基于Jenkins+Allure+HTML部署
前言
jenkins是一个广泛用于持续构建的可视化web工具,持续构建说得更直白点,就是各种项目的"自动化"编译、打包、分发部署。jenkins可以很好的支持各种语言(比如:java, c#, php等)的项目构建,也完全兼容ant、maven、gradle等多种第三方构建工具,同时跟svn、git能无缝集成,也支持直接与知名源代码托管网站,比如github、bitbucket直接集成。
jenkins官网地址为https://jenkins.io/ ,更新jenkins直接更新war就行了(https://updates.jenkins-ci.org/download/war/ )下载网站的war包版本就好了 ,jenkins本身是用java语言开发的,所以安装jenkins的机器至少要有jdk,另外建议git、ant、maven、gradle、groovy等工具也一并安装好,方便与这些构建工具集成
项目完成后就需要CI持续集成,接下来一起看一下怎么去配置部署自动集成
一:启动
java -jar jenkins.war 即可,如果要以后台进程的方式启动,改成nohup java -jar jenkins.war & 即可,启动过程中,它会将war包解压到~/.jenkins目录下,并生成一些目录及配置文件
1:更新及下载插件
启动成功后:浏览http://localhost:8080/ (如果不是安装在本机,localhost请自行换成服务器对应ip
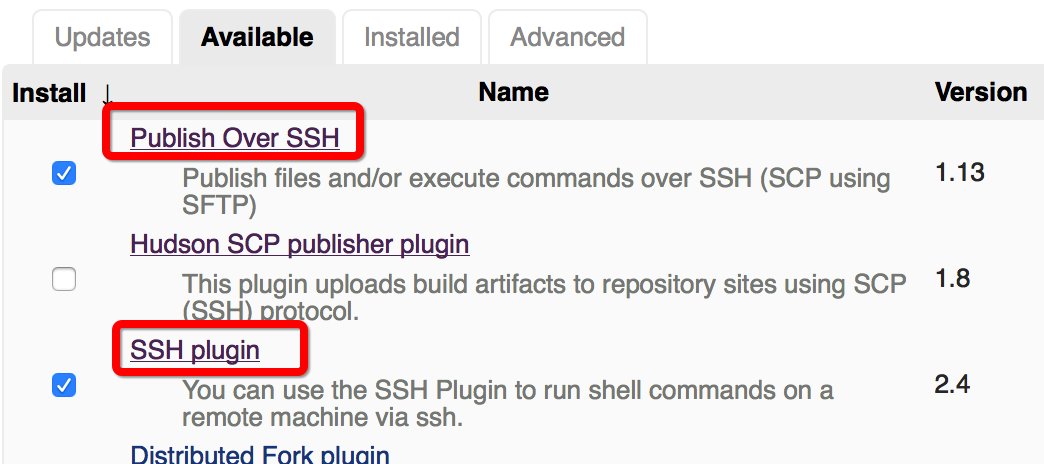
进入Manage Plugins的界面,jenkins的很多功能都是借助plugin来完成的,首次启动时很多插件会提示已经过时,需要更新,建议升级成最新版本,同时建议安装以下插件,以方便支持git项目及向远程机器上传文件及执行远程shell命令。

插件升级完城后重启jenkins:localhost:8080/restart
2:Jenkins配置allure
1) 先下载allure插件http://updates.jenkins-ci.org/download/plugins/,也可以直接在Jenkins可选插件里面下载

