
<!-- 插针线看板 -->
<template>
<div class="home_body">
<div class="home_container">
<div class="home_content">
<div class="home_title" style="margin-left: 1rem;">
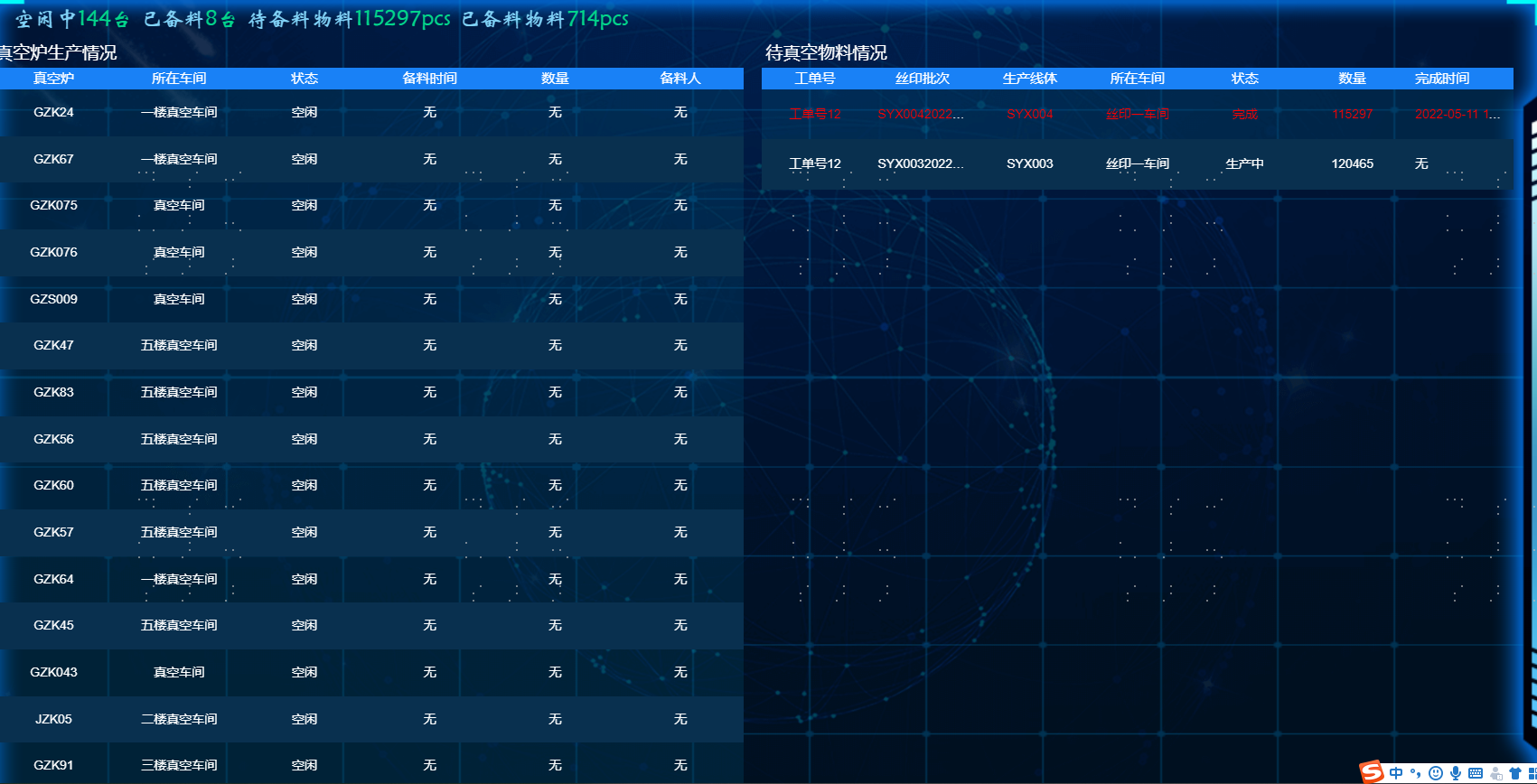
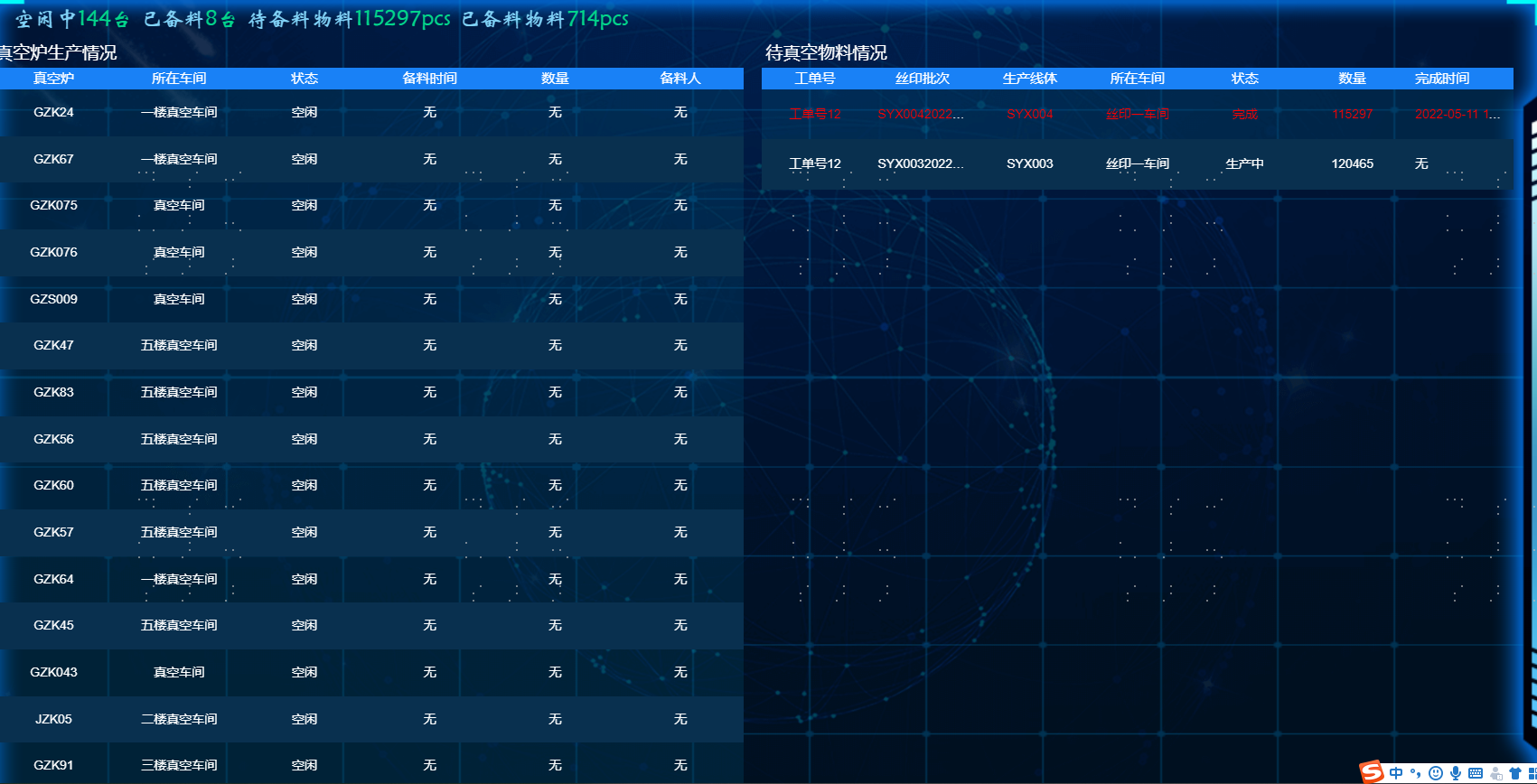
<div>空闲中<span>{{freeDeviceQty}}台</span></div>
<div>已备料<span>{{predDeviceQty}}台</span></div>
<div>待备料物料<span>{{waitQty}}pcs</span></div>
<div>已备料物料<span>{{predQty}}pcs</span></div>
</div>
<el-row :gutter="20" v-resize='monResize'>
<el-col :span="12">
<div class="contentLeft">
<div class="title">真空炉生产情况</div>
<dv-scroll-board :config="config" class='scrollHeight' />
</div>
</el-col>
<el-col :span="12">
<div class="contentRt">
<div class="title">待真空物料情况</div>
<dv-scroll-board :config="config2" class='scrollHeight' />
</div>
</el-col>
</el-row>
</div>
</div>
</div>
</template>
<script>
import {
GetVacuumPreList,
GetOverview,
GetWaitSilkList
} from '@/api/board.js'
export default {
beforeCreate() {
this.$store.commit('onBorad', true);
},
data() {
return {
formSearch: {
pageIndex: 1,
pageSize: 1000
},
lineList: [],
lineInfo: [],
aaa: true,
tableData: [],
freeDeviceQty: 0,
predDeviceQty: 0,
waitQty: 0,
predQty: 0,
timeValue: 0,
loading: false,
timer: null,
timer2: null,
orgListRowNum: 5,
config: { //消息中心数据所有
header: ['真空炉', '所在车间', '状态', '备料时间', '数量', '备料人'],
indexHeader: '序号',
rowNum: 14, // 表行数
headerBGC: 'rgb(25, 129, 246);', // 表头背景色
oddRowBGC: 'rgb(9 48 79);', // 奇数行背景色
evenRowBGC: 'rgba(1, 84, 120, 0.266666666666667)', // 偶数行背景色
waitTime: 30000, // 轮播时间间隔(ms)
align: 'center',
index: false,
carousel: 'page',
// columnWidth: [60], // 剩下两列宽度将自动计算
headerHeight: 50,
data: [
['无', '无', '无', '无', '无', '无'],
// ['行1列1', '行1列2', '行1列3', '行1列1', '行1列2', '行1列3'],
// ['行2列1', '行2列2', '行2列3', '行1列1', '行1列2', '行1列3'],
