基于图形化界面的方式创建vue2项目
前提是安装vue-cli
npm i -g @vue/cli
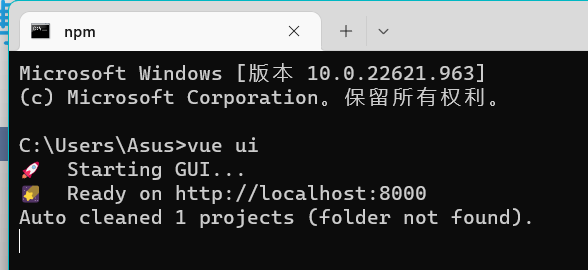
接下来使用vue ui 创建vue项目
vue ui

浏览器自动打开

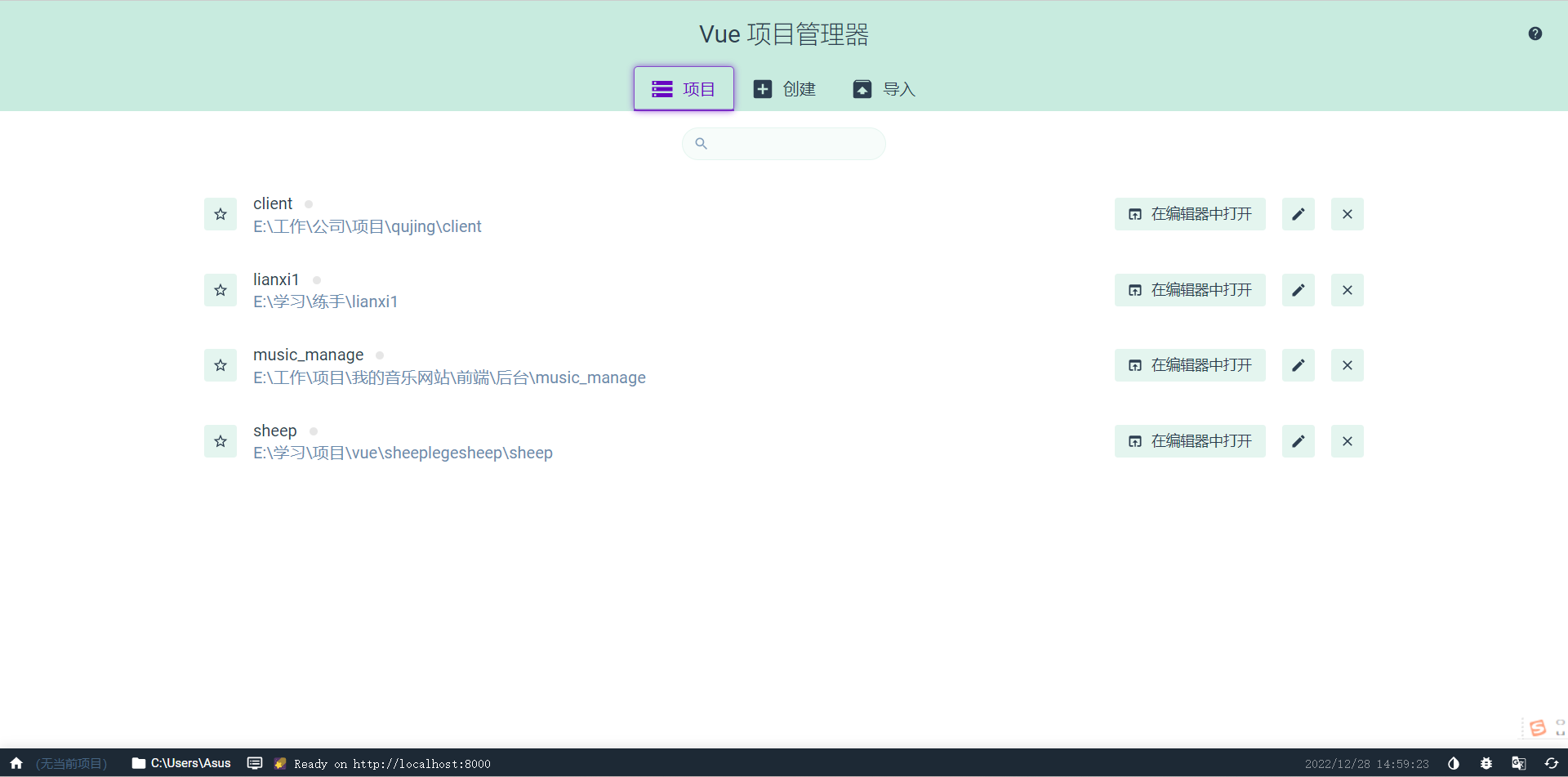
点击创建,然后去到你想把创建的项目放到的位置
如果到不了那个位置,就window + E 打开打开文件夹去到那个位置,之后再在文件夹的搜索中输入cmd打开命令提示符窗口,输入vue ui再次打开界面,此时位置就是你想保存项目的位置了。