二:新建Item


三:设置git管理源码
- 进入刚才建的Item
- 点击“配置”进入项目配置页面
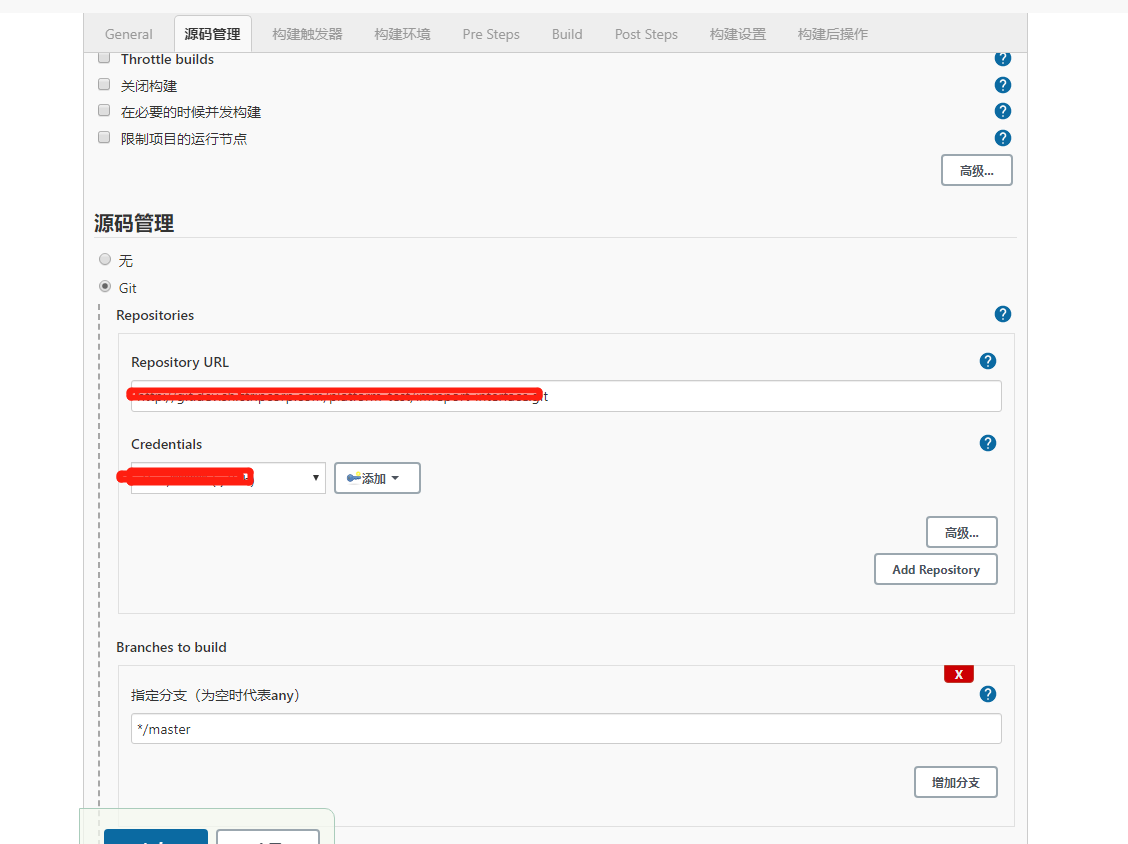
- 点击“源码管理”,选择Git
- 在“Repository URL”处输入git项目地址
- 在“Credentials”处选择“添加-Jenkins”
- 选择“Username with password”
- 用户名填写你git的用户名,密码填写你git的密码,然后保存
- 这时候你就可以在“Credentials”里选择刚添加的凭证

