项目实践2:项目中的CSS网页布局(常用)
好家伙,
整个网页做下来,最主要的,自然是css的网页布局(菜鸟好用啊)
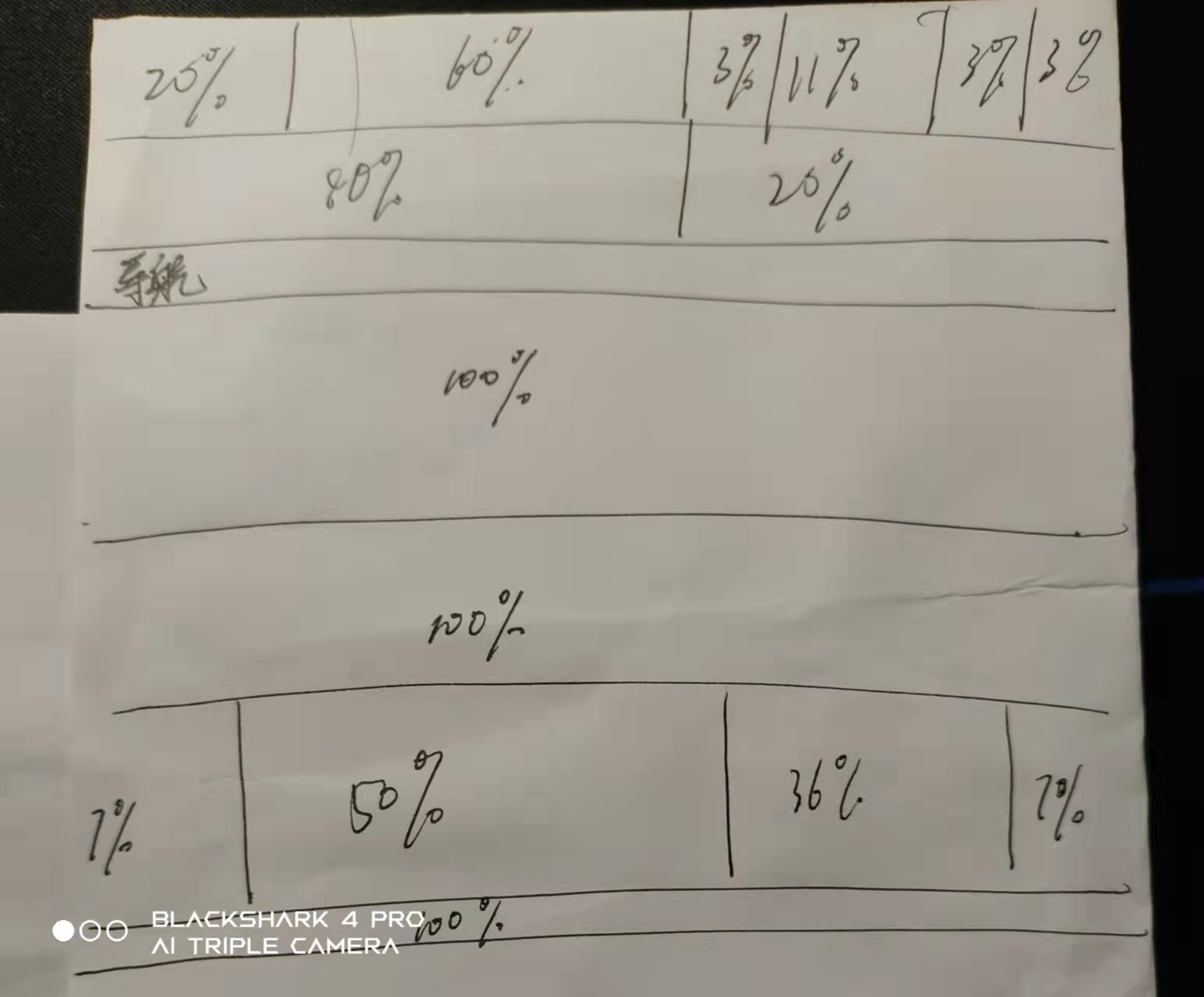
我需要一个大概这样的布局:

然后上代码:
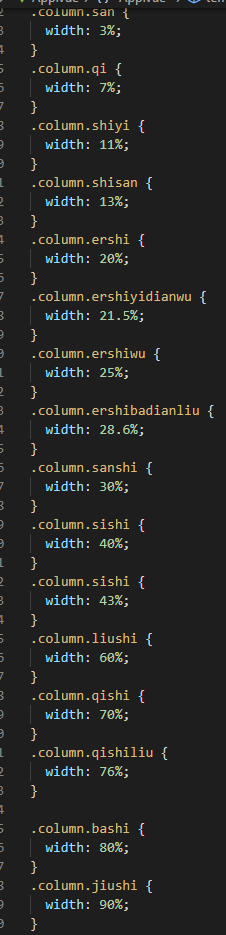
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>CSS 网页布局 - 菜鸟教程(runoob.com)</title> <meta name="viewport" content="width=device-width, initial-scale=1"> <style> * { box-sizing: border-box; } body { margin: 0; } /* 头部样式 */ .header { background-color: #f1f1f1; padding: 20px; text-align: center; } /* 导航条 */ .topnav { overflow: hidden; background-color: #333; } /* 导航链接 */ .topnav a { float: left; display: block; color: #f2f2f2; text-align: center; padding: 14px 16px; text-decoration: none; } /* 链接 - 修改颜色 */ .topnav a:hover { background-color: #ddd; color: black; } /* 创建三个不相等的列 */ .column { float: left; padding: 10px; } /* 左右两侧宽度 */ .column.side { width: 25%; } /* 中间区域宽度 */ .column.middle { width: 50%; } /* 列后面清除浮动 */ .row:after { content: ""; display: table; clear: both; } /* 响应式布局 - 宽度小于600px时设置上下布局 */ @media screen and (max-width: 600px) { .column.side, .column.middle { width: 100%; } } </style> </head> <body> <div class="header"> <h1>头部区域</h1> <p>重置浏览器大小查看效果。