阿里巴巴矢量图标库Symbol方式引入
首先打开阿里巴巴矢量图标库网站:阿里巴巴矢量图标库
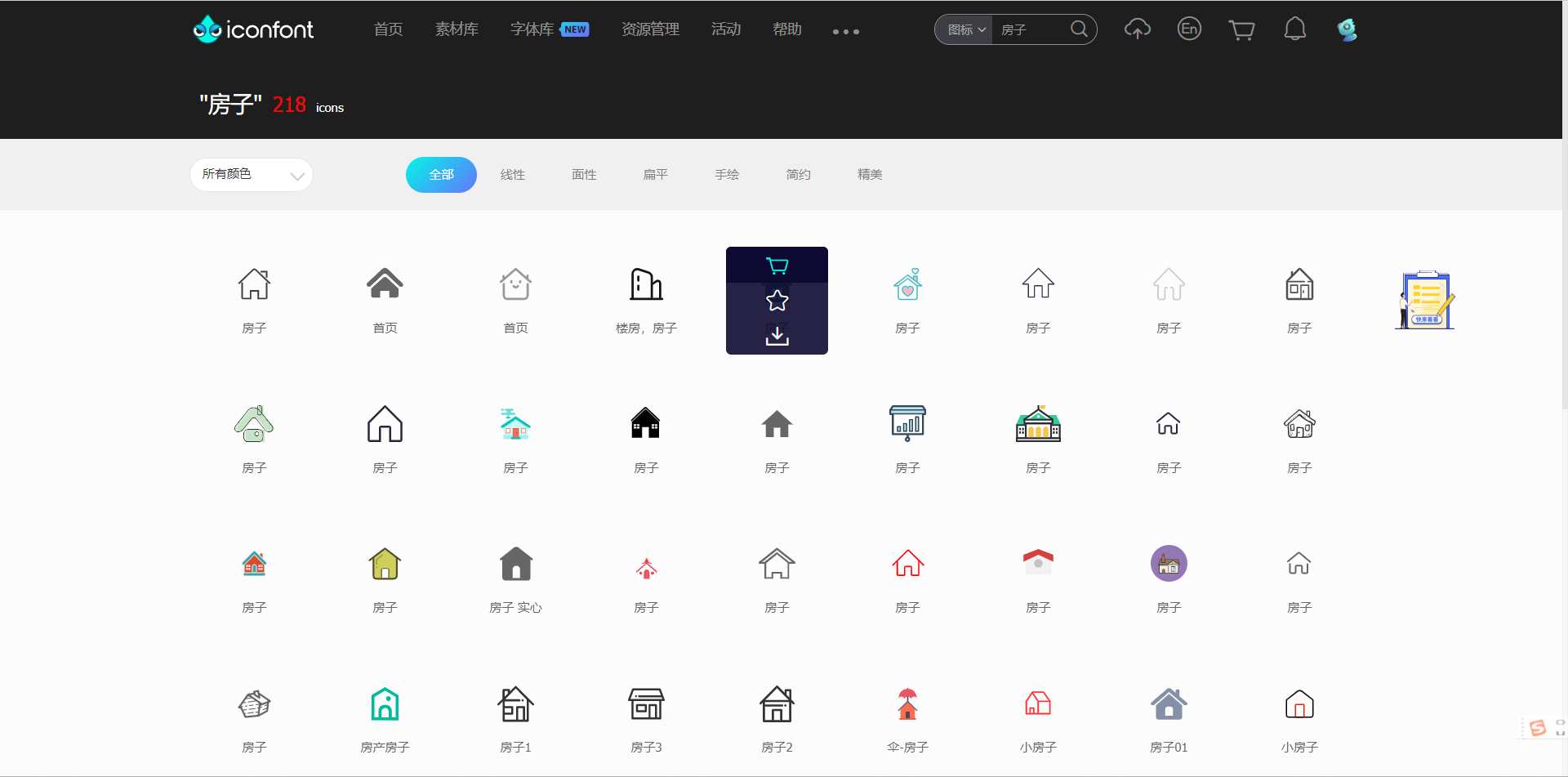
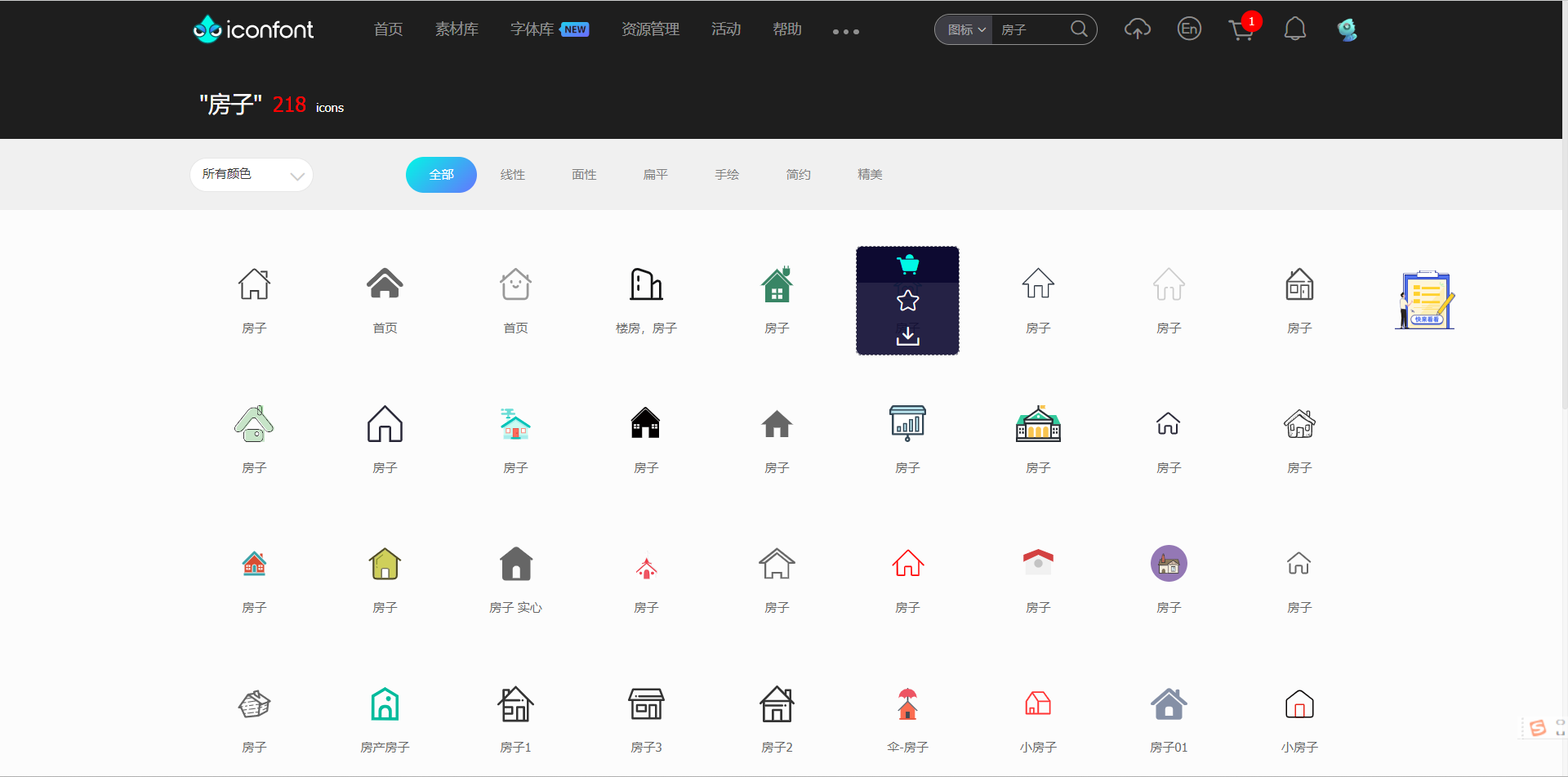
搜索你想要的图标
找到图标收入购物车
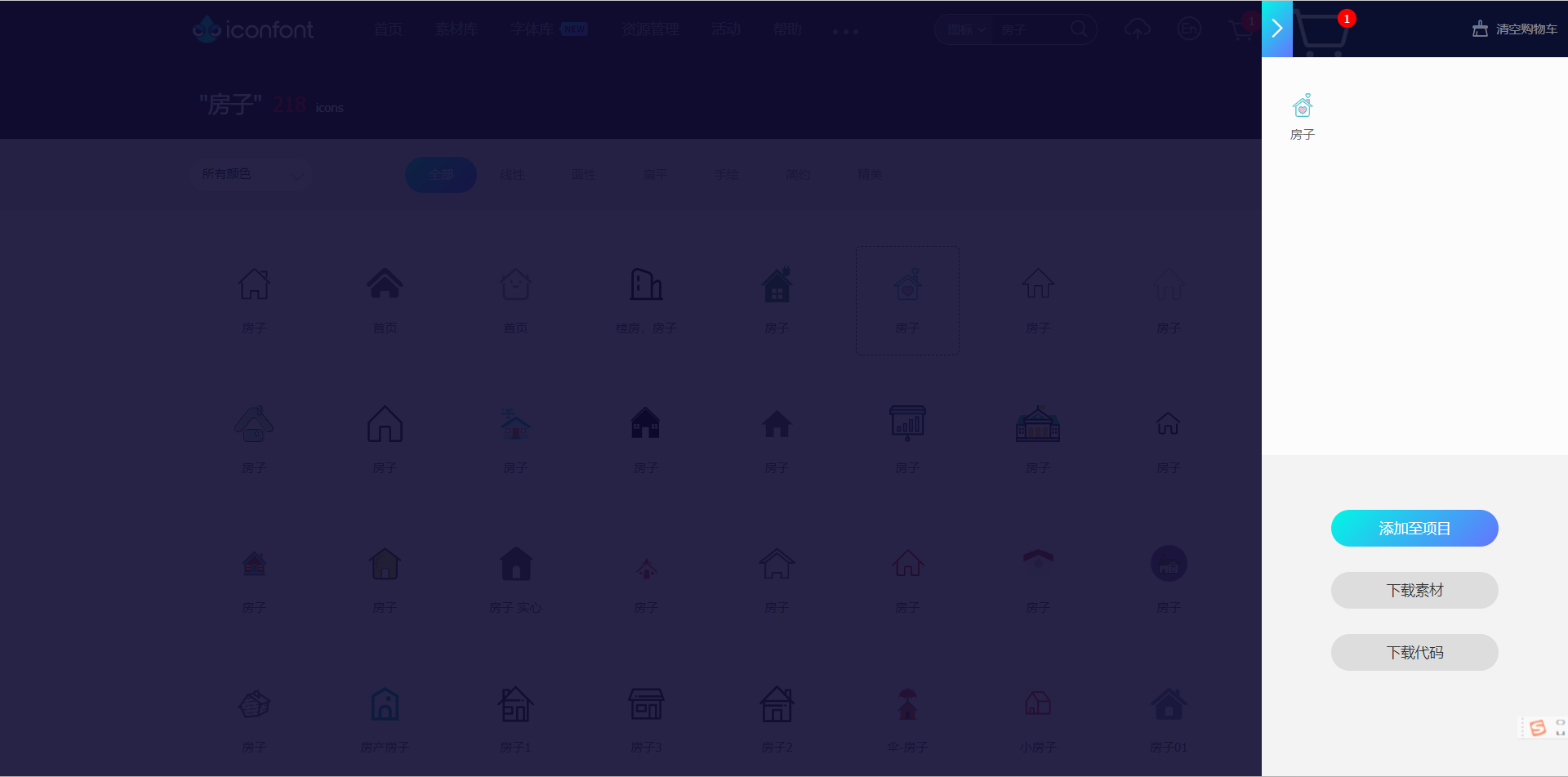
打开购物车,将图标添加至项目,如果没有项目,新建一个
