微信小程序中使用阿里ICON图标
由于微信小程序不支持ttf字体,只支持base64的问题,需要把从图库下载下来的字体文件中的ttf文件转码为base64后使用如图

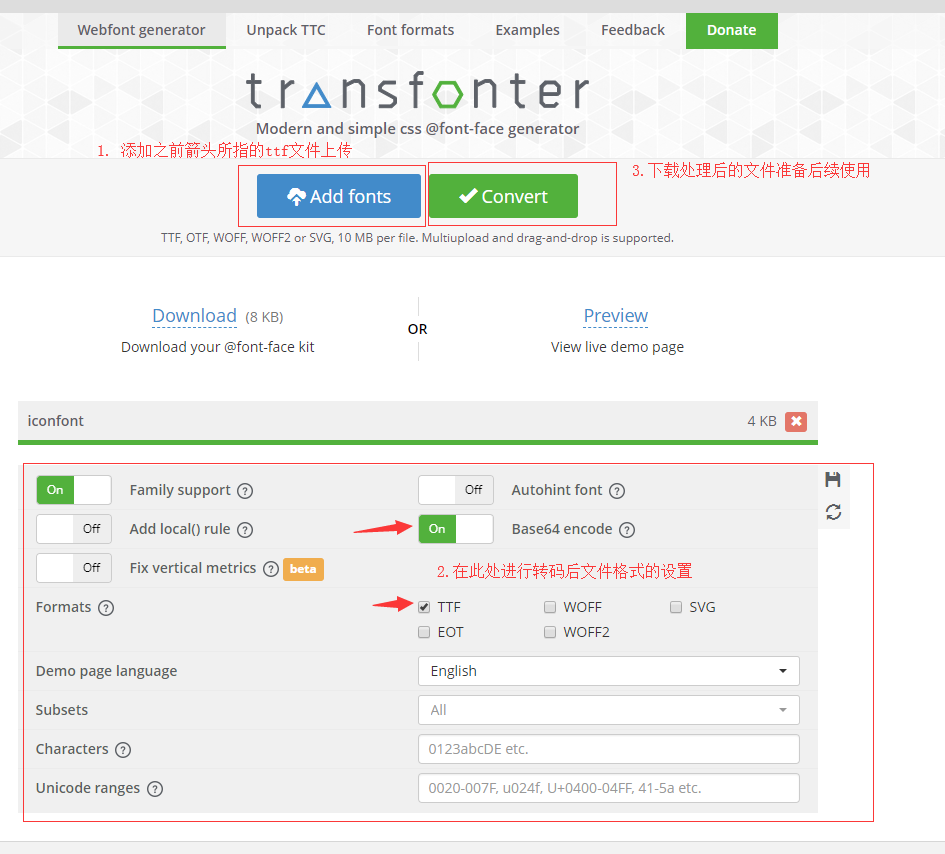
需将图中箭头所指的字体文件通过 https://transfonter.org/ 进行base64 处理

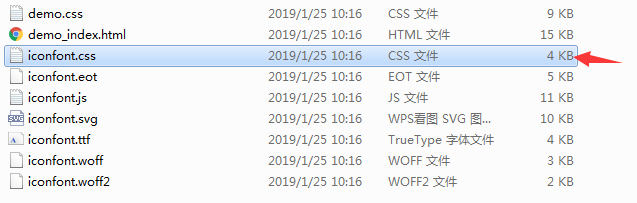
将经过base64处理后的文件下载并解压后取得stylesheet.css文件并在小程序的目录下新建iconfont.wxss文件讲stylesheet.css中的内容全部复制下来粘贴进新建好的iconfont.wxss文件中


然后将阿里图库下载下来的文件夹中的iconfont.css文件打开将其中部分代码复制粘贴至我们自己小程序中新建的iconfont.wxss文件中


自此,字体文件已经处理完成,只等我们在各个页面使用即可。处理完成的文件如下图所示

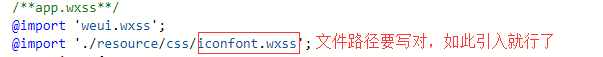
最后一步,在需要的界面进行使用,前提是需要将我们处理后的iconfont.wxss文件引入到小程序根目录下的app.wxss文件进行全局引入。如下图引入即可

引入完毕后即可在任意界面进行使用了,使用方式如下

参考博客:https://blog.csdn.net/hdchangchang/article/details/83511007



