

这个做出来还是非常好用且美观且实用的,好东西
结束.
好家伙,
使用html和CSS实现简单的图片切换(轮播图)
来自:(7条消息) 使用CSS实现简单的图片切换(轮播图)_LexingtonCV16的博客-CSDN博客_css实现图片切换
1.首先创建基本布局
创建一个div容器 ,里面的ul与ol标签分别对应轮播图片和下方圆点;

2.为其添加样式

3.为其添加动画样式

CSS动画这块, 这个属于我知识盲区了
然后,轮播图的效果:

这个做出来还是非常好用且美观且实用的,好东西
结束.
【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具