
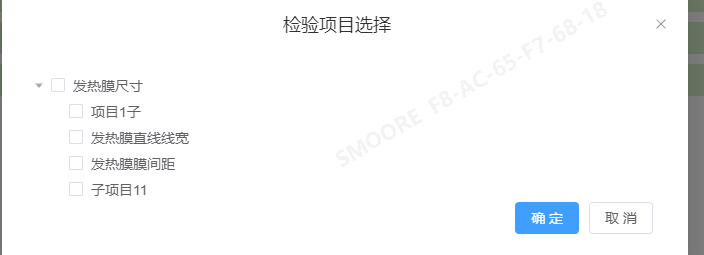
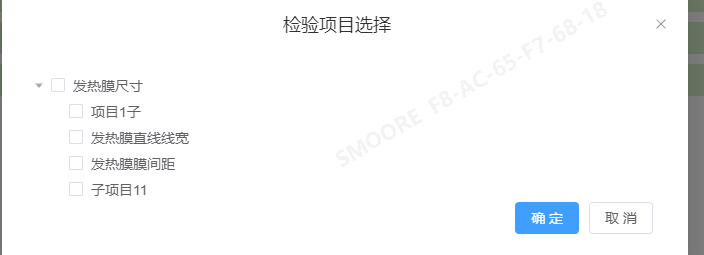
<el-dialog title="检验项目选择" v-model="showForm" width="70%" center>
<el-tree :data="tableData2" ref="menu" default-expand-all show-checkbox node-key="id" :props="defaultProps">
</el-tree>
<span slot="footer" class="dialog-footer" style="display: flex;flex-direction: row-reverse;">
<el-button @click="showForm = false" style="margin: 0 10px;">取 消</el-button>
<el-button type="primary" @click="onSubmit">确 定</el-button>
</span>
</el-dialog>
data(){
return{
defaultProps: {
children: 'children',
label: 'itemName'
},
}
},
methods: {
onSubmit() {
//获取所有选中的子节点
// let checkedKeys = this.$refs['menu'].getCheckedKeys()//选中节点的id
let checkedKeys = this.$refs['menu'].getCheckedNodes()//所有选中节点的数组对象列表
console.log(checkedKeys)
if (checkedKeys.length == 0 || checkedKeys == []) {
this.$message.warning('请选择至少一个项目!')
return
}
//去除父节点
for (let i = 0; i < checkedKeys.length; i++) {
if (Array.isArray(checkedKeys[i].children)) { //判断是否为数组,如果是数组就说明是父,子是null类型
checkedKeys.splice(i, 1)
}
}
}