四:设置构建脚本
1:点击构建
2:这里填写构建的脚本(java项目为例)
3:保存配置

五:配置邮件服务
1:安装“Email Extension Plugin”(在插件管理中安装)
2:进入Jenkins-Manage Jenkins-Configure System
3:找到“邮件通知”,这里我们需要配置默认邮箱服务,这里以腾讯企业邮箱为例
4:用户默认邮件后缀”填写你邮箱的后缀
5:邮箱地址用户名和密码填写
6:“Jenkins Location”,“系统管理员邮件地址”要和上面配置的保持一致。
7:可打开“通过发送测试邮件测试配置”,输入一个邮箱测试下是否可以收到邮件。
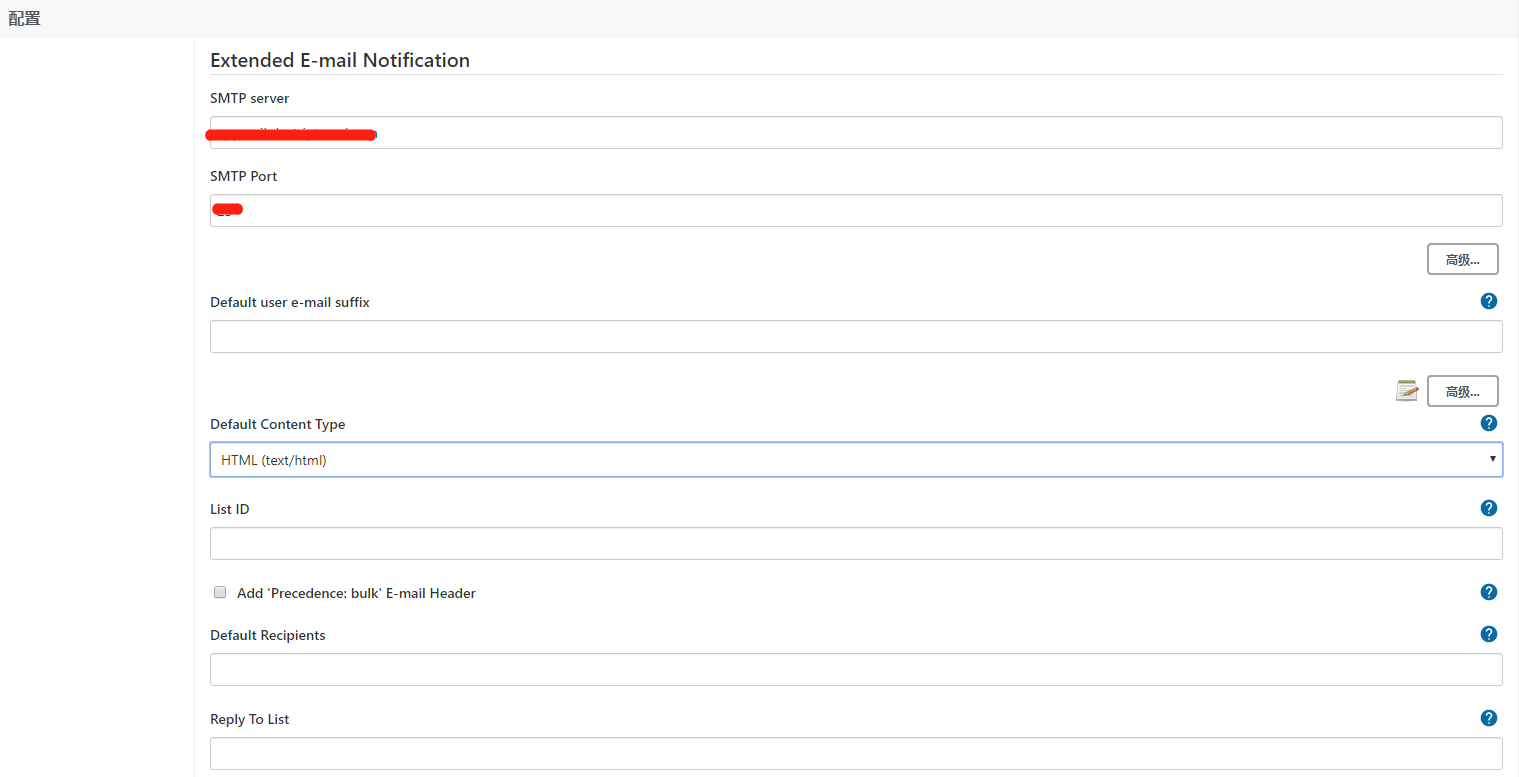
六:配置Extended E-mail Notification
和第五步配置一致

