使用jquery.ajax实现省市的二级联动(SSH架构)
首先实现jquery ajax的二级联动 要下载个jquery.js 我在这里就不准备了 自行百度下载
背景介绍:通过部门的ID来查找部门下的所有班级
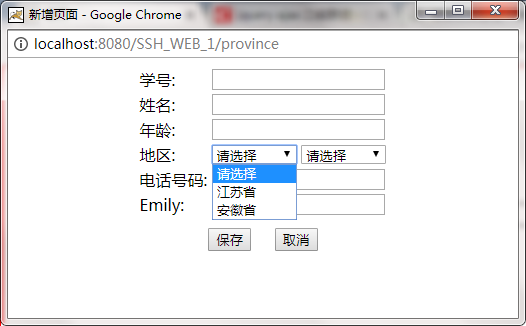
