第三十七篇:JS基础(this)
好家伙,
解析器(浏览器)在调用函数是每次都会响函数内部传递进一个隐含的参数,
这个隐含参数就是this,this指向的是一个对象,由浏览器传过来
这个对象我们成为函数执行的上下文对象
根据函数的调用方法(与创建方式无关)不同,this会指向不同的对象
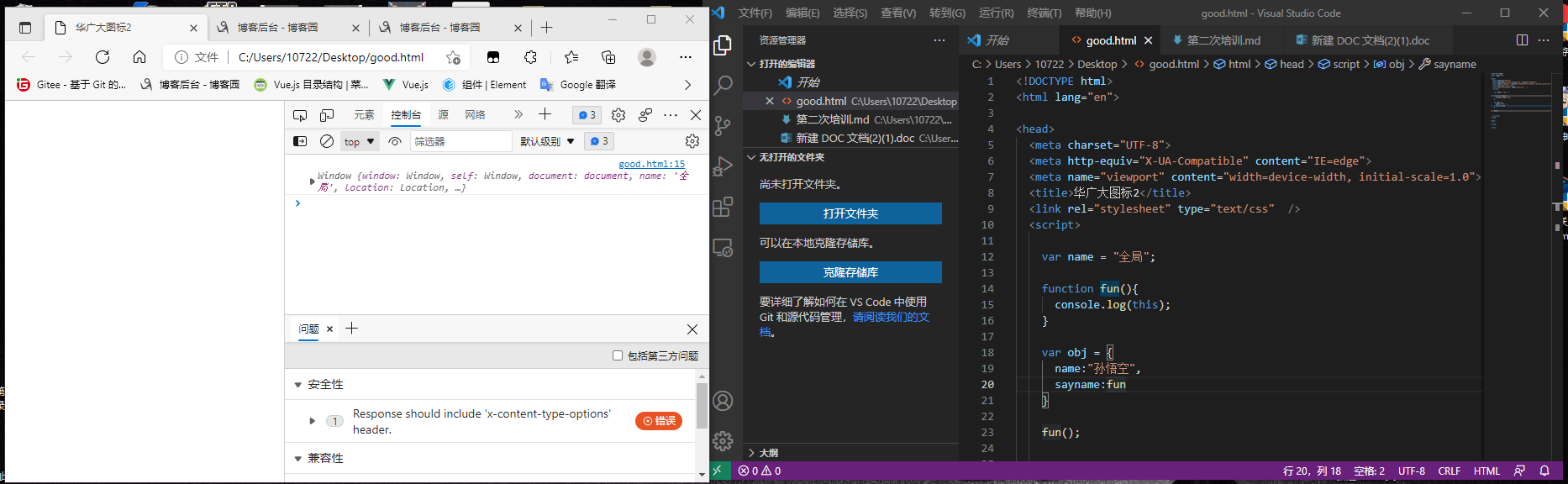
1.以函数的形式调用时,this永远是windows
2.以方法的形式调用时,this是就是调用方法的那个对象
小结:根据调用者的不同变成不同的值


2.1.函数形式调用得到window对象
2.2.方法形式调用得到Object对象
分类:
JavaScript(初级)基础





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具