点击再次创建项目

输入项目名称,其他配置随便你,点击下一步
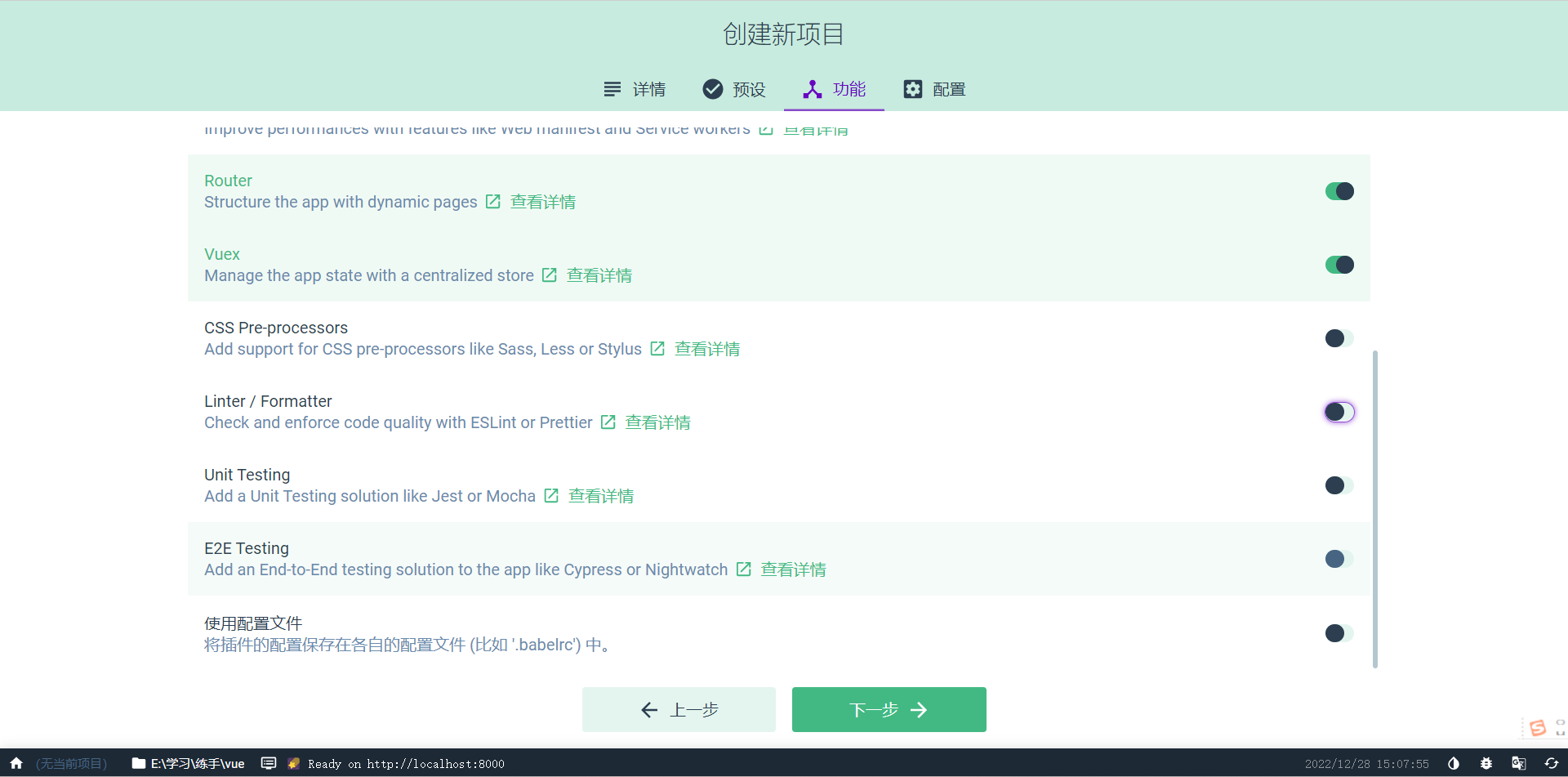
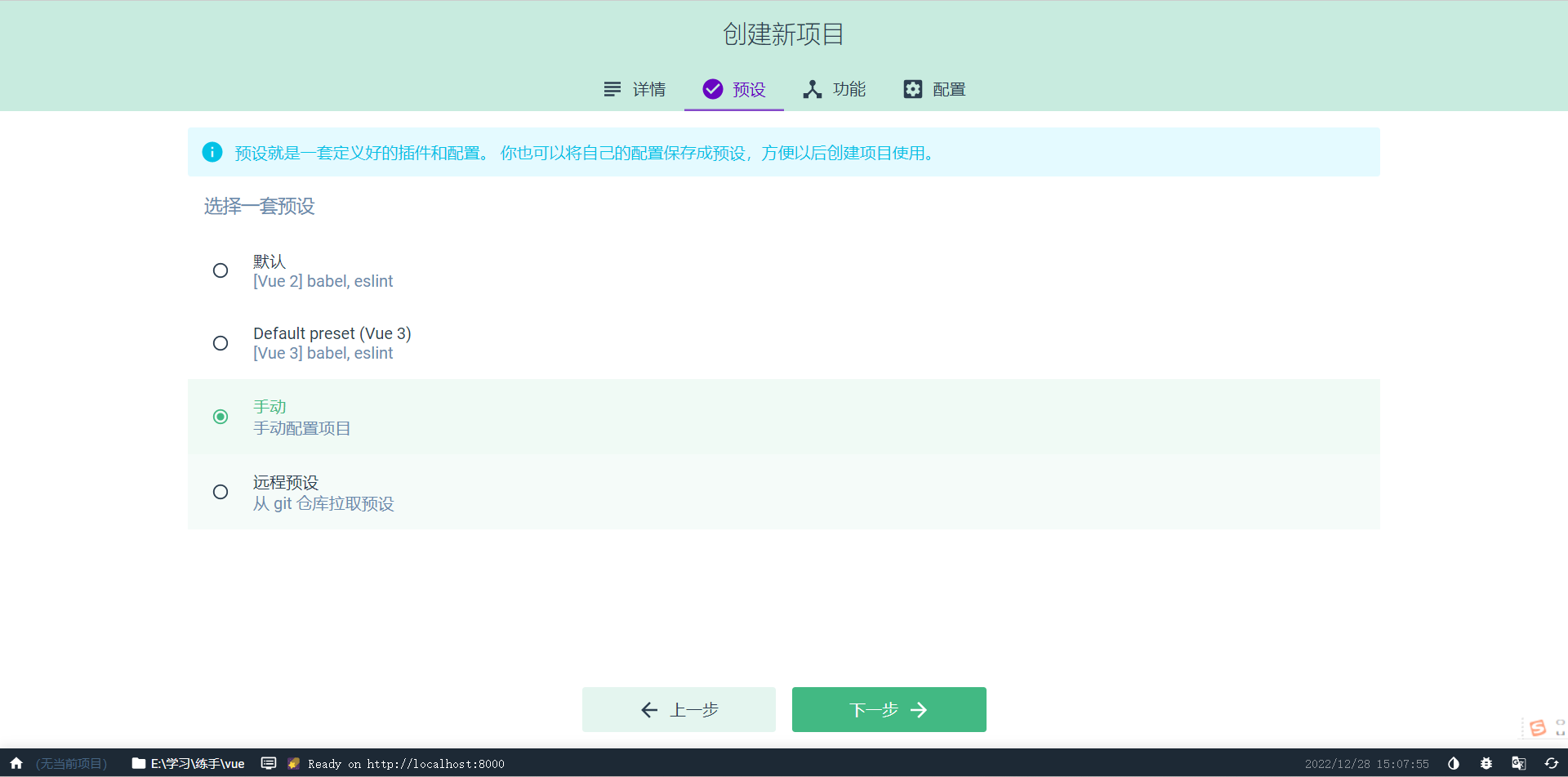
点击手动配置,下一步

