Ant Design Pro V5 开发时使用后台服务数据
Ant Design Pro提供了Mock数据,默认在开发的时候调用的是mock的数据,这种对于前后端分离的开发很方便,只要前后端 约定好接口格式,可以按照自己的进度进行,不用相互等待。
不过如果是一个人前后台打算一起弄,并且同步推进的,想实时看到效果的,每个都弄个Mock的json出来也不太合适。
Ant Design Pro V5通过设置,可以直接调用后台的API接口。
1.设置Proxy.ts
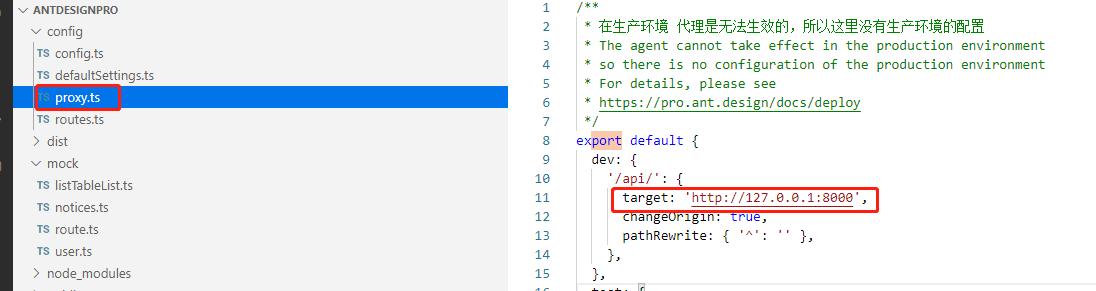
config - > proxy.ts
target设置成后台服务的地址就可以了,当然后台服务的地址要跟前段请求的地址保持一致。
2.使用nomock模式启动
tyarn start:no-mock
或者
npm run start:no-mock


