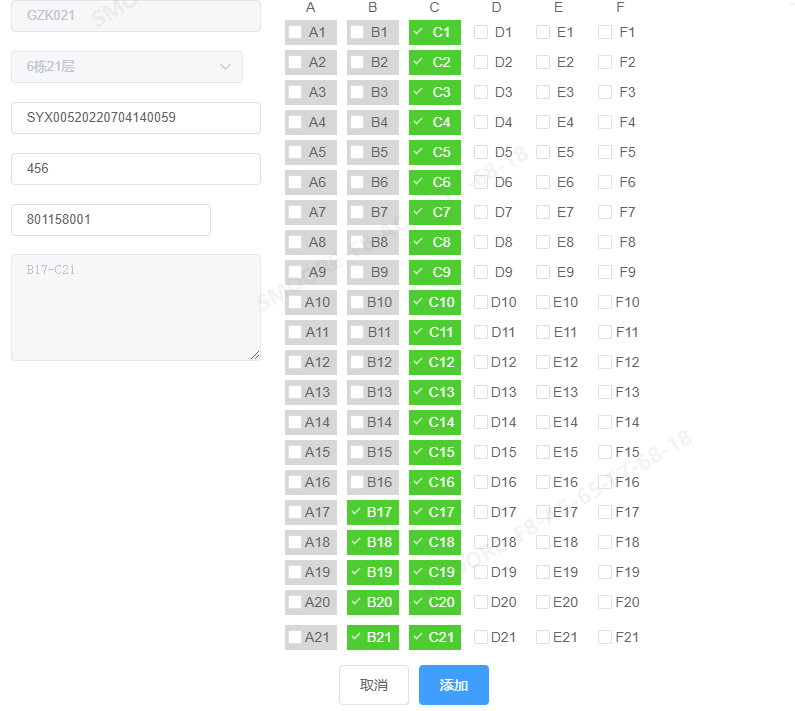
复选框多选与取消(类似会议预定功能)

该功能实现了点击可以连续多选,连续取消
<template>
<div>
<!-- <input value="5" v-model="XX" style="opacity: 0;"/>栋
<input value="21" v-model="YY" style="opacity: 0;"/>层 -->
<!-- <button style="float: right;" type="button" @click="clearBox">清除</button> -->
<el-row>
<el-col :span="8">
<el-form size="small" :model="formData" class="demo-form-inline" ref="ruleForm"
label-width="100px">
<el-form-item label="设备编号">
<!-- <el-input disabled v-model="formData.deviceDataItem.deviceSN" placeholder="请输入"></el-input> -->
<el-input disabled v-model="formData.deviceSN" placeholder="请输入" style="width: 93%;"></el-input>
</el-form-item>
<el-form-item label="摆放规格">
<el-select disabled value-key="id" v-model="formData.idSpecification" placeholder="请选择"
size="small" style="width: 93%;">
<!-- <el-option v-for="item in copyParts" :key="item.id" :label="item.column+'栋'+item.row+'层'" :value="item"> -->
<el-option v-for="item in copyParts" :key="item.id" :label="item.specification"
:value="item.id">
</el-option>
</el-select>
</el-form-item>
<el-form-item label="丝印批次" prop="silkBatch">
<el-input v-model="formData.silkBatch" placeholder="请输入" style="width: 93%;"></el-input>
</el-form-item>
<el-form-item label="数量" prop="qty">
<el-input v-model="formData.qty" placeholder="请输入" type="number" min="1" max="100000000" style="width: 93%;"></el-input>
<!-- <el-input v-model="formData.qty" placeholder="请输入" type="number" :maxlength="9" oninput="this.value = this.value.replace(/[^0-9]/g, '');"></el-input> -->
<!-- <el-input v-model="formData.qty" placeholder="请输入" type="number" :maxlength="6" oninput="value=value.replace(/[\d.]+/g,'')"></el-input> -->
</el-form-item>
<el-form-item label="真空物料编码" prop="materialNo">
<!-- <el-input v-model="formData.materialNo" maxlength="9" placeholder="请输入"></el-input> -->
<el-select v-model.trim="formData.idBaseMaterial" filterable remote reserve-keyword
:remote-method="getLine" clearable >
<el-option v-for="item in MaterialData" :key="item.id" :label="item.materialNo"
:value="item.id">
</el-option>
</el-select>
</el-form-item>
<el-form-item label="摆放位置" prop="position">
<el-input style="width: 93%;" :rows="5" disabled type="textarea" v-model="formData.position" placeholder="请输入">
</el-input>
</el-form-item>
</el-form>
</el-col>
<el-col :span="16">
<!-- <button style="float: right;" type="button" @click="clearBox">清除</button> -->
