第四十一篇:Vue生命周期(二)
好家伙,书接上回
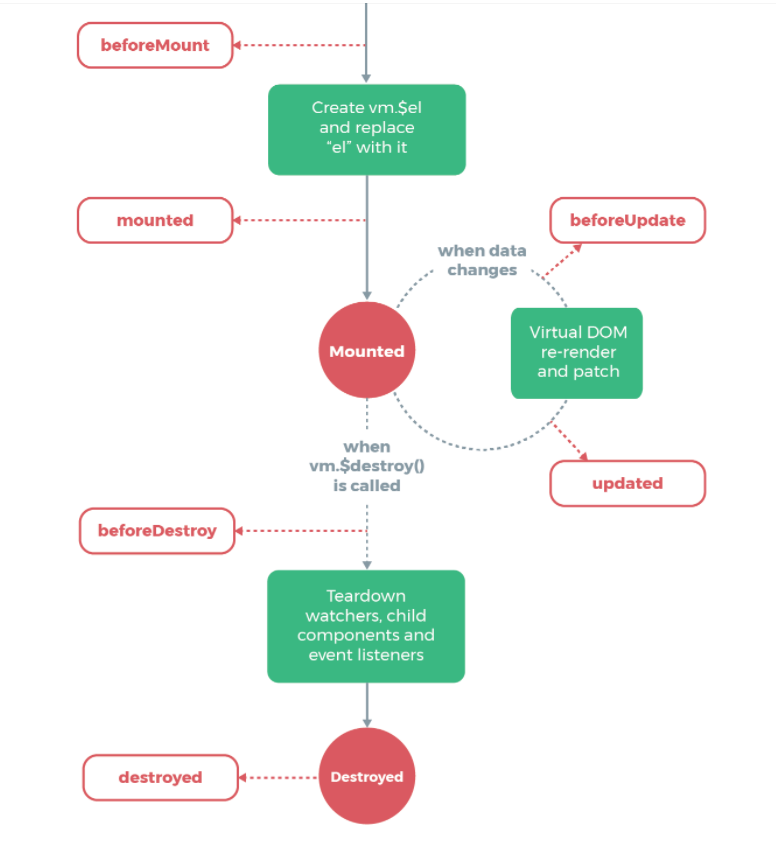
上图:(Vue官网中Vue实例图片的下半张)

以下为解释:
5.1.1.

mounted执行完后,表示整个Vue实例已经初始化完毕了;
此时,组件已经脱离了创建阶段;进入到运行阶段
5.1.2

这一步将内存中编译好的模板,真实地替换到浏览器的页面当中去
5.2.

Mounted直译是安装,挂载的意思.
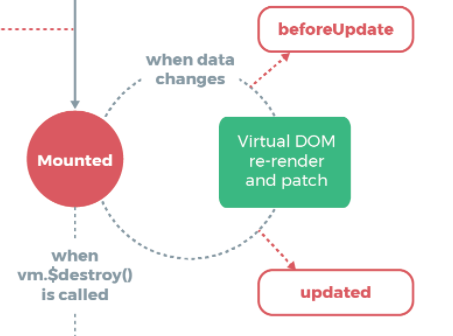
这里组件运行阶段的生命周期函数,只有两个:beforeUpdata和updated
这两个事件会根据data数据的改变,有选择的触发0到多次
当数据改变,走右边这个圈
5.2.1.

当执行beforeUpdate时,,页面中的数据还是旧的.
但此时data数据是最新的,
页面尚未和最新的数据保持同步
5.2.2

这里直译一下就是:虚拟DOm重新渲染并且挂载
这一步执行的是:先根据data中最新的数据,在内存中,重新渲染出一份最新的内存DOM树
当最新的DOM树被更新之后,会把最新的内存DOM树,重新渲染到真实的页面中去,
这时候,就完成数据从data(Model层) ->view(视图层)的更新
5.2.3.

到这一步,页面和data数据就保持同步了,
5.3.1.

当执行这个钩子时,Vue实例就已经从运行阶段进入到了销毁阶段
但其中的data和所有的methods依旧处于可用状态
5.3.2.

teardown 拆卸
5.3.3.

结束了,
组件被完全销毁
其中的data和所有的methods变为不可用状态.
补充:关闭网页大概就是'销毁'
大概这么多了





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具