// ['行3列1', '行3列2', '行3列3', '行1列1', '行1列2', '行1列3'],
// ['行4列1', '行4列2', '行4列3', '行1列1', '行1列2', '行1列3'],
// ['行5列1', '行5列2', '行5列3', '行1列1', '行1列2', '行1列3'],
// ['行6列1', '行6列2', '行6列3', '行1列1', '行1列2', '行1列3'],
// ['行7列1', '行7列2', '行7列3', '行1列1', '行1列2', '行1列3'],
// ['行8列1', '行8列2', '行8列3', '行1列1', '行1列2', '行1列3'],
// ['行9列1', '行9列2', '行9列3', '行1列1', '行1列2', '行1列3'],
// ['行10列1', '行10列2', '行10列3', '行1列1', '行1列2', '行1列3'],
]
},
config2: { //消息中心数据所有
header: ['工单号', '丝印批次', '生产线体', '所在车间', '状态', '数量', '完成时间'],
indexHeader: '序号',
rowNum: 14, // 表行数
headerBGC: 'rgb(25, 129, 246);', // 表头背景色
oddRowBGC: 'rgb(9 48 79)', // 奇数行背景色
evenRowBGC: 'rgba(1, 84, 120, 0.266666666666667)', // 偶数行背景色
waitTime: 30000000, // 轮播时间间隔(ms)
align: 'center',
index: false,
carousel: 'page',
// columnWidth: [60,60], // 剩下两列宽度将自动计算
headerHeight: 50,
data: [
['无', '无', '无', '无', '无', '无'],
]
},
}
},
mounted() {
this.GetOverview()
this.GetVacuumPreList()
this.GetWaitSilkList()
this.timer = setInterval(() => {
this.GetOverview()
}, 30000) //30s刷新一次
this.timer2 = setInterval(() => {
this.GetVacuumPreList()
this.GetWaitSilkList()
}, 300000) //5min刷新一次
},
methods: {
monResize() {
const offsetHeight = window.innerHeight;
const ratio = parseInt(offsetHeight / 60);
let nowData = this.config
nowData.rowNum = ratio //动态改变行数
// 这个地方必须这样写
this.config = {
...nowData
}
console.log(offsetHeight, this.config.rowNum, 4444)
},
//查询顶部数据
GetOverview() {
this.$data.loading = true;
GetOverview().then(res => {
if (res.data.state == 0) {
// this.aaa = true
this.$data.freeDeviceQty = res.data.data.freeDeviceQty;
this.$data.predDeviceQty = res.data.data.predDeviceQty;
this.$data.waitQty = res.data.data.waitQty;
this.$data.predQty = res.data.data.predQty;
}
this.$data.loading = false;
});
},
//查询列表数据
GetVacuumPreList() {
