项目实践1:进行时(二)
好家伙,基本完工
1.主要的组件calendar.vue如下
// calendar.vue,这个是主要的插件 // 日历和抽屉都这里 <template> <el-calendar v-model="value"> <template #dateCell="{ data }"> <div :class="data.isSelected ? 'is-selected myCalendarDay' : 'myCalendarDay'" @click="test" > {{ data.day.split("-").slice(1).join("-") }} {{ data.isSelected ? "✔️" : "" }} </div> </template> </el-calendar> <el-drawer v-model="drawer" title="您今天的工作日程是:" direction="rtl"> <span>{{ value }}</span> <h1>{{txt}}</h1> </el-drawer> </template> <style> .is-selected { color: #1989fa; } .el-calendar-table__row .el-calendar-day { padding: 0; } .myCalendarDay { padding: 8px; box-sizing: border-box; height: 100%; } </style> <script> import { defineComponent, ref, watch } from "vue"; export default defineComponent({ setup() { const value = ref(); const drawer = ref(false); const txt = ref('1.学习 2.学习 3.还是**的学习'); function test(data) { drawer.value = true; console.log(data.srcElement.innerHTML); } return { value, drawer, test, txt, }; }, }); </script>
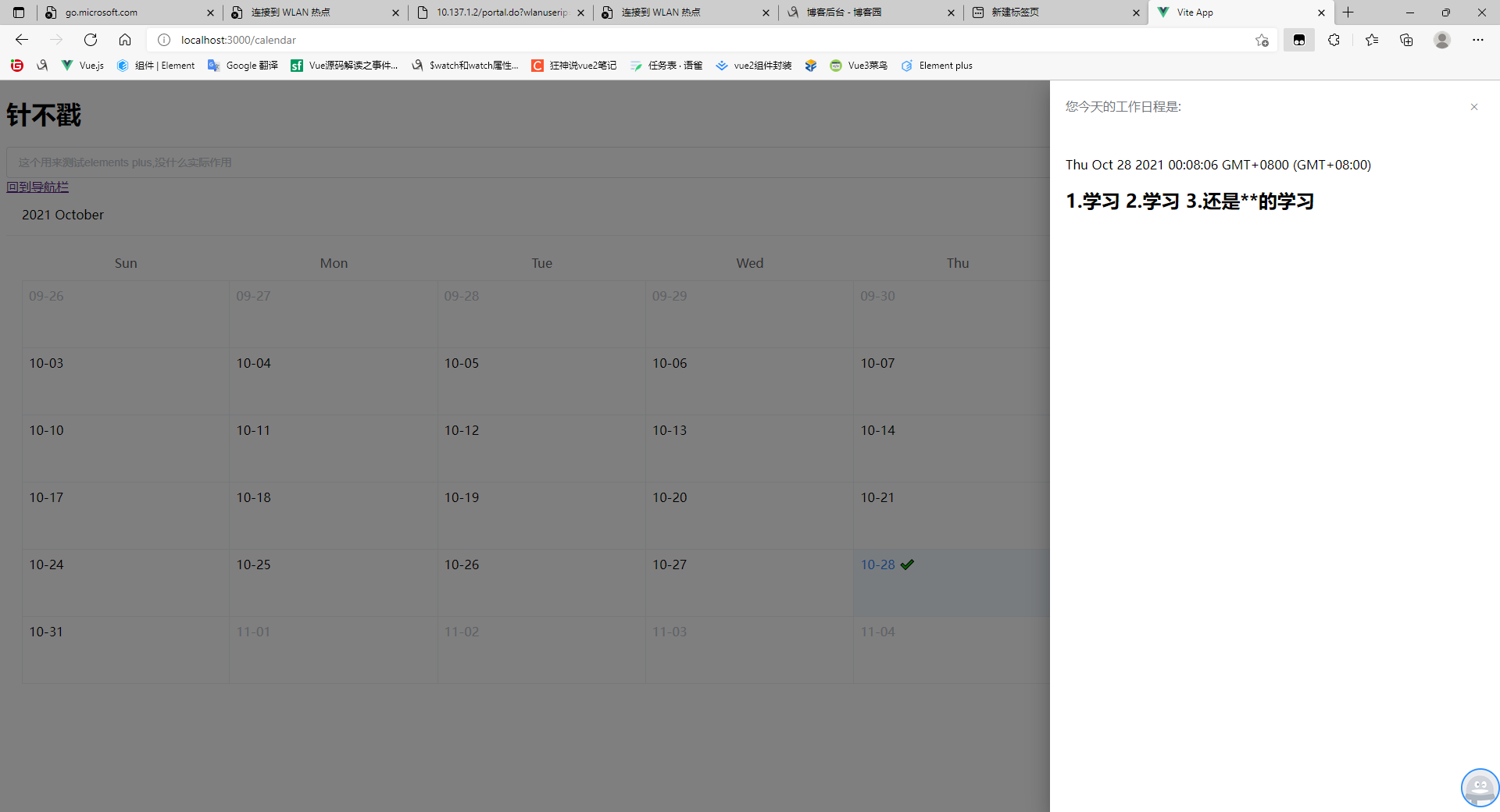
2.效果图如下:

3.不过小毛病还是挺多的;
比如,无论点哪个日期,抽屉里的内容都是一样的
4.需要改进的地方:1.点击不同的日期,抽屉里应显示不同的内容(比如点28号是学习,点29号是运动,这样)
2.下次试着在抽屉里加一个编辑框
3.日期里的数据改成动态的
由于目前水平不够,只能先做成这样交差了.
明天要军训了呀,溜了溜了.






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具