<div class="box">
<div v-for="item in boxAll">
<div style="text-align: center;">
<div>{{item}}</div>
<!-- <el-checkbox :indeterminate="isIndeterminate" v-model="checkAll" @change="handleCheckAllChange">全选</el-checkbox> -->
<el-checkbox-group v-model="checkedCities" @change="handleCheckedCitiesChange">
<!-- <el-checkbox v-for="value in boxItem" :label="item+value" :key="value">{{item}}{{value}} -->
<el-checkbox v-for="value in boxItem" :label="item+value">{{item}}{{value}}
</el-checkbox>
</el-checkbox-group>
</div>
</div>
</div>
</el-col>
</el-row>
<div class="form-btn">
<el-button @click="closeDialog">取消</el-button>
<el-button :loading="buttonLoading" type="primary" @click="confirmOk()">添加</el-button>
</div>
</div>
</template>
<script>
import {
VacuumMaterialAdd,
GetVacuumMaterialByDeviceOrVacuumBatch
} from "@/api/board.js"
import {GetMaterialList } from "@/api/board.js"
export default {
props: ['formData', 'copyParts', 'index', 'deviceData'],
data() {
return {
buttonLoading: false,
boxAll: ['A', 'B', 'C', 'D', 'E', 'F', 'G', 'H'],
boxItem: [1, 2, 3, 4, 5, 6, 7, 8, 9, 10, 11, 12, 13, 14, 15, 16, 17, 18, 19, 20, 21, 22, 23, 24, 25],
boxAllData: [],
XX: 8,
YY: 6,
checkedCities: [],
// checkedCities: ['A1','B1','B2'],
checkAll: false,
isIndeterminate: true,
hasCheckedData: [],
MaterialData:[],
endPosition:null,
}
},
created() {
this.init()
this.getLine()
// this.getLine()
// console.log(this.formData.fansi,'aaaaaa')
},
watch: {
'formData.idSpecification'(val, oldval) { //这个方法是为了渲染座位的规格,根据选中的规格id来判断显示几栋几层
// console.log(val, oldval, 'val1111111111')
if (val == oldval) {
console.log('第一次进入位置')
} else {
for (let i = 0; i < this.copyParts.length; i++) {
if (val == this.copyParts[i].id) {
this.XX = this.copyParts[i].column;
this.YY = this.copyParts[i].row;
}
}
// console.log(this.XX,'ceng',this.YY,'dong')
let box = ['A', 'B', 'C', 'D', 'E', 'F', 'G', 'H'] //这个数据要与自定义的地方boxAll保持一致最好
this.boxAll = box.splice(0, this.XX)
let box2 = [1, 2, 3, 4, 5, 6, 7, 8, 9, 10, 11, 12, 13, 14, 15, 16, 17, 18, 19, 20, 21, 22, 23, 24,
25
] //这个数据要与自定义的地方boxItem保持一致最好
this.boxItem = box2.splice(0, this.YY)
this.setPosition()
}
},
'formData.silkBatch'(val, oldval) {
if (this.formData.fansi == 1 || val == '') { //编辑入口不判断,因为丝印批次不可编辑,为空时候也不判断
return
}
// console.log(val, oldval, '丝印批次')
if (val != oldval) { //丝印批次输入时候或变化的时候,查询当前批次是否存在,存在就返回编辑,不存在就是新增