把vue-outer和vuex选上,把代码检查关了,点击下一步
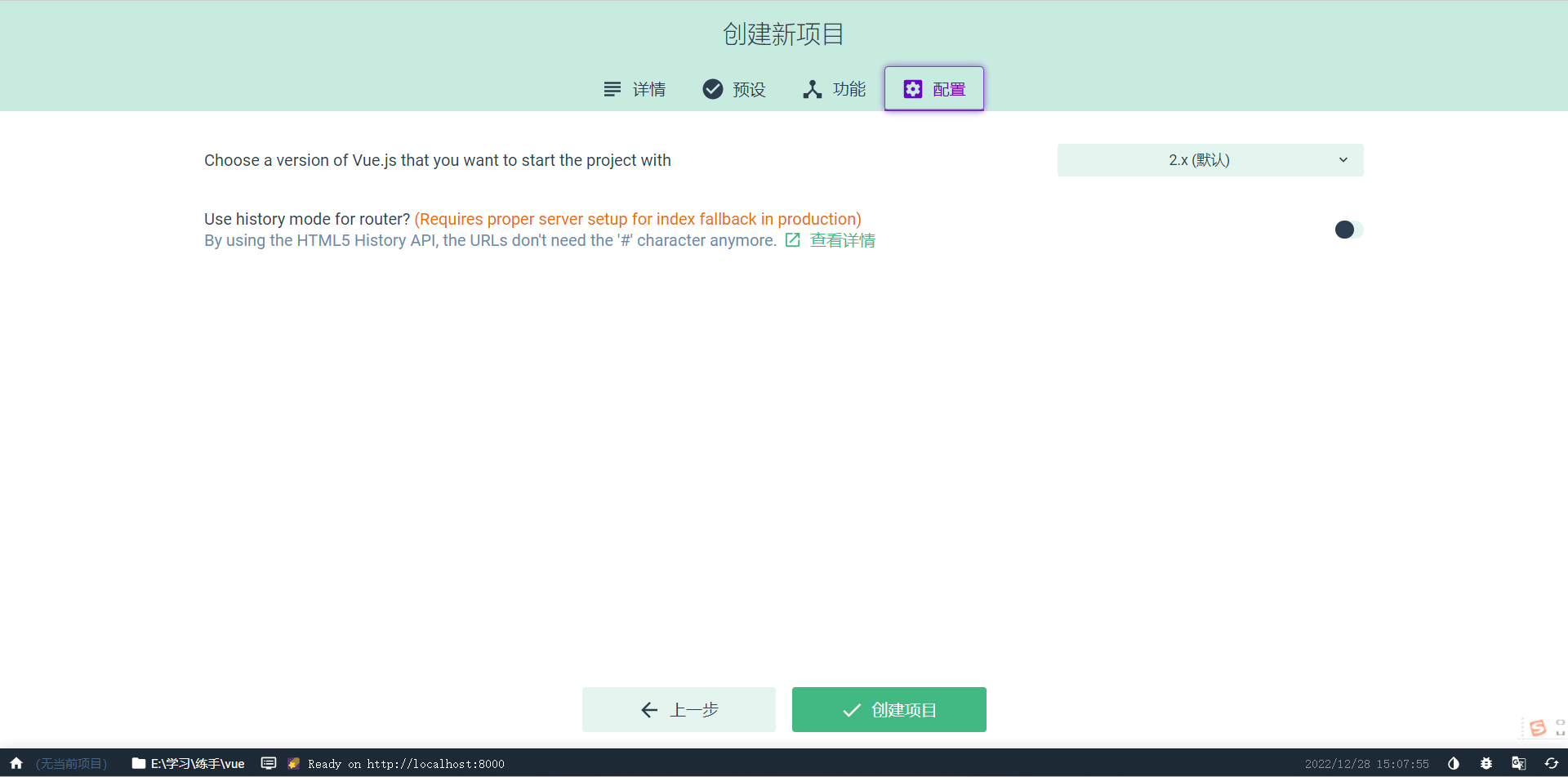
创建vue2项目,下一步

点击创建项目,不保存预设
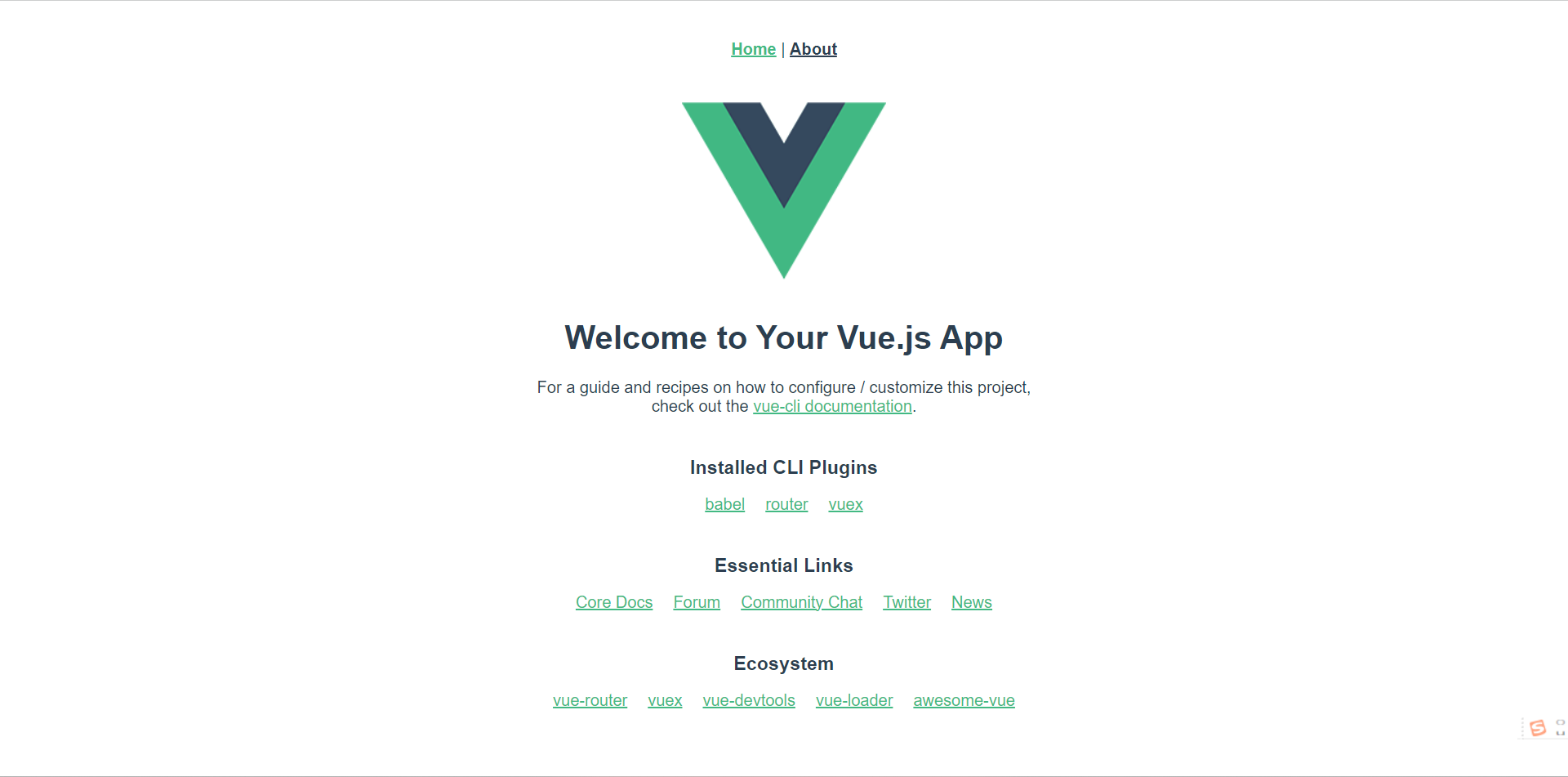
等一会儿,项目就创建好了。创建好之后,关闭命令提示符窗口,用开发工具打开,我用的是vscode,不用npm install,项目创建时就已经给你下载好了,直接npm run serve 看看效果

一个vue2项目就创建好了,之后再将路由和欢迎页,home页面,about页面删掉就是一个空的vue项目了。