自动化测试报告----allure2(一)
以前都是使用TestNG自带的报告、jenkins中的报告等但没有个性化装饰报告,然而接触过allure2后发现原来报告还可以这么酷,接下来就带大家一起看一下allure2 报告炫在哪里?
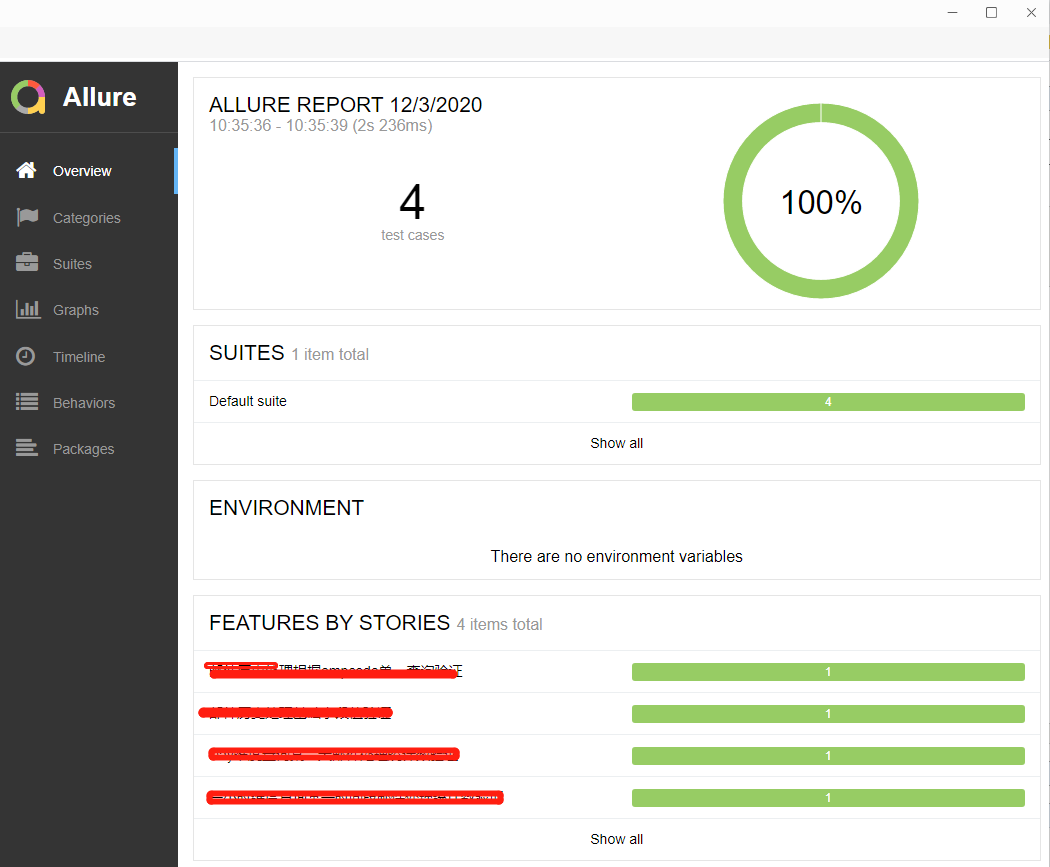
我们先看如下一张图

介绍
TestNG 是基于Junit的测试框架
Allure 是监听测试信息生成的报告
1:先配置pom.xml
<!--引入allure2的依赖-->
<dependency>
<groupId>io.qameta.allure</groupId>
<artifactId>allure-testng</artifactId>
<version>2.13.6</version>
</dependency>
<dependency>
<groupId>org.testng</groupId>
<artifactId>testng</artifactId>
<version>6.10</version>
</dependency>
maven编辑插件<build> <plugin <!--testNG + allure 生成测试报告-->
<plugin>
<groupId>org.apache.maven.plugins</groupId>
<artifactId>maven-compiler-plugin</artifactId>
<version>3.7.0</version>
<configuration>
<source>1.8</source>
<target>1.8</target>
<encoding>UTF-8</encoding>
</configuration>
</plugin>
<plugin>
<groupId>org.apache.maven.plugins</groupId>
<artifactId>maven-surefire-plugin</artifactId>
<version>2.22.1</version>
<configuration>
<argLine>
-javaagent:"${settings.localRepository}/org/aspectj/aspectjweaver/${aspectj.version}/aspectjweaver-${aspectj.version}.jar"
</argLine>
<suiteXmlFiles>
<!--该文件位于工程根目录时,直接填写名字,其它位置要加上路径-->
<suiteXmlFile>src/test/resources/testng.xml</suiteXmlFile>
</suiteXmlFiles>
<!--自定义allure-results的生成位置-->
<systemPropertyVariables>
<allure.results.directory>./test-output/allure-results</allure.results.directory>
</systemPropertyVariables>
</configuration>
<dependencies>
<dependency>
<groupId>org.aspectj</groupId>
<artifactId>aspectjweaver</artifactId>
<version>${aspectj.version}</version>
</dependency>
</dependencies>
</plugin>
</plugins>
</build>
<reporting>
<excludeDefaults>true</excludeDefaults>
<plugins>
<plugin>
<groupId>io.qameta.allure</groupId>
<artifactId>allure-maven</artifactId>
<version>2.10.0</version>
<configuration>
<reportVersion>${allure.version}</reportVersion>
</configuration>
</plugin>
</plugins>
2:下载allure服务allure-commandline
3:配置allure 启动服务的环境变量
系统变量》Path》D:\auto\IMEmailDemo\allure-commandline\bin
4:执行命令打开allure报告
进入项目 执行命令:allure serve allure-results