this.GetVacuumMaterialByDeviceOrVacuumBatch()
}
},
index() {
// this.init()
console.log(this.formData.fansi, 'hhhh')
if (this.formData.fansi == 0) {
console.log('新增')
this.checkedCities = []
this.formData.silkBatch = ''
// this.formData.qty = null
this.formData.position = ''
this.formData.id = ''
this.GetVacuumMaterialByDeviceOrVacuumBatch2() //目的为了查询所有选中数据
} else {
console.log('编辑')
this.formData.position=this.formData.positionStart+'-'+this.formData.positionEnd
this.checkedCities = this.formData.positionArry;
// console.log('编辑2', this.checkedCities)
if (this.checkedCities.length > 0) {
this.GetVacuumMaterialByDeviceOrVacuumBatch2() //目的为了查询所有选中数据
}
}
}
},
methods: {
getLine: function(query) { //模糊搜物料列表
if (query != '') {
GetMaterialList({
key: query,
type:'1580',//真空物料:1580 全检物料:1591
}).then(res => {
if (res.data.state == 0) {
this.MaterialData=res.data.data
// console.log(res.data.data.listData,4444)
}
})
}
},
init() { //初始化
for (let i = 0; i < this.deviceData.length; i++) {
if (this.formData.deviceSN == this.deviceData[i].deviceSN) {
this.formData.idDeviceInfo = this.deviceData[i].id;
}
}
// console.log(this.checkedCities, '一进来初始值')
for (let i = 0; i < this.copyParts.length; i++) {
if (this.formData.idSpecification == this.copyParts[i].id) {
this.XX = this.copyParts[i].column;
this.YY = this.copyParts[i].row;
}
}
console.log(this.XX, 'ceng2', this.YY, 'dong2')
// if(this.XX>0){
// this.index++;//此处引起报错
// }
let box = ['A', 'B', 'C', 'D', 'E', 'F', 'G', 'H'] //这个数据要与自定义的地方boxAll保持一致最好
this.boxAll = box.splice(0, this.XX)
let box2 = [1, 2, 3, 4, 5, 6, 7, 8, 9, 10, 11, 12, 13, 14, 15, 16, 17, 18, 19, 20, 21, 22, 23, 24,
25
] //这个数据要与自定义的地方boxItem保持一致最好
this.boxItem = box2.splice(0, this.YY)
this.setPosition()
if (this.formData.fansi == 0) {
console.log('新增')
this.checkedCities = []
// this.formData.silkBatch = ''
// this.formData.qty = null
this.formData.position = ''
this.formData.id = ''
this.GetVacuumMaterialByDeviceOrVacuumBatch2() //目的为了查询所有选中数据
} else {
console.log('编辑')
this.formData.position=this.formData.positionStart+'-'+this.formData.positionEnd
this.checkedCities = this.formData.positionArry;
console.log('编辑2', this.checkedCities)
if (this.checkedCities.length > 0) {
this.GetVacuumMaterialByDeviceOrVacuumBatch2() //目的为了查询所有选中数据
}
}
},
setPosition() {
// 后台返回的数据与所有数据对比,如果数据相同说明已选中,那就把选中的这个数据置为0,代表已选中不能再选的状态.