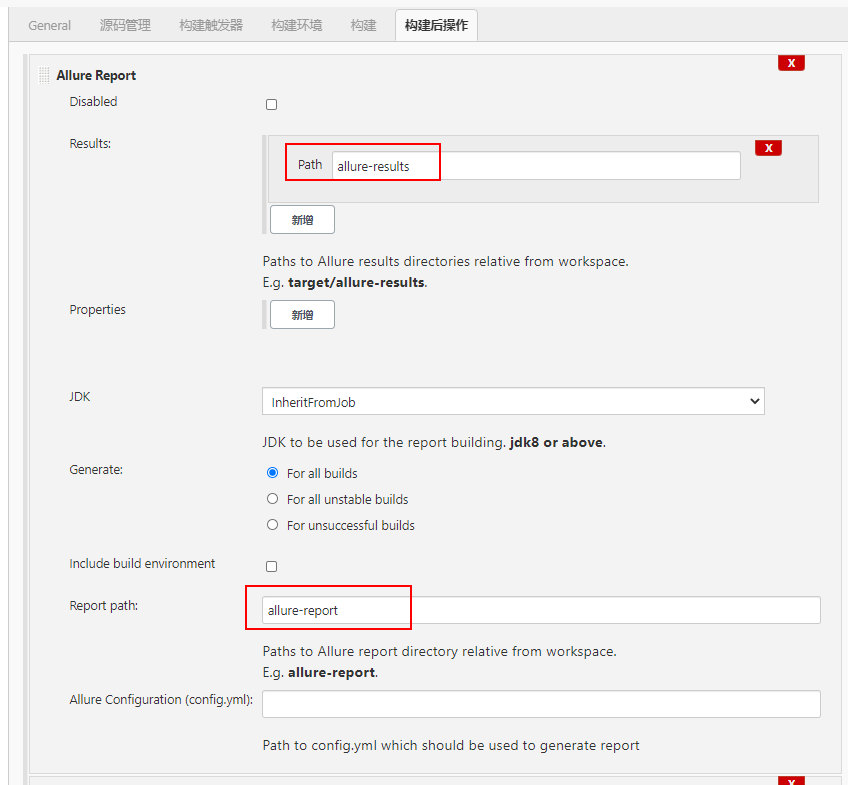
七:添加Allure Report
1:选择构建后操作》Allure Report

