vue + uniapp实现手机横屏弹幕
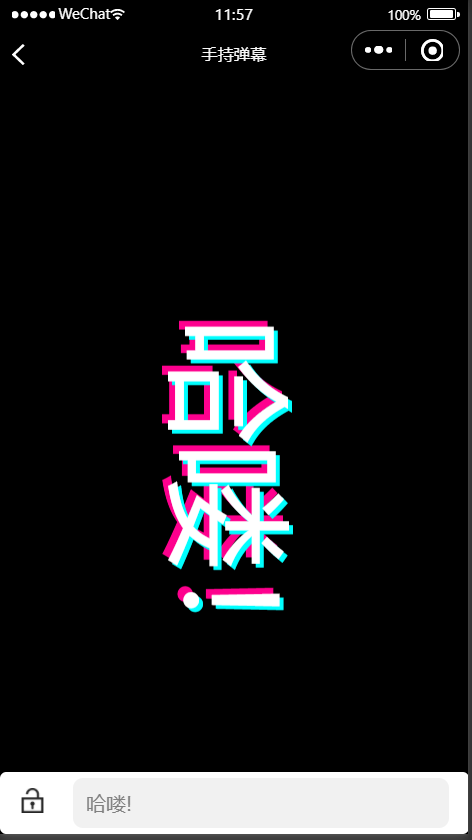
小程序,手持弹幕,输入文字之后,弹幕从右往左匀速划过,再次循环。

实现这个功能,首先建一个uniapp项目,建一个vue页面
<template>
<view class="danmu_bg">
<view class="barrage-box" @click="hideBottom">
<view class="text">{{barrage}}</view>
</view>
<view class="bottmm_barrage_send" v-if="!isLocked">
<view class="unlock" @click="lock">
<image :src="unlockImgSrc" mode=""></image>
</view>
<view class="barrage_input">
<input type="text" placeholder="哈喽!" @input="changeBarrageText" v-model="inputValue">
</view>
</view>
<view class="bottom_barrage_locked" v-else @click="unlock">
<uni-icons type="locked-filled" size="30" color="#fff"></uni-icons>
</view>
</view>
</template>
<script>
export default {
data() {
return {
clickCount: 0, // 点击屏幕的次数
barrage: '哈喽!', // 手机屏幕的弹幕
isLocked: false, // 是否锁住了弹幕发送区
unlockImgSrc: '../../static/img/icons/unlock.png', // unlock图标地址
inputValue: '', // 输入框中的值
};
},
onLoad() {
// 加载分享菜单
this.loadingShareMenu();
},
methods: {
// 点击屏幕,底部消失或出现
hideBottom(){
this.clickCount++;
if(this.clickCount % 2 === 1){
// 奇数,底部消失
this.isLocked = true;
}else{
// 偶数,底部出现
this.isLocked = false;
}
},
// 输入弹幕内容时,实时改变弹幕
changeBarrageText(){
this.barrage = this.inputValue;
},
// 点击unlock图标,控制输入框消失
lock(){
this.isLocked = true;
},
// 点击lock锁图标,控制输入框显示
unlock(){
this.isLocked = false;
},
// 加载分享菜单
loadingShareMenu() {
wx.showShareMenu({
withShareTicket: true,
//设置下方的Menus菜单,才能够让发送给朋友与分享到朋友圈两个按钮可以点击
menus: ["shareAppMessage", "shareTimeline"]
})
},
}
}
</script>
<style lang="less" scoped>
.danmu_bg {
width: 100%;
min-height: 100vh;
background-color: #000;
.barrage-box {
width: 100vh;
height: 100vw;
transform-origin: 50vw 50vw;
transform: rotate(90deg);
white-space: nowrap;
display: flex;
justify-content: center;
align-items: center;
background-color: #000;
overflow: hidden;
animation: aniShake 0.5s linear infinite;
/* 抖动字幕效果 */
@keyframes aniShake {
0%,
33% {
text-shadow: 3px -3px 0px #FE008E, -5px 5px 0px #00FFFF;
}
34%,
66% {
text-shadow: 5px -5px 0px #FE008E, -3px 3px 0px #00FFFF;
}
67%,
100% {
text-shadow: 3px -3px 0px #00FFFF, -5px 5px 0px #FE008E;
}
}
.text {
width: 100%;
font-size: 100px;
color: #FFF;
animation: aniMove 4s linear infinite;
animation-fill-mode: forwards;
}
/* 文字滚动 */
@keyframes aniMove {
0% {
transform: translateX(100%);
}
100% {
transform: translateX(-100%);
}
}
}
.bottmm_barrage_send{
width: 100%;
height: 50px;
position: absolute;
left: 0;
bottom: 0;
background-color: #FFF;
display: flex;
justify-content: space-evenly;
border-radius: 5px;
align-items: center;
.unlock{
width: 7%;
image{
width: 20px;
height: 20px;
}
}
.barrage_input{
width: 80%;
input{
height: 40px;
background-color: #f1f1f1;
border-radius: 8px;
padding-left: 10px;
}
}
}
.bottom_barrage_locked{
width: 30px;
height: 30px;
position: absolute;
left: 20px;
bottom: 20px;
}
}
</style>
依托于css 动画过渡