// console.log(this.boxAll, 'this.boxAll')
// console.log(this.boxItem, 'this.boxItem')
let allData = []
for (let i = 0; i < this.boxAll.length; i++) {
for (let j = 0; j < this.boxItem.length; j++) {
allData.push(this.boxAll[i] + this.boxItem[j])
this.boxAllData = allData;
}
}
for (let i = 0; i < allData.length; i++) {
// console.log(allData[i])
for (let j = 0; j < this.checkedCities.length; j++) {
if (allData[i] == this.checkedCities[j]) {
allData[i] = 0
}
}
}
for (let i = 0; i < allData.length; i++) {
if (allData[i] == 0) {
setTimeout(() => {
// 选出所有的复选框
let aa = document.querySelectorAll(
".box .el-checkbox-group .el-checkbox")
aa[i].classList.add("myRedCheckBox")
// document.querySelectorAll(
// ".box .el-checkbox-group .el-checkbox .el-checkbox__input .el-checkbox__original"
// )[i].disabled = true
}, 100)
}
}
},
closeDialog() {
this.checkedCities = []
this.formData.silkBatch = ''
this.formData.qty = null
this.$emit('func', 1)
// this.checkedCities=[]//成功后需清除选中
},
GetVacuumMaterialByDeviceOrVacuumBatch() { //根据设备SN和真空批次查询真空备料记录
GetVacuumMaterialByDeviceOrVacuumBatch({
deviceSN: this.formData.deviceSN,
vacuumBatch: this.formData.silkBatch
}).then((res) => {
if (res.data.state == 0) {
if (res.data.data.isMaterial == 1) { //1存在,返回编辑
this.$message({
type: 'warning',
message: '已存在该丝印批次的备料记录,请返回编辑!'
});
this.$emit('func', 1)
} else { //不存在,就继续请求校验
this.GetVacuumMaterialByDeviceOrVacuumBatch2()
}
} else { //state为1该设备备料已满
this.$message({
type: 'warning',
message: res.data.message
});
}
});
},
GetVacuumMaterialByDeviceOrVacuumBatch2() { //查询是否有已选座位
GetVacuumMaterialByDeviceOrVacuumBatch({
deviceSN: this.formData.deviceSN,
vacuumBatch: ''
}).then((res) => {
if (res.data.state == 0) { //
let listData = res.data.data.listData;
// console.log(res.data.data.listData, 1112, res.data.data)
let data = [];
for (let i = 0; i < listData.length; i++) {
data.push.apply(data, listData[i].positionArry); //合并数组,所有批次下面已选的座位合并
}
// console.log(data, 11124444)
this.hasCheckedData = data;
this.checkedCities = data;
// Array.from(new Set(data))
// this.checkedCities=this.checkedCities.push.apply(data);
// console.log(this.checkedCities, '11124444hhhhhh')
this.setPosition()
// }else{
// // 不存在为首次新增
// }
} else { //state为1该设备备料已满
this.formData.idSilkBatch = ''
this.formData.id = ''
}
});
},
confirmOk() {
console.log('选中的值为:', this.checkedCities)
// this.formData.positionArry = this.checkedCities;
if (this.checkedCities.length < 1) {
this.$message({
type: 'warning',
message: '请投料'
});
return
}
if (this.formData.silkBatch == '') {
this.$message({
type: 'warning',
message: '丝印批次不能为空'
});
return
}
if (this.formData.qty == ''||this.formData.qty == null) {
this.$message({
type: 'warning',
message: '数量不能为空'
});
return
}
if (this.formData.idBaseMaterial == ''||this.formData.idBaseMaterial == null) {
this.$message({
type: 'warning',
message: '物料编号不能为空'
});
return
}
// console.log(this.formData.silkBatch, 11111111112)
this.checkedCities = Array.from(new Set(this.checkedCities)) //去重
if (this.hasCheckedData.length > 0) {
// 如果是新增就是去除所有已选座位,如果是编辑就去除其他已选座位,但是要加上自身已选座位
if (this.formData.fansi == 0) { //新增