this.$data.loading = true;
GetVacuumPreList({
pageIndex: this.formSearch.pageIndex,
pageSize: this.formSearch.pageSize,
}).then(res => {
if (res.data.state == 0) {
let val = res.data.data.listData;
let arr = []
for (let i in val) {
let deviceSN = val[i].deviceSN
let idWorkshopArea = val[i].idWorkshopArea == '' ? '无' : val[i].idWorkshopArea
let productStatusStr = val[i].productStatusStr == '' ? '无' : val[i].productStatusStr
let createDate = val[i].createDate == null ? '无' : val[i].createDate
let qty = val[i].qty == null ? '无' : val[i].qty
let employeeName = val[i].employeeName == '' ? '无' : val[i].employeeName
arr.push([deviceSN, idWorkshopArea, productStatusStr, createDate, qty, employeeName])
}
let nowData = this.config
nowData.data = arr
// 这个地方必须这样写
this.config = {
...nowData
}
}
this.$data.loading = false;
});
},
GetWaitSilkList() { //右侧数据
this.$data.loading = true;
GetWaitSilkList().then(res => {
if (res.data.state == 0) {
let val = res.data.data;
let arr = []
for (let i in val) {
let workOrderNum = val[i].workOrderNum
let batchNumber = val[i].batchNumber == '' ? '无' : val[i].batchNumber
let deviceSN = val[i].deviceSN == '' ? '无' : val[i].deviceSN
let workshop = val[i].workshop == null ? '无' : val[i].workshop
let productionStautsStr = val[i].productionStautsStr == null ? '无' : val[i]
.productionStautsStr
let qty = val[i].qty == null ? '无' : val[i].qty
let finishTime = val[i].finishTime == null ? '无' : val[i].finishTime
if (val[i].isWarning) {
workOrderNum = '<span style="color:#ff0000">' + workOrderNum + '</span>'
batchNumber = '<span style="color:#ff0000">' + batchNumber + '</span>'
deviceSN = '<span style="color:#ff0000">' + deviceSN + '</span>'
workshop = '<span style="color:#ff0000">' + workshop + '</span>'