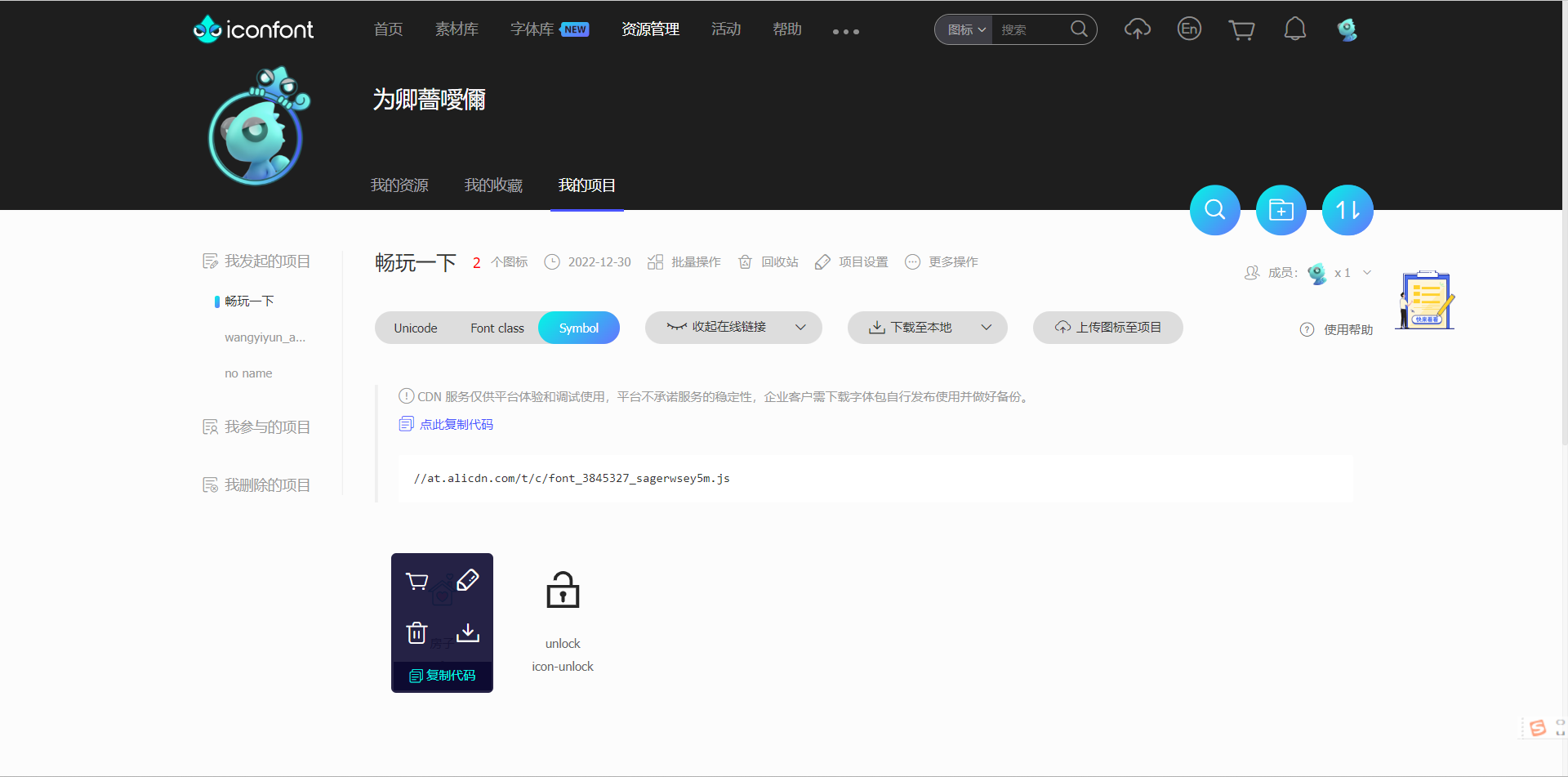
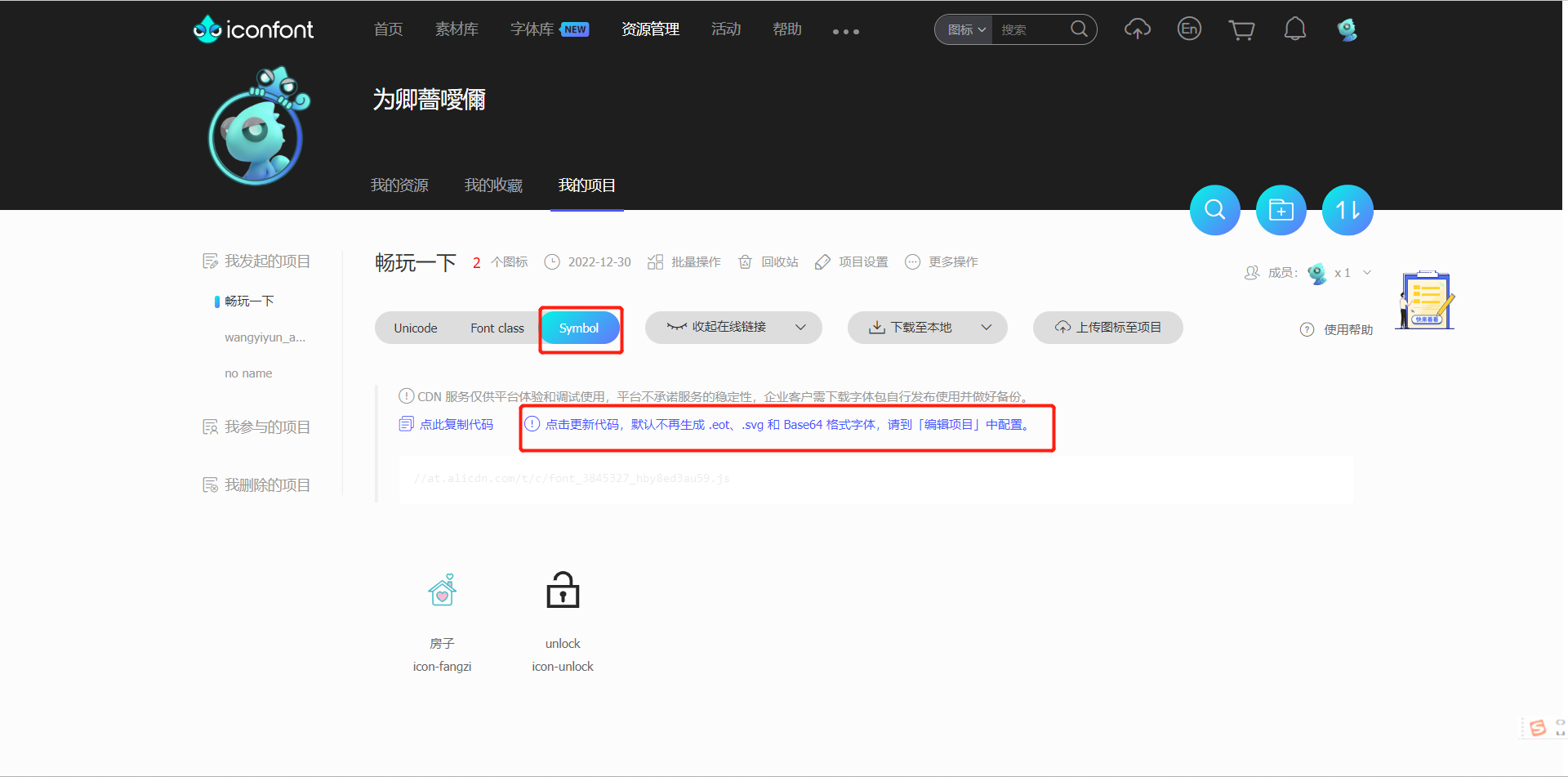
在自己的项目下,选择symbol,点击更新代码
点击复制代码
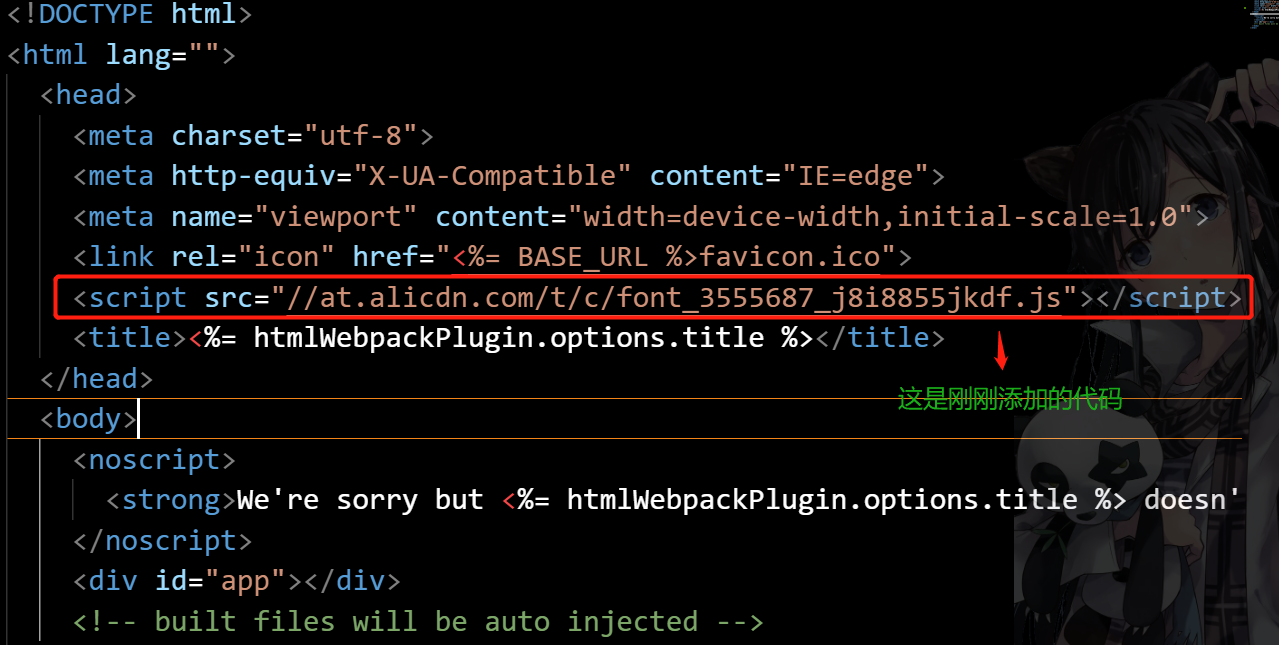
vue-cli项目中的public目录下,打开index.html文件,添加代码
<!DOCTYPE html>
<html lang="">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<link rel="icon" href="<%= BASE_URL %>favicon.ico">
<script src="//at.alicdn.com/t/c/font_3555687_j8i8855jkdf.js"></script>
<title><%= htmlWebpackPlugin.options.title %></title>
</head>
<body>
<noscript>
<strong>We're sorry but <%= htmlWebpackPlugin.options.title %> doesn't work properly without JavaScript enabled. Please enable it to continue.</strong>
</noscript>
<div id="app"></div>
<!-- built files will be auto injected -->
</body>
</html>

在阿里巴巴图标库里复制的代码将src里的内容替换即可
接下来使用图标,在vue页面中
<svg class="icon" aria-hidden="true" style="width: 30px; height: 30px;">
<use xlink:href="#icon-play"></use>
</svg>
style样式是我自己添加的,只需要将use标签里的href内容替换成你复制的图标的代码即可

这样图标就引入了,需要什么图标就去图标库添加到项目,更新symbol之后复制代码,将index.html中的script代码换掉即可








 浙公网安备 33010602011771号
浙公网安备 33010602011771号