</p> </div> <div class="topnav"> <a href="#">链接</a> <a href="#">链接</a> <a href="#">链接</a> </div> <div class="row"> <div class="column side"> <h2>左侧栏</h2> <p>菜鸟教程 - 学的不仅是技术,更是梦想!</p> </div> <div class="column middle"> <h2>主区域内容</h2> <p>菜鸟教程 - 学的不仅是技术,更是梦想!菜鸟教程 - 学的不仅是技术,更是梦想!菜鸟教程 - 学的不仅是技术,更是梦想!菜鸟教程 - 学的不仅是技术,更是梦想!菜鸟教程 - 学的不仅是技术,更是梦想!菜鸟教程 - 学的不仅是技术,更是梦想!菜鸟教程 - 学的不仅是技术,更是梦想!</p> <p>菜鸟教程 - 学的不仅是技术,更是梦想!菜鸟教程 - 学的不仅是技术,更是梦想!菜鸟教程 - 学的不仅是技术,更是梦想!菜鸟教程 - 学的不仅是技术,更是梦想!菜鸟教程 - 学的不仅是技术,更是梦想!菜鸟教程 - 学的不仅是技术,更是梦想!菜鸟教程 - 学的不仅是技术,更是梦想!</p> </div> <div class="column side"> <h2>右侧栏</h2> <p>菜鸟教程 - 学的不仅是技术,更是梦想!</p> </div> </div> </body> </html>
这个模板就很好用
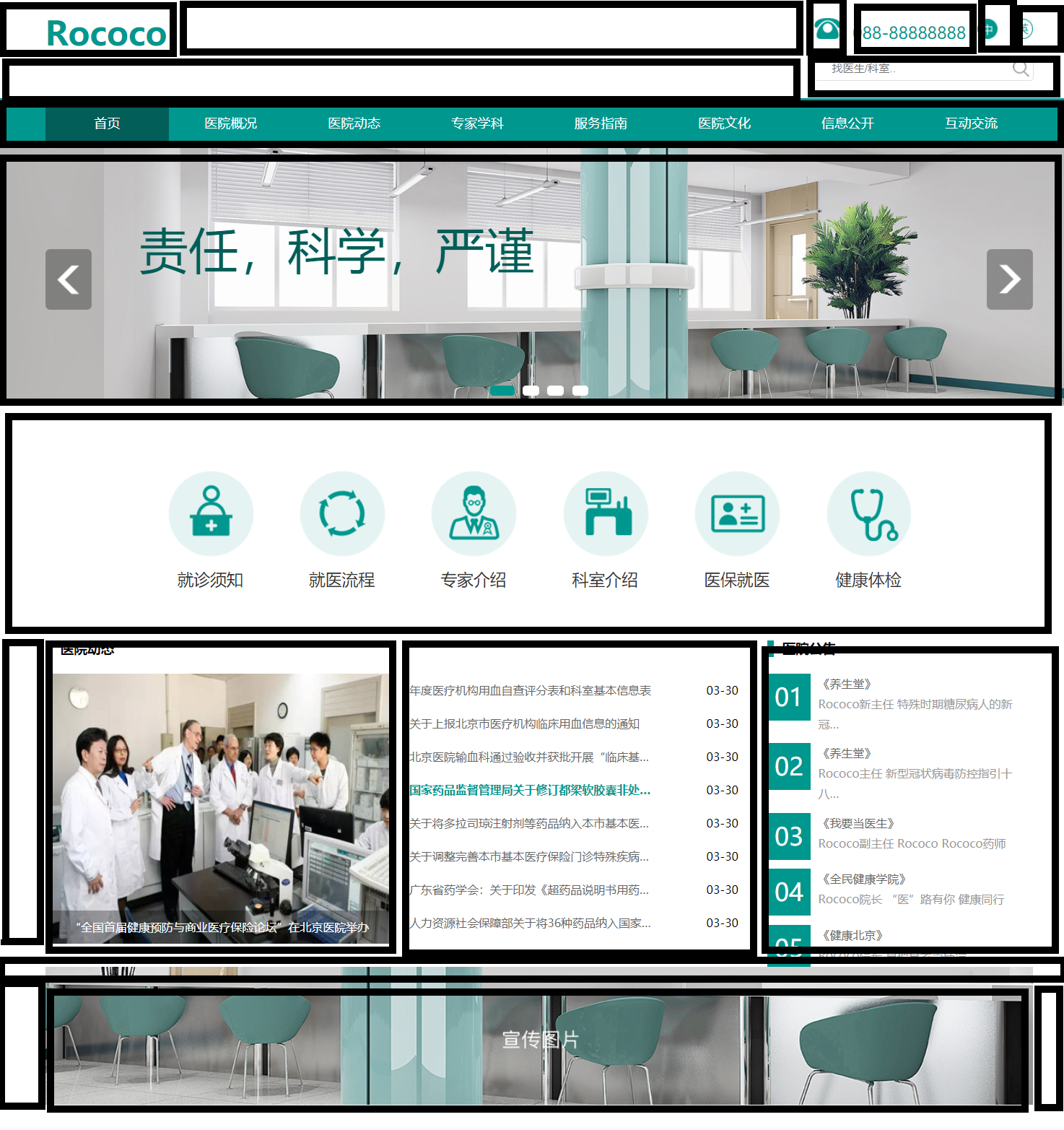
其效果图如下:

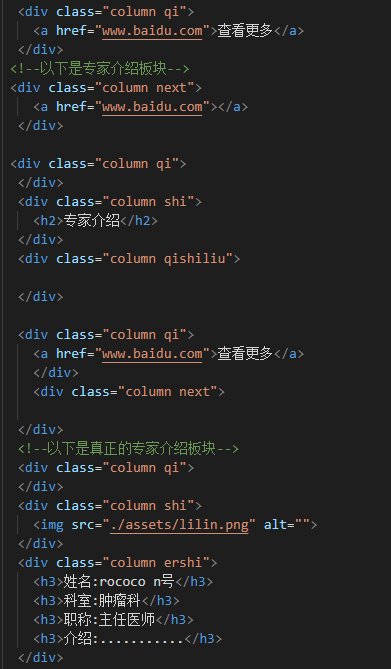
然而比较蠢的是: 这里用的话就一个一个个<div>的套着用:


就是将整个网页切成一块一块的,分配面积,然后再每一个块里填东西


大概就那个意思.
虽然看上去比较蠢,但可行并且完成了目标效果.
很好奇别人网页布局是怎么做的,明天去问问学长






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具