productionStautsStr = '<span style="color:#ff0000">' + productionStautsStr +
'</span>'
qty = '<span style="color:#ff0000">' + qty + '</span>'
finishTime = '<span style="color:#ff0000">' + finishTime + '</span>'
}
arr.push([workOrderNum, batchNumber, deviceSN, workshop, productionStautsStr, qty,
finishTime
])
}
let nowData = this.config2
nowData.data = arr
// 这个地方必须这样写
this.config2 = {
...nowData
}
}
this.$data.loading = false;
});
},
},
beforeDestroy() {
clearInterval(this.timer);
clearInterval(this.timer2);
}
}
</script>
<style lang="less" scoped>
.title {
font-size: 1.2rem;
text-align: left;
margin: 5px;
}
.contentLeft,
.contentRt {
height: calc(100% - 3.5rem);
// border: 1px solid black;
// height: 100%;
}
.el-row {
box-sizing: border-box;
height: calc(100% - 3.5rem);
}
.el-col-12 {
width: 49%;
height: 100%;
// border: 1px solid red;
}
.scrollHeight {
width: 100%;
height: 100%;
// height: 800px;
// height: calc(100% - 20px)
}
.home_body {
width: calc(100% - 200px);
height: 100%;
// background: url(http://10.115.120.20:8081/img/bcg5.af0eb97f.png);
background: url(../../assets/img/home_bg3.png);
background-size: 100% 100%;
background-position: center center;
height: 100%;
background-size: 100% 100%;
position: fixed;
}
.home_container {
width: 100%;
background: url(../../assets/img/bcg3.png);
height: 100%;
background-size: 100% 100%;
background-position: center center;
display: flex;
color: #fff;
}
.home_content {
width: 100%;
}
.home_title {
width: 100%;
height: 2.5rem;
line-height: 2.5rem;
vertical-align: middle;
text-align: left;
font-size: 1.5rem;
overflow: hidden;
}
.home_title div {
display: inline;
font-size: 1em;
font-family: '华文新魏';
color: #81D3F8;
margin-left: 8px;
}
.home_title div>span {
color: #03D58B;
}
</style>



 浙公网安备 33010602011771号
浙公网安备 33010602011771号