给自己的博客园添加网抑云音乐播放器
1. 申请权限
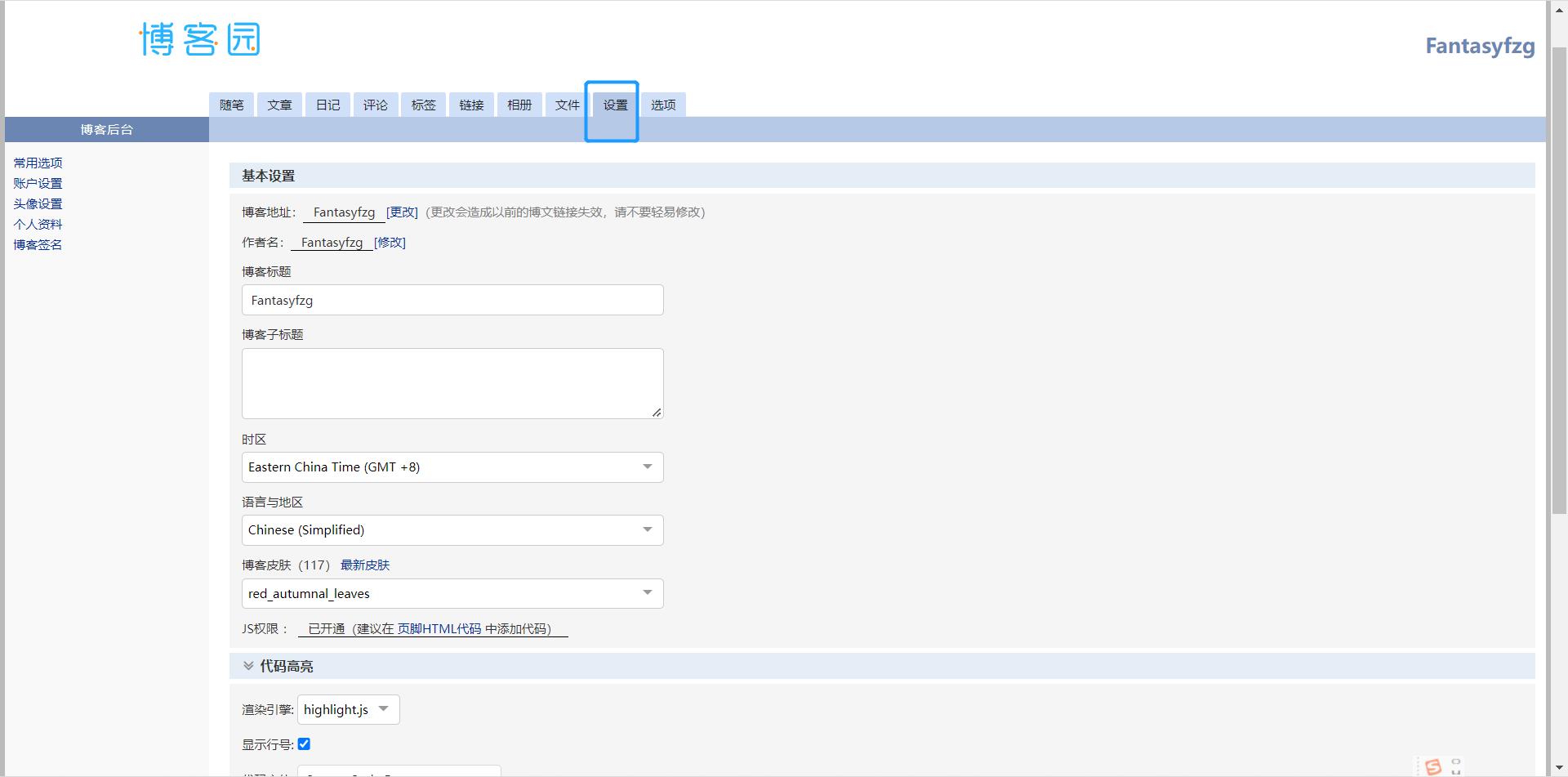
首先给自己的博客园设置,申请js权限,这个教程可以去搜。
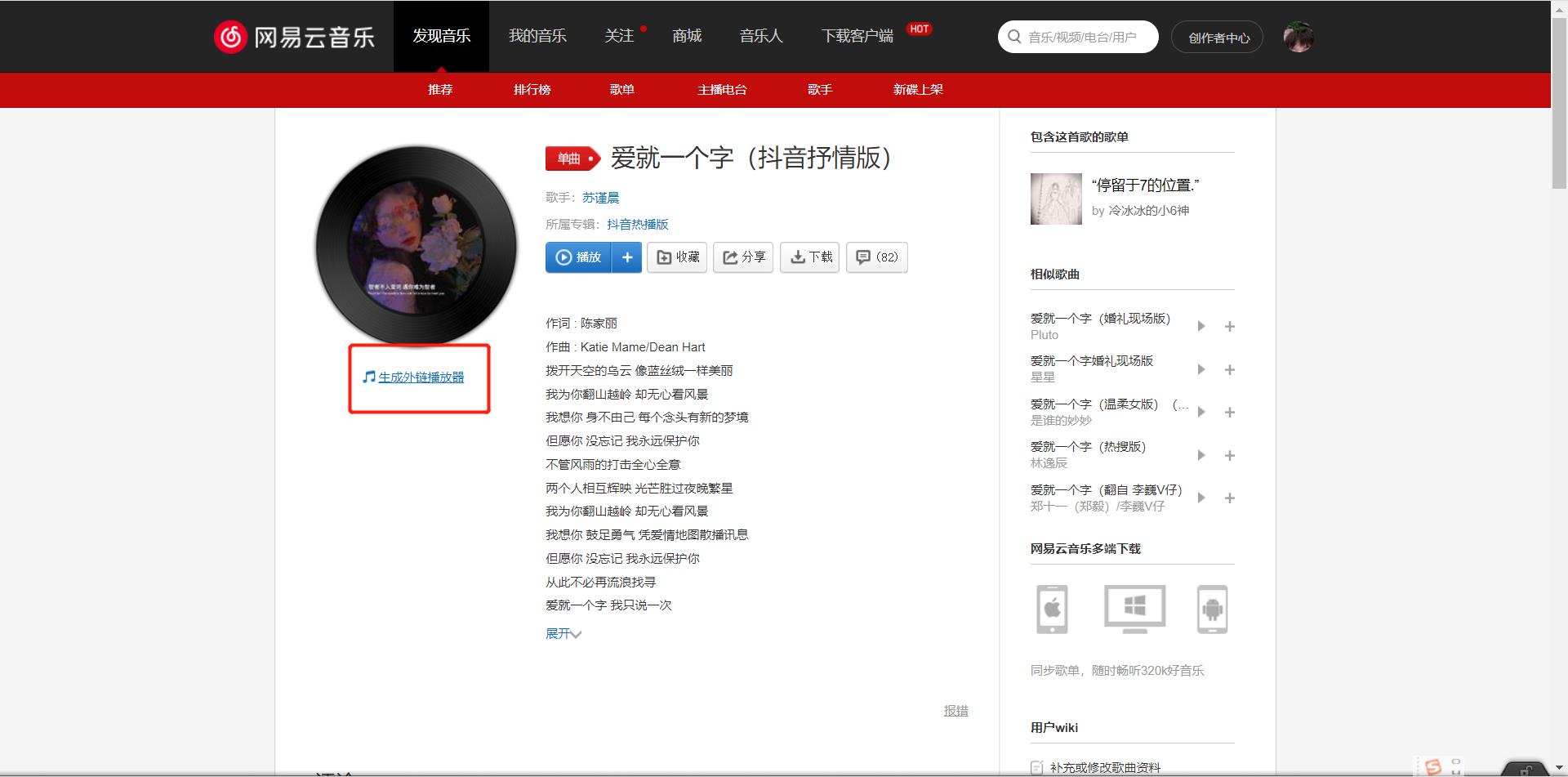
2. 打开网页版网抑云音乐
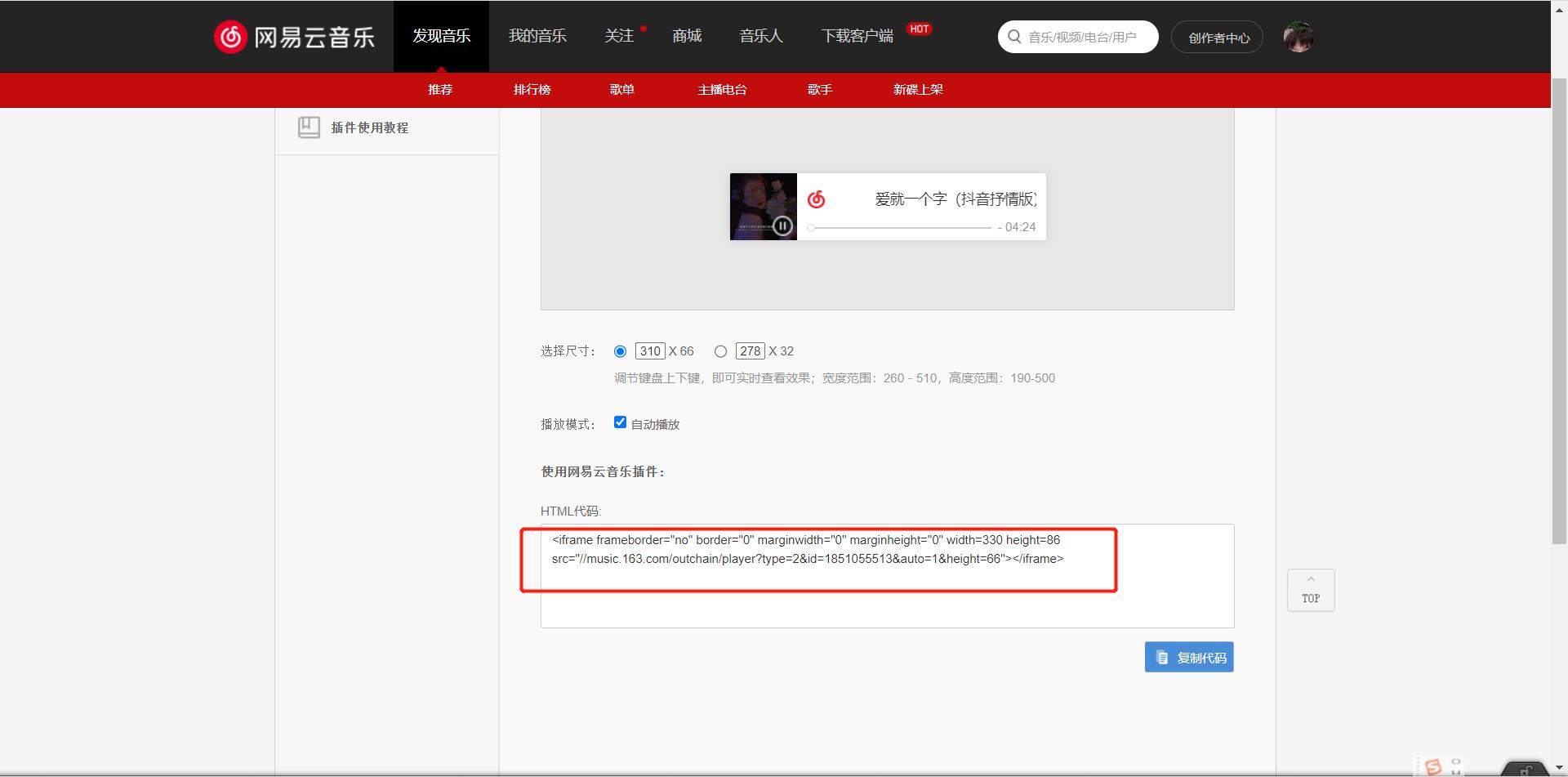
点击一首你喜欢的歌进入 , 然后点击生成外链播放器

然后复制代码:

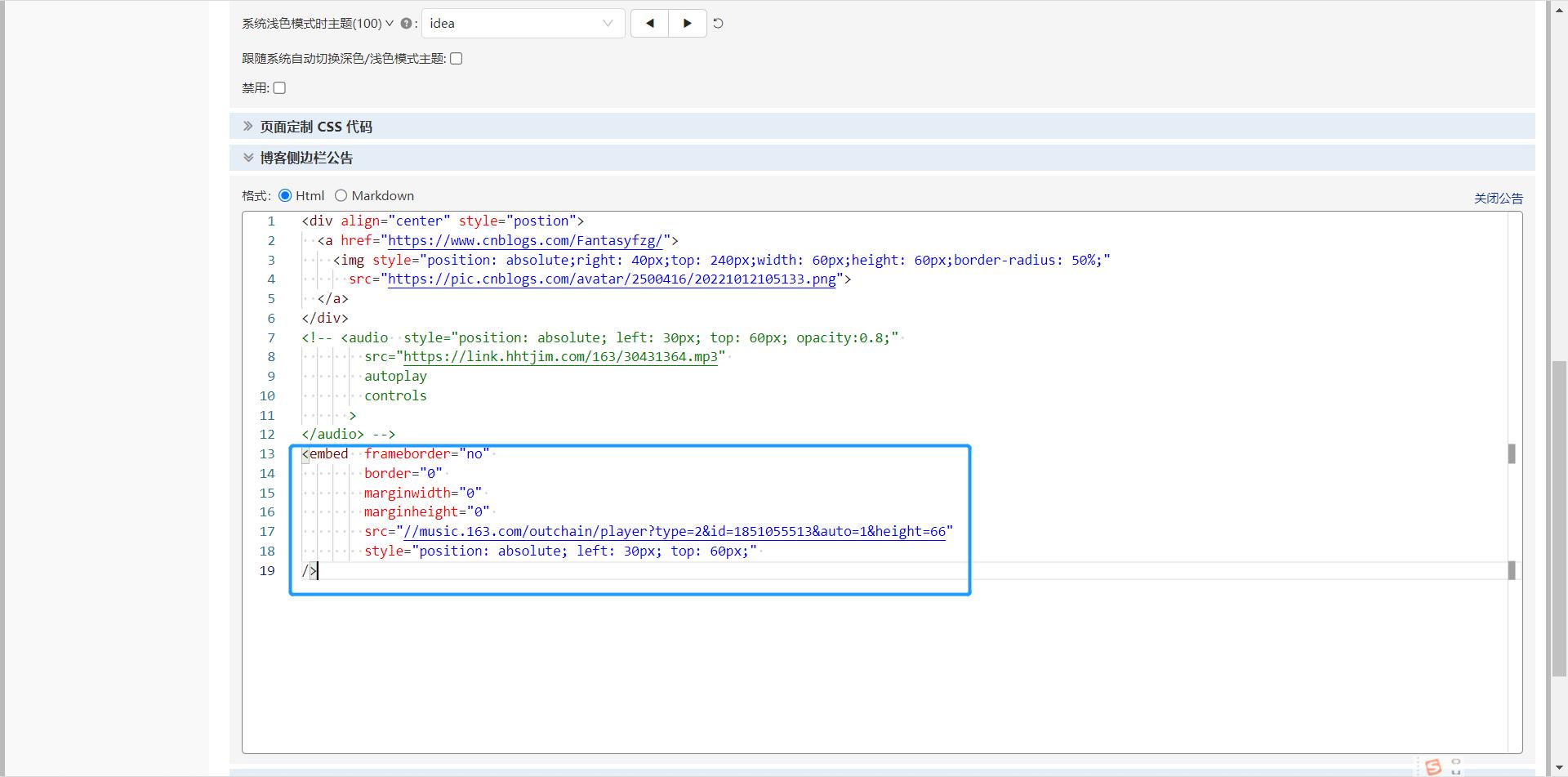
进入到自己的博客园设置页面

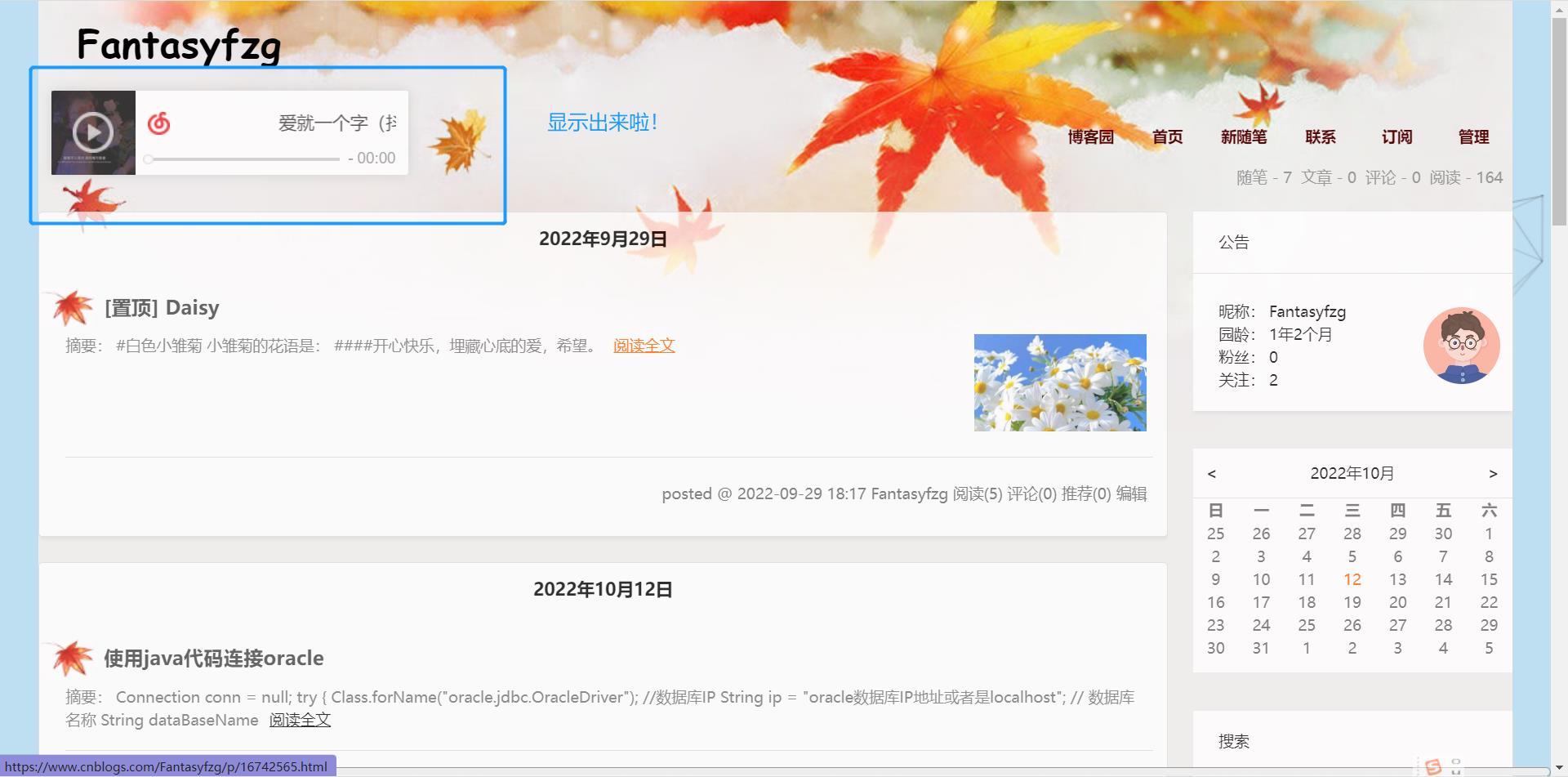
我是将代码粘贴在侧边栏,但是将iframe标签换成embed自闭合标签,然后自己调一下位置就可以了 auto = 1 是自动播放

这样就出现了单曲的音乐播放器(但是chrome浏览器不支持自动播放,所以设置auto = 1无效的)

其他
如果你也觉得有点意思,想把自己的博客园花里胡哨一点,还有一些小tips
1.想设置背景图片,字体等什么的,你可以在设置的页面定制css里面去随意发挥,找dom节点可以f12或者右键点击检查去找对应的id名称,或者class名,或标签名。之后根据这些名称在css里面设置背景,字体等。只需要用到一点点css知识就可。
2.想拥有以下特效可以直接粘贴代码

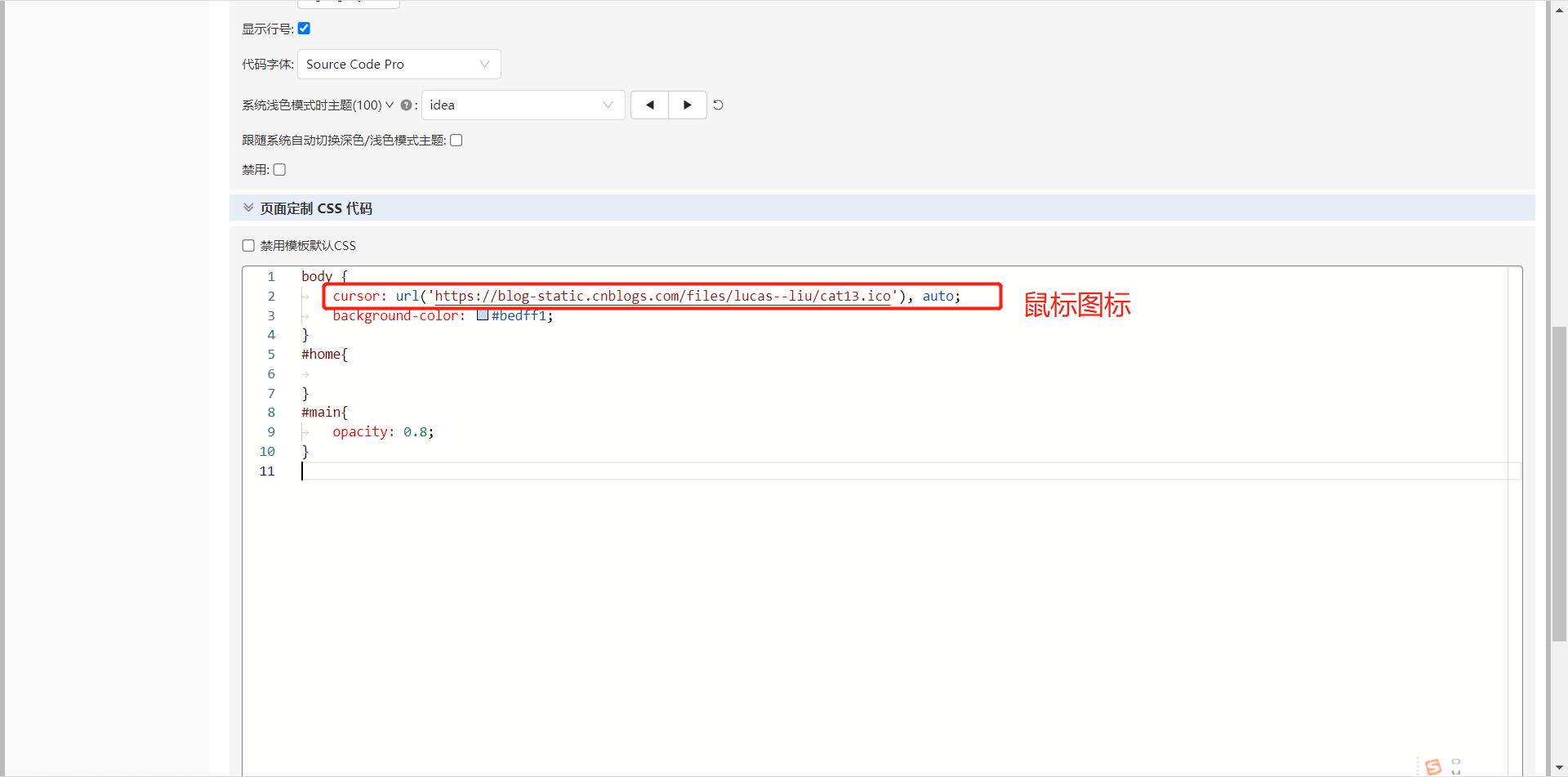
(1)鼠标图标

body { cursor: url('https://blog-static.cnblogs.com/files/lucas--liu/cat13.ico'), auto; background-color: #bedff1; }
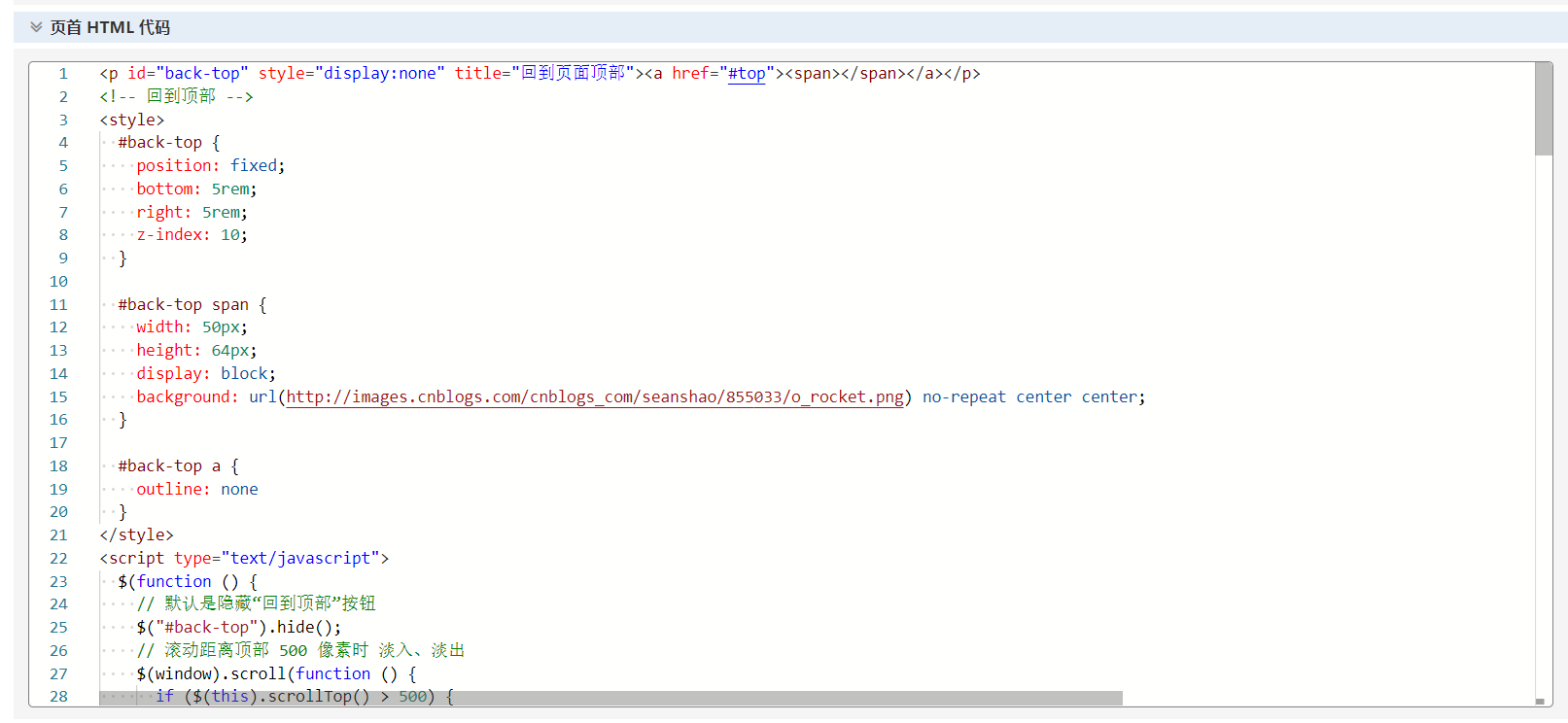
(2) 首页HTML代码

