在wps最新的测试版中支持开始撸javascript了。今天测试了一下,结果还行。目前主要问题是不知道怎么调用第三方js库。也没看到什么相关的官方文档。
如果不做设置的话,wps每次启动时候会默认进入到vb宏模式.

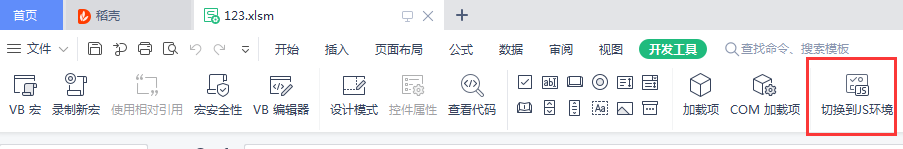
这时候你需要点击开发工具选项卡上的“切换到js宏”选项才能进入js宏模式。

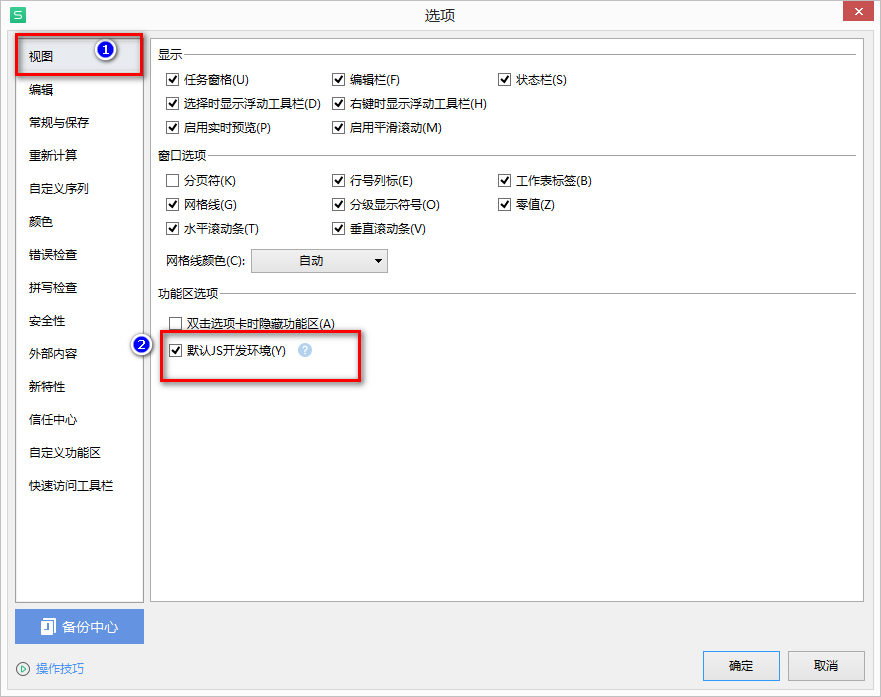
如果你想每次直接进入js宏模式,通过文件---选项 进行设置。

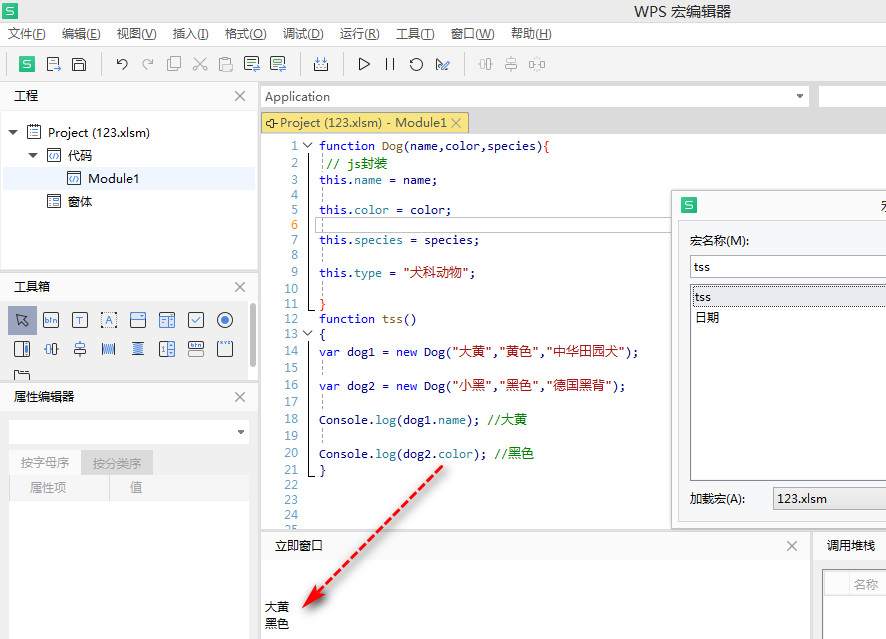
先来做一个js宏测试一下:

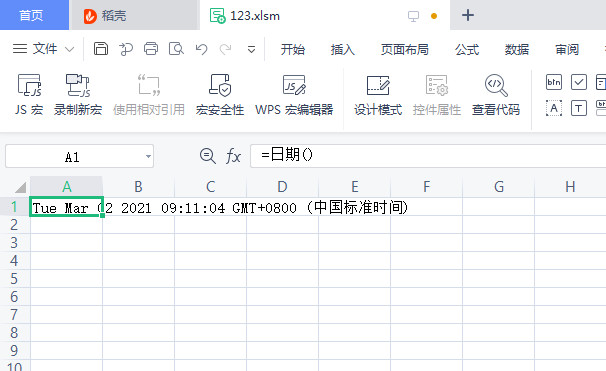
下面展示一下在单元格里面引用javascript自定义函数。
wps javascript编辑器里面输入下面代码:
function 日期()
{
return ""+new Date()
}
在单元格里面直接引用日期函数:

读取单元格:
function 读取单元格()
{
alert(Sheets.Item(1).Range("A1").Value2)
alert(Sheets.Item("123").Range("A1").Value2)
}
结果:

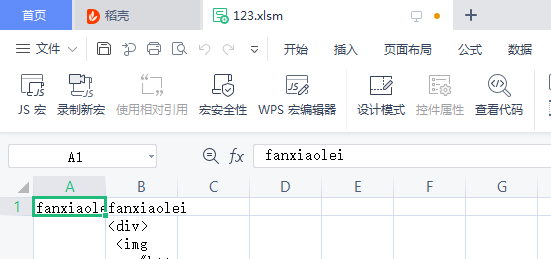
写入数据到单元格里:
function 写入单元格()
{
Sheets.Item(1).Range("A1:B1").Value2='fanxiaolei'
}
结果:

写入一维数组到单元格里:
function 写入一维数组()
{
arr=[1,3,'hello',"world"]
Sheets.Item(1).Range("A1").Resize(1,arr.length).Value2=arr
}
结果:

二维数组的话写入不能直接一次性写入。我自己实验的时候是遍历里面每个一维数组一次性写入。
类的使用:
class Point {
constructor(x, y) {
this.x = x;
this.y = y;
}
toString() {
return '(' + this.x + ', ' + this.y + ')';
}
}
function 类的使用()
{
let a=new Point(3,4)
alert(a.toString())
}
结果:

试了一下ES6的语法可以使用:
function pp()
{
let arr= ['a','b','c']
for(let n of arr)
{
Console.log(n)
}
}
function setdemo()
{
const s = new Set([2, 3, 5, 4, 5, 2, 2]);
for (let i of s) {
Console.log(i);
}
}
目前我估计功能应该没有全部完成。部分vba里面的东西也能使用。像application对象,worksheetfunction里的函数都能使用。msgbox也能用。
看着和vba差不多。但是我们可以看到没有工作表的代码窗口。目前仅能使用applicaion和workbook级别对象的事件,针对具体sheet级别的事件没有。等到正式版发布,有官方文档才更好研究具体的细节。
不得不说wps连个论坛吐槽发帖反馈的地方都没有。也是服。



