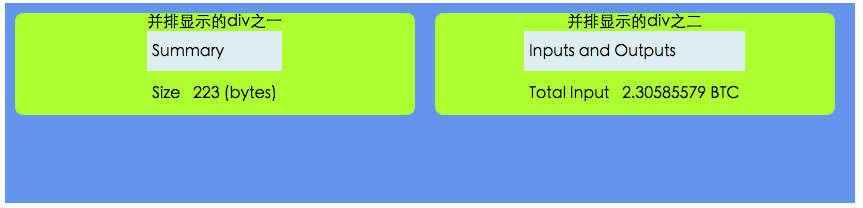
页面中有多个div时我们希望并排居中显示,可以通过在并排显示的div上一层再加一个div,设定宽度,然后让其居中显示达到需要的效果。
关键是要对外层div设定宽度。

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
table .table-striped{
}
table th{
text-align: left;
height: 30px;
background: #deeeee;
padding: 5px;
margin: 0;
border: 0px;
}
table td{
text-align: left;
height:30px;
margin: 0;
padding: 5px;
border:0px
}
table tr:hover{
background: #eeeeee;
}
.span6{
float:left;
/*float:inherit;*/
margin:10px;
background:#adff2f;
width:400px;
border-radius: 0.5em;
}
</style>
</head>
<body>
<div class="container" align="center">
<div align="center" style="width:850px;height:200px;background: cornflowerblue;">
<div class="span6">
并排显示的div之一
<table class="table table-striped">
<tr>
<th colspan="2">Summary</th>
</tr>
<tr>
<td>Size</td>
<td>223 (bytes)</td>
</tr>
</table>
</div>
<div class="span6">
并排显示的div之二
<table class="table table-striped">
<tr>
<th colspan="2">Inputs and Outputs</th>
</tr>
<tr>
<td>Total Input</td>
<td>
<span data-c="230585579" data-time="1470967197000">2.30585579 BTC</span>
</td>
</tr>
</table>
</div>
</div>
</div>
</body>
</html>



 浙公网安备 33010602011771号
浙公网安备 33010602011771号