<p id="back-top" style="display:none" title="回到页面顶部"><a href="#top"><span></span></a></p> <!-- 回到顶部 --> <style> #back-top { position: fixed; bottom: 5rem; right: 5rem; z-index: 10; } #back-top span { width: 50px; height: 64px; display: block; background: url(http://images.cnblogs.com/cnblogs_com/seanshao/855033/o_rocket.png) no-repeat center center; } #back-top a { outline: none } </style> <script type="text/javascript"> $(function () { // 默认是隐藏“回到顶部”按钮 $("#back-top").hide(); // 滚动距离顶部 500 像素时 淡入、淡出 $(window).scroll(function () { if ($(this).scrollTop() > 500) { $('#back-top').fadeIn(); } else { $('#back-top').fadeOut(); } }); // 回到顶部,点击事件 $('#back-top a').click(function () { $('body,html').animate({ scrollTop: 0 }, 800); return false; }); }); </script> <script type="text/javascript"> /* 鼠标特效 */ var a_idx = 0; jQuery(document).ready(function($) { $("body").click(function(e) { var a = new Array("❤你好呀!❤","❤欢迎!❤","❤热烈欢迎!❤","永远保持热情!🤣","每天好心情😁","拥有期待和憧憬😊","善待生活🎈", "迎难而上🤜","不要原地踏步🤟","skr ~~", "❤弱小别喷!❤","❤随便逛逛!❤","❤帅哥!❤","❤美女!❤","❤小哥哥❤", "❤小姐姐❤","❤敬请原谅!❤","❤不甚荣幸!❤","❤爱你哟!❤",); var $i = $("<span></span>").text(a[a_idx]); a_idx = (a_idx + 1) % a.length; var x = e.pageX, y = e.pageY; $i.css({ "z-index": 999999999999999999999999999999999999999999999999999999999999999999999, "top": y - 20, "left": x, "position": "absolute", "font-weight": "bold", "color": "rgb("+~~(255*Math.random())+","+~~(255*Math.random())+","+~~(255*Math.random())+")" }); $("body").append($i); $i.animate({ "top": y - 180, "opacity": 0 }, 1500, function() { $i.remove(); }); }); }); </script> <script> ! function() { //封装方法,压缩之后减少文件大小 function get_attribute(node, attr, default_value) { return node.getAttribute(attr) || default_value; } //封装方法,压缩之后减少文件大小 function get_by_tagname(name) { return