第三十五篇:vue3,(组合式api的初步理解)
好家伙,
来一波核心概念:数据劫持是响应式的核心
1.由set up开始
(1)vue3中的一个新的配置项,值为一个函数.
(2)组件中所用的到的:数据,方法,计算属性均要配置在set up中.
(3)set up函数的两种返回值:1.若返回对象,则对象中的属性,方法可以在模板中直接使用,
2.返回函数(渲染函数)
注意:vue2和vue3的配置不要混用,set up不能访问到vue2的配置
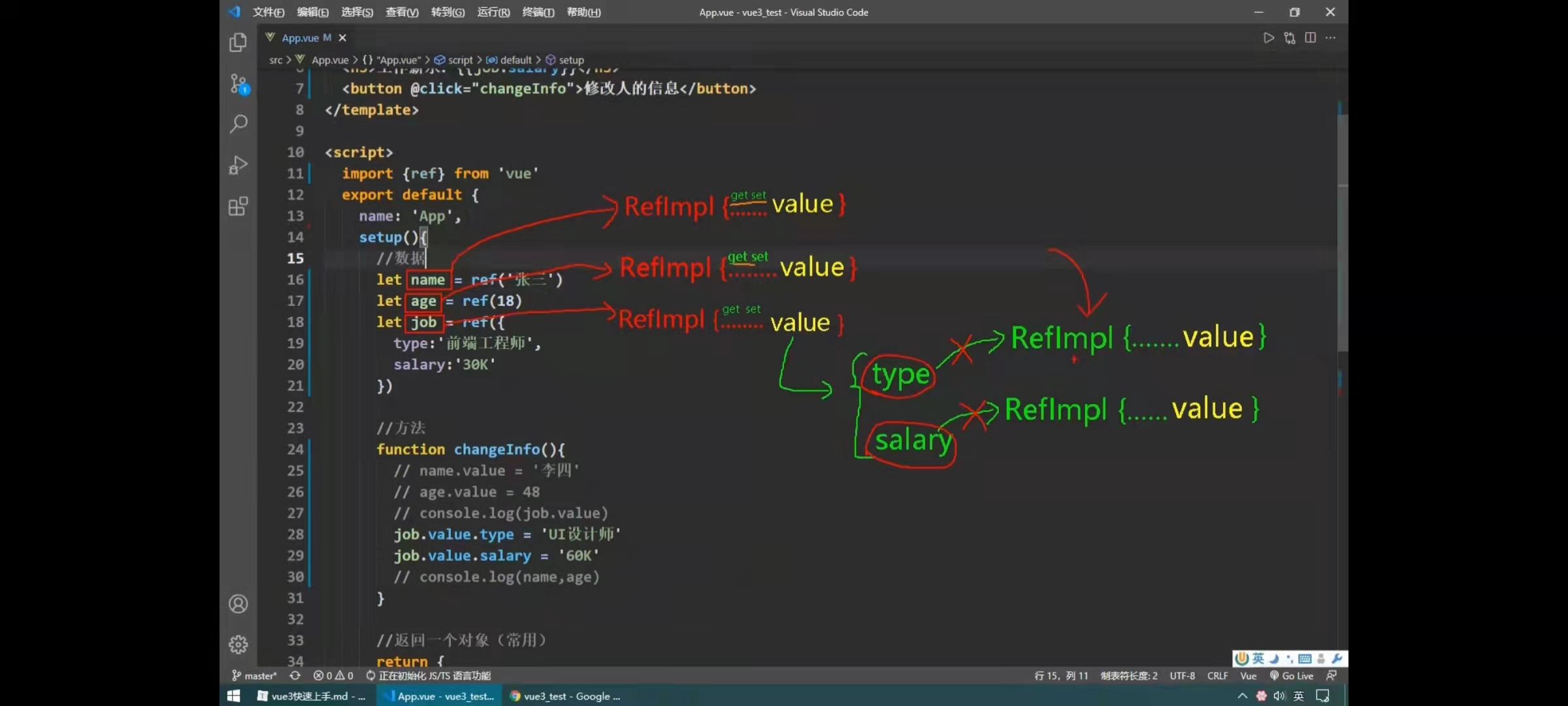
2.ref函数
作用:定义一个响应式数据 (把你的数据封装成一个对象,放在value里,使用get和set实现响应式)
语法:JS中操作数据: XXX.value
全名:Refimpl Ref:reference 引用 impl:implement 实现
inport {ref} from 'vue'
set up(){ let name =ref('张三') let job =ref({ type:'前端工程师', salary:'30k' }) } return{ ....... }

所以:1.处理基本数据类型用的get.set完成的
2.处理对象类型数据中,就不是再套一层ref对象,而是用的Proxy代理对象(内部求助reactive函数)
3.reactive函数:
3.1.作用:定义一个对象类型的响应式数据(关键字:对象类型,基本类型还是用ref函数)(深层次,你套多少层都行)
3.2.语法:(接受一个对象,返回一个代理对象)
const 代理对象 = reactive(源对象)
3.3.reactive定义的响应式数据是深层次的
3.4.内部基于Proxy(不知道啥玩意,以后会学)对象实现,
就这么多了
强啊,尚硅谷






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具