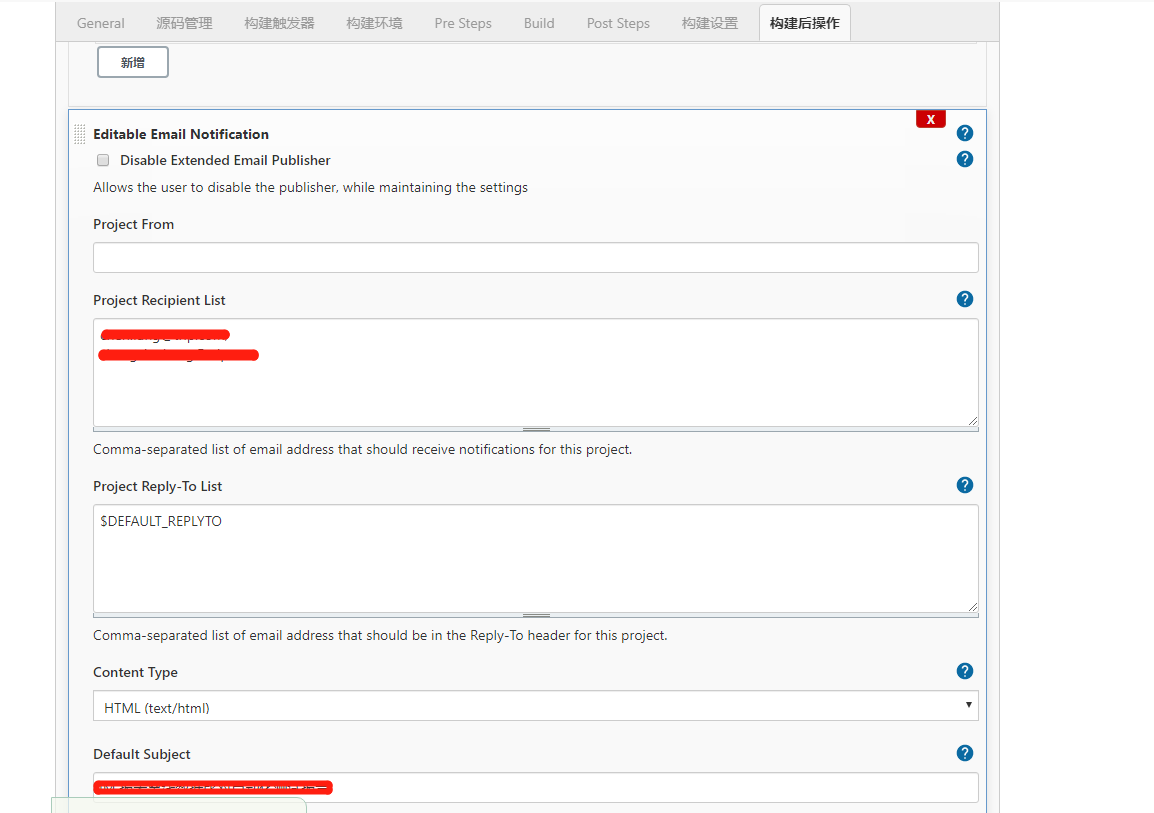
八:添加Editable Email Notification
1:选择构建后操作》Editable Email Notification
2:收件人若填写多个请用换行符隔开/英文状态下的逗号隔开
3:Content Type 选择类型:HTML
4:Default Subject 为测试报告邮件的主题
5:保存提交

报告邮件模板
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>${ENV, var="JOB_NAME"}-第${BUILD_NUMBER}次构建日志</title>
</head>
<body leftmargin="8" marginwidth="0" topmargin="8" marginheight="4"
offset="0">
<h3>以下是Jenkins自动发送的邮件,请勿回复!</h3>
<div>
<table width="95%" cellpadding="0" cellspacing="0"
style="font-size: 11pt; font-family: Tahoma, Arial, Helvetica, sans-serif">
<tr>
<th><br />
<h2>构建信息</h2>
</th>
</tr>
<tr>
<td>
<ul>
<li>项目名称 : ${PROJECT_NAME}</li><br />
<li>系统的测试报告 : <a href="${PROJECT_URL}${BUILD_NUMBER}/allure">${PROJECT_URL}${BUILD_NUMBER}/allure</a></li><br />
<li>触发原因: ${CAUSE}</li><br />
<li>构建地址: <a href="${BUILD_URL}">${BUILD_URL}</a><br>
<li>构建日志地址: <a href="${BUILD_URL}console">${BUILD_URL}console</a><br>
<li>项目 Url : <a href="${PROJECT_URL}">${PROJECT_URL}</a></li><br />
</ul>
</td>
</tr>
</table>
</div>
<div>
<table>
<tr>
<th><br />
<h2>测试报告邮件链接</h2>
</th>
</tr>
<tr>
<td>
<div><a href="${PROJECT_URL}${BUILD_NUMBER}/allure">${PROJECT_URL}${BUILD_NUMBER}/allure</a><br></div>
</td>
</tr>
</table>
</div>
</body>
</html>
九:构建触发器
1:日程表,按照配置定时运行
2:勾选每次push改变会自动触发构建