document.getElementsByTagName(name); } //获取配置参数 function get_config_option() { var scripts = get_by_tagname("script"), script_len = scripts.length, script = scripts[script_len - 1]; //当前加载的script return { l: script_len, //长度,用于生成id用 z: get_attribute(script, "zIndex", -1), //z-index o: get_attribute(script, "opacity", 0.5), //opacity c: get_attribute(script, "color", "0,0,0"), //color n: get_attribute(script, "count", 99) //count }; } //设置canvas的高宽 function set_canvas_size() { canvas_width = the_canvas.width = window.innerWidth || document.documentElement.clientWidth || document.body.clientWidth, canvas_height = the_canvas.height = window.innerHeight || document.documentElement.clientHeight || document.body.clientHeight; } //绘制过程 function draw_canvas() { context.clearRect(0, 0, canvas_width, canvas_height); //随机的线条和当前位置联合数组 var e, i, d, x_dist, y_dist, dist; //临时节点 //遍历处理每一个点 random_lines.forEach(function(r, idx) { r.x += r.xa, r.y += r.ya, //移动 r.xa *= r.x > canvas_width || r.x < 0 ? -1 : 1, r.ya *= r.y > canvas_height || r.y < 0 ? -1 : 1, //碰到边界,反向反弹 context.fillRect(r.x - 0.5, r.y - 0.5, 1, 1); //绘制一个宽高为1的点 //从下一个点开始 for (i = idx + 1; i < all_array.length; i++) { e = all_array[i]; //不是当前点 if (null !== e.x && null !== e.y) { x_dist = r.x - e.x, //x轴距离 l y_dist = r.y - e.y, //y轴距离 n dist = x_dist * x_dist + y_dist * y_dist; //总距离, m dist < e.max && (e === current_point && dist >= e.max / 2 && (r.x -= 0.03 * x_dist, r.y -= 0.03 * y_dist), //靠近的时候加速 d = (e.max - dist) / e.max, context.beginPath(), context.lineWidth = d / 2, context.strokeStyle = "rgba(" + config.c + "," + (d + 0.2) + ")", context.moveTo(r.x, r.y), context.lineTo(e.x, e.y), context.stroke()); } } }), frame_func(draw_canvas); } //创建画布,并添加到body中 var the_canvas = document.createElement("canvas"), //画布 config = get_config_option(), //配置 canvas_id = "c_n" + config.l, //canvas id context = the_canvas.getContext("2d"), canvas_width, canvas_height, frame_func = window.requestAnimationFrame || window.webkitRequestAnimationFrame || window.mozRequestAnimationFrame || window.oRequestAnimationFrame || window.msRequestAnimationFrame || function(func) { window.setTimeout(func, 1000 / 45); }, random = Math.random, current_point = { x: null, //当前鼠标x y: null, //当前鼠标y max: 20000 }, all_array; the_canvas.id = canvas_id; the_canvas.style.cssText = "position:fixed;top:0;left:0;z-index:" + config.z + ";opacity:" + config.o; get_by_tagname("body")[0].appendChild(the_canvas); //初始化画布大小 set_canvas_size(), window.onresize = set_canvas_size; //当时鼠标位置存储,离开的时候,释放当前位置信息 window.onmousemove = function(e) { e = e || window.event, current_point.x = e.clientX, current_point.y = e.clientY; }, window.onmouseout = function() { current_point.x = null, current_point.y = null; }; //随机生成config.n条线位置信息 for (var random_lines = [], i = 0; config.n > i; i++) { var x = random() * canvas_width, //随机位置 y = random() * canvas_height, xa = 2 * random() - 1, //随机运动方向 ya = 2 * random() - 1; random_lines.push({ x: x, y: y, xa: xa, ya: ya, max: 12000 //沾附距离 }); } all_array = random_lines.concat([current_point]); //0.1秒后绘制 setTimeout(function() { draw_canvas(); }, 100); }(); </script> <script> var container = document.getElementById("main"); container.style.filter = "progid:DXImageTransform.Microsoft.Alpha(style=3,opacity=50,finishOpacity=50)"; container.style.opacity = "0.8"; </script>
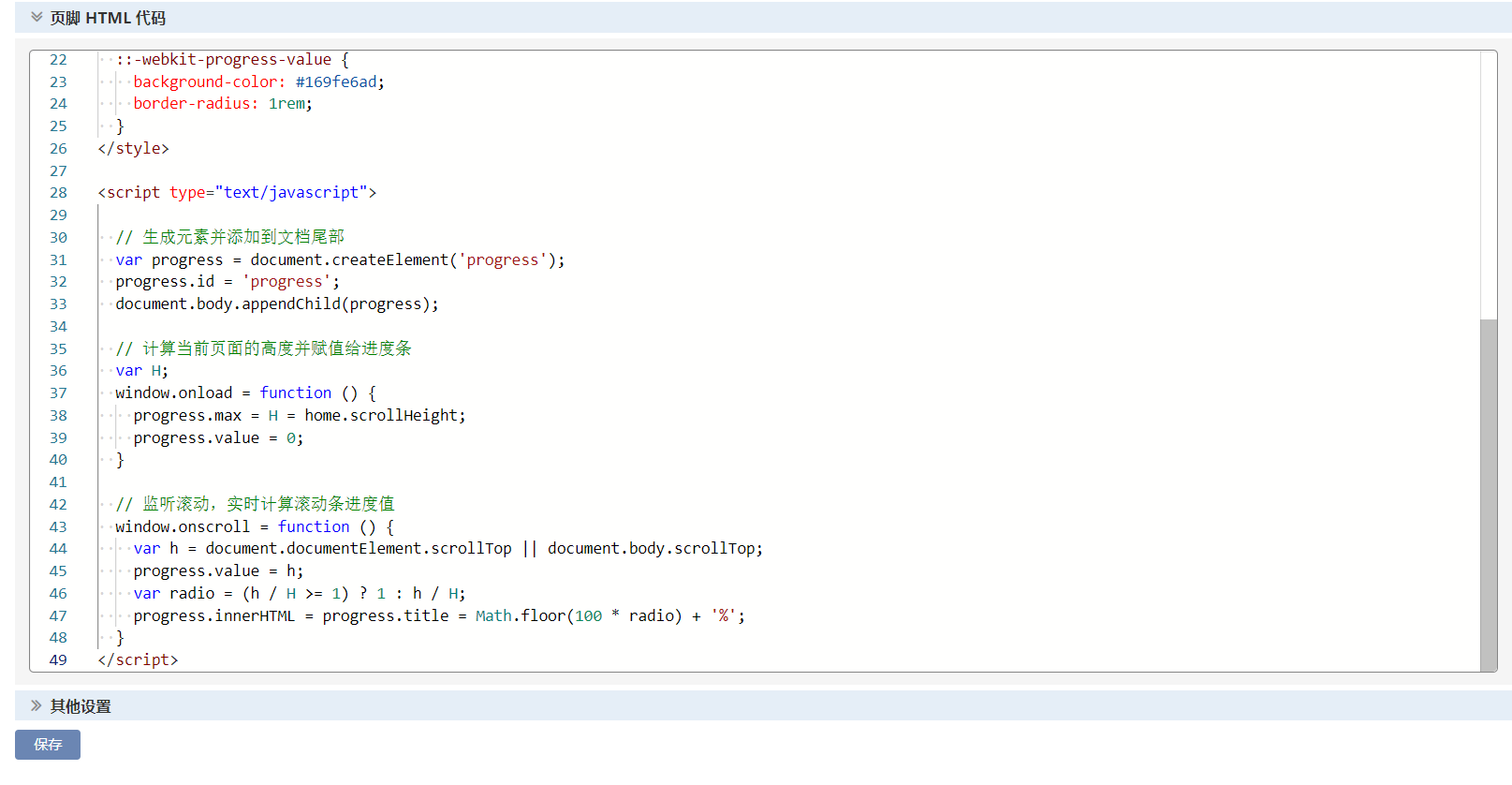
(3) 页脚添加进度条

<!-- 进度条 --> <style> progress { position: fixed; left: 0; right: 0; bottom: 0; width: 100%; text-align: center; height: 0.5rem; border: 1px solid #999; border-radius: 1rem; z-index: 5; -webkit-apperance: none; } ::-webkit-progress-bar { background-color: #eee; border-radius: 1rem; } ::-webkit-progress-value { background-color: #169fe6ad; border-radius: 1rem; } </style> <script type="text/javascript"> // 生成元素并添加到文档尾部 var progress = document.createElement('progress'); progress.id = 'progress'; document.body.appendChild(progress); // 计算当前页面的高度并赋值给进度条 var H; window.onload = function () { progress.max = H = home.scrollHeight; progress.value = 0; } // 监听滚动,实时计算滚动条进度值 window.onscroll = function () { var h = document.documentElement.scrollTop || document.body.scrollTop; progress.value = h; var radio = (h / H >= 1) ? 1 : h / H; progress.innerHTML = progress.title = Math.floor(100 * radio) + '%'; } </script>



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!