console.log('新增',this.endPosition,this.checkedCities)
// console.log(this.hasCheckedData,'已选中的元素啊')
// 从数组checkedCities中删除数组this.hasCheckedData中存在的元素
let newArr = this.checkedCities.filter((x) => !this.hasCheckedData.some((item) => x === item));
this.checkedCities = newArr;
if(this.endPosition>(this.checkedCities.length+this.hasCheckedData.length)){
alert('前面不能留有空位,请填满')
return
}
// console.log(this.checkedCities,'已选中的元素啊最终checkedCities')
// console.log(newArr,'已选中的元素啊最终newArr')
} else { //1编辑
// 从数组checkedCities中删除数组this.hasCheckedData中存在的元素
let newArr = this.checkedCities.filter((x) => !this.hasCheckedData.some((item) => x === item));
// let newArr2 = newArr.concat(this.formData.positionArry)
let newArr2 = this.formData.positionArry.concat(newArr)
this.checkedCities = Array.from(new Set(newArr2)) //去重后得到最终新选择的数据和原有的数据
let newLength=this.checkedCities.concat(this.hasCheckedData)
newLength=Array.from(new Set(newLength))
console.log('编辑3',this.endPosition,newLength)
if(this.endPosition>newLength.length){
alert('前面不能留有空位,请填满')
return
}
// console.log(this.formData.positionArry,'已选中的元素啊最终positionArry')
// console.log(this.checkedCities,'已选中的元素啊最终checkedCities编辑')
}
}
// return
for (let i = 0; i < this.deviceData.length; i++) {
// console.log(this.deviceData,'sssssssssss1')
if (this.formData.deviceSN == this.deviceData[i].deviceSN) {
this.formData.idDeviceInfo = this.deviceData[i].id;
console.log(this.formData.idDeviceInfo,'sssssss')
}
}
// 删除选中数据为0的位置
for(let i=0;i<this.checkedCities.length;i++){
if(this.checkedCities[i]==0){
this.checkedCities.splice(i,1)
}
}
// const alphaNumericSort = (arr = []) => {//混合排序
// arr.sort((a, b) => {
// const aPart = a.split('-');
// const bPart = b.split('-');
// return aPart[0].toLowerCase().localeCompare(bPart[0].toLowerCase()) || aPart[1] - bPart[1];
// });
// };
// alphaNumericSort(this.checkedCities);
// console.log(1111,this.checkedCities);
// return
let obj = {
"id": this.formData.id, //内码
"number": this.formData.number, //真空备料编号 自动生成
"idSilkBatch": this.formData.idSilkBatch, //丝印批次Id
"silkBatch": this.formData.silkBatch, //丝印批次
"idVacuumBatch": this.formData.idVacuumBatch, //真空批次Id
"idDeviceInfo": this.formData.idDeviceInfo, //设备Id
"deviceSN": this.formData.deviceSN, //设备SN
"idSpecification": this.formData.idSpecification, //真空炉规格配置Id
"idBaseMaterial": this.formData.idBaseMaterial, //Id真空物料Id
"position": "", //摆放位置
"positionArry": this.checkedCities,
"qty": this.formData.qty, //备料数量
"inputConfirmId": JSON.parse(sessionStorage.getItem("user")).id, //fk,idSystemUser.Id,备料人
"inputStatus": 0, //状态 0-待投料、1-已投料
"remark": "" //备注
}
VacuumMaterialAdd(obj).then((res) => {
if (res.data.state == 0) {
this.$message({
type: 'success',
message: '成功'
});
this.$emit('func', 1)
this.closeDialog()
} else {
this.$message({
type: 'error',
message: res.data.message
});
}
});
},
// chooseItem(value) {
// console.log(value, 1111)
// },
//全选
handleCheckAllChange(val) { //valt全选为true
this.checkedCities = val ? this.boxAll + this.boxItem : []; //这个地方需要遍历一下
// console.log(val, this.checkedCities, 8888)
this.isIndeterminate = false;
},
handleCheckedCitiesChange(value) {
let checkedCount = value.length;