十:Git提交代码自动触发jenkins构建
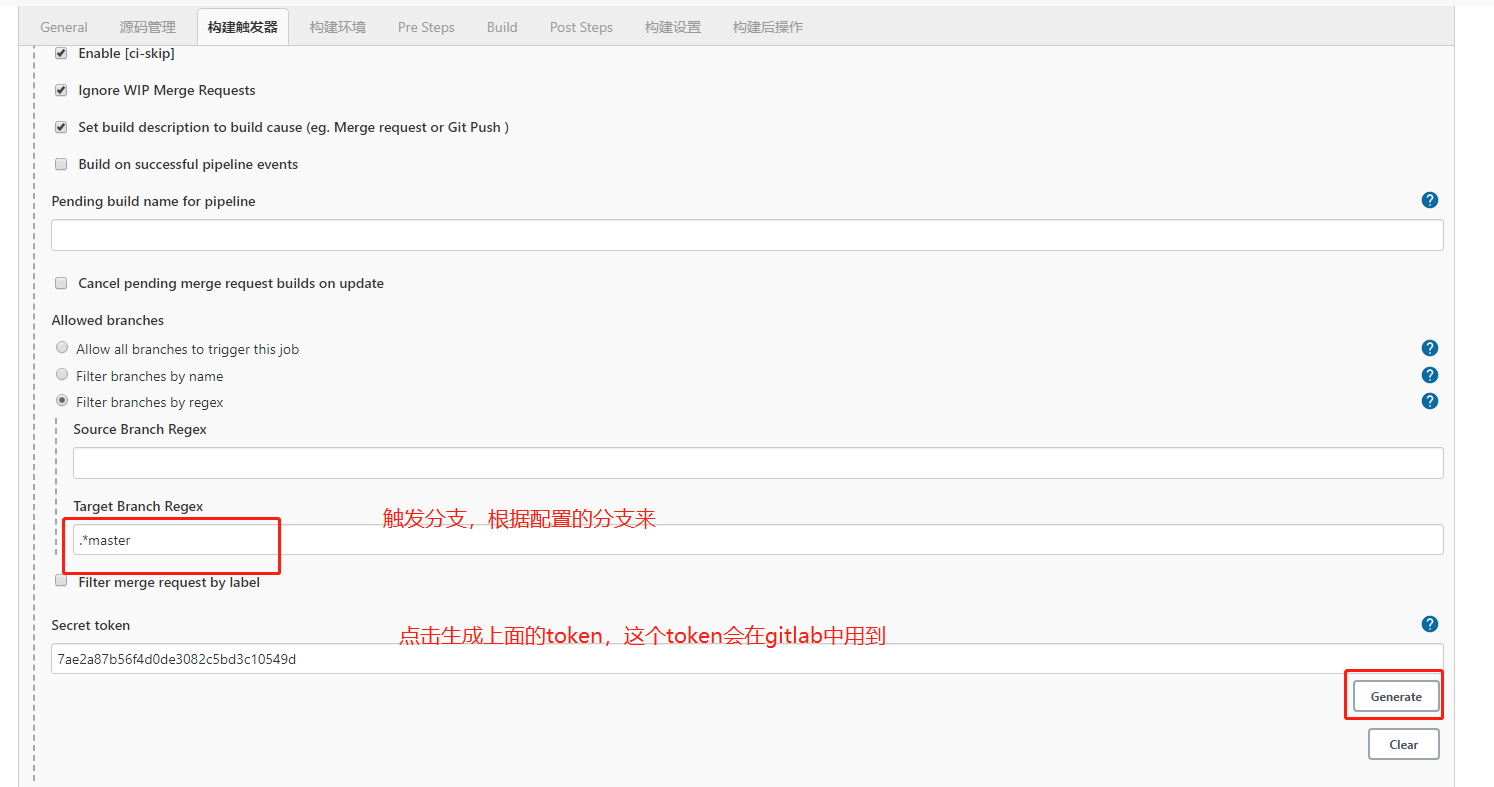
1:先配置jenkins构建触发器
点击高级配置如下