this.checkAll = checkedCount === this.boxItem.length;
this.isIndeterminate = checkedCount > 0 && checkedCount < this.boxItem.length;
// console.log(this.checkedCities, 7778)
// 选出所有选中的下标位置
let index = []
let aa=[]
for (let i = 0; i < this.boxAllData.length; i++) {
for (let j = 0; j < this.checkedCities.length; j++) {
if (this.boxAllData[i] == this.checkedCities[j]) {
// console.log(this.boxAllData,this.checkedCities,888888)
index.push(i)
aa.push(i)
}
}
}
console.log(index,888888889999)
//取出所有选中的位置坐标的起始值,截取这些值就是当前所有选中的
let start = index.shift()
let end = index.pop() + 1;
if(end>0){
this.endPosition=end//为了判断前面不能有空余位置
}else{
console.log('只选择一个进行比较')
// 当只选择了一个位置的时候,这个结束的位置就是这个选中的位置
this.endPosition=start+1//为了判断前面不能有空余位置
}
// console.log(index,888888889999222)
// 如果所选择的长度小于起始位置的长度,说明需要批量删掉,end需要重新赋值了.目前当选择4个位置的时候这个就失灵了,需要一个一个的删,其他正常
if(index.length>0){
// console.log(aa,index,end,start,888888889777)
if(index.length<(end-start)){//11<12
for(let i=0;i<aa.length;i++){
if(aa[i]+2==aa[i+1]){
end=aa[i]+1
this.endPosition=end//为了判断前面不能有空余位置
// console.log(index[i],88888881)
// break
}
}
}
}
// console.log(,888888887777)
let chooseBox = this.boxAllData.slice(start, end)
console.log(start,end,chooseBox,4444)
if (chooseBox.length >= 1) {
this.checkedCities = chooseBox
}
for (let i = 0; i < this.boxAllData.length; i++) {
if (this.boxAllData[i] == 0) {
setTimeout(() => {
// 选出所有的复选框
let aa = document.querySelectorAll(
".box .el-checkbox-group .el-checkbox")
aa[i].classList.add("myRedCheckBox")
// console.log(aa,11111111)
// document.querySelectorAll(
// ".box .el-checkbox-group .el-checkbox .el-checkbox__input .el-checkbox__original"
// )[i].disabled = true
}, 100)
}
}
//取开始位置到结束的位置的值,然后遍历全部选中
// console.log(index,'选择的起始位置',start,end,chooseBox)
// console.log('选中的值', this.checkedCities)
// this.formData.position = this.checkedCities.toString()
this.formData.position = this.checkedCities[0]+'-'+this.checkedCities.slice(-1)
},
clearBox() {
console.log('1111')
this.checkedCities = []
this.formData.position = ''
// for(let i=0;i<this.checkedCities;i++){
// if(this)
// }
}
}
}
</script>
<style scoped>
/* .thisStyle */
/* 去除复选框样式 */
/* .el-checkbox__input {
width: 0;
}
>>>.el-checkbox__input.is-checked .el-checkbox__inner, .el-checkbox__input.is-indeterminate .el-checkbox__inner {
background: none;
border: none;
}
>>>.el-checkbox__input.is-checked .el-checkbox__inner:after {
opacity: 0;
} */
>>>.el-checkbox__label {
display: inline-block;
padding-left: 0px !important;
/* border: 1px solid; */
width: 2rem;
text-align: center;
}
>>>.el-checkbox__input.is-checked+.el-checkbox__label {
color: white;
}
.myRedCheckBox {
pointer-events: none;
background: #d7d7d7 !important;
}
>>>.el-checkbox__input.is-checked .el-checkbox__inner,
.el-checkbox__input.is-indeterminate .el-checkbox__inner {
background: none;
border: none;
}
.is-checked {
/* cursor:not-allowed;
pointer-events:none; */
/* border: 1px solid gray; */
background: #4dcd30;
}
.el-checkbox {
padding: 3px;
margin: 5px;
}
.box {
display: flex;
}
.box div {
/* padding: 10px; */
}
.el-checkbox {
display: block;
}
.el-checkbox:last-of-type {
float: left;
}
</style>