2:配置分支


3:gitlab配置项目链接jenkins
在git项目中点击setting》integrations




十一:其他相关配置如下
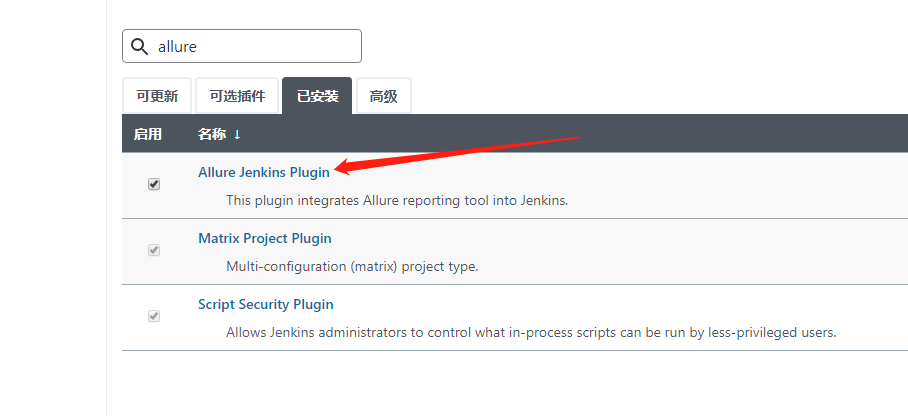
1:在可选插件中选择allure,下载安装,安装完成如下图

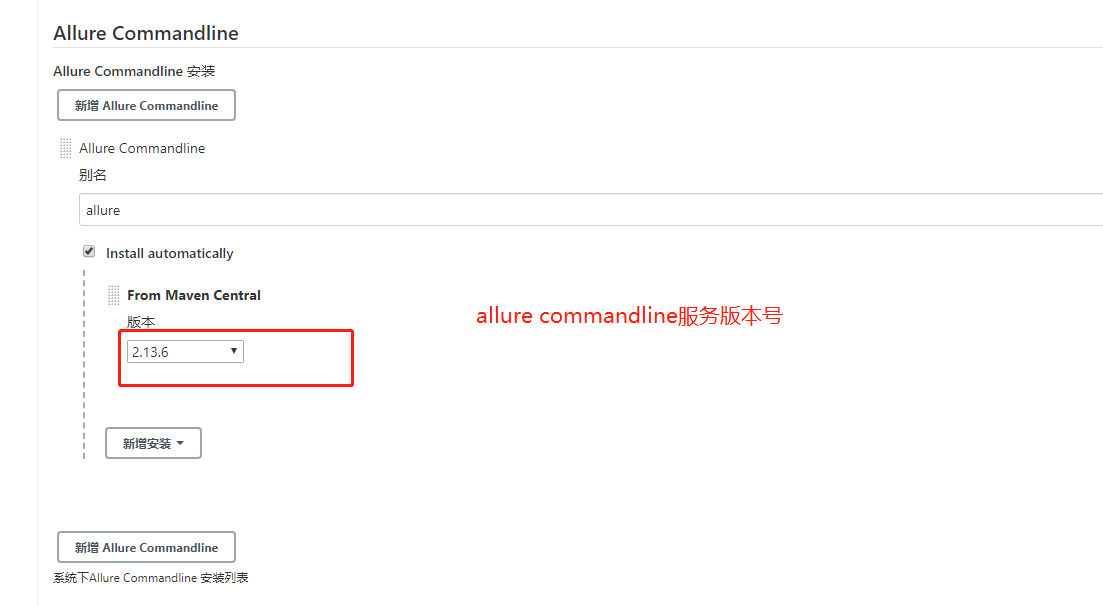
2:全局配置中配置allure的命令行
注:首先去下载allure-commandline,如果是Linux系统,allure命令路径换成Linux下的commandline的路径即可


3:全局配置中添加JDK配置

4:JDK安装

5:NODEJS安装

十二:配置完毕可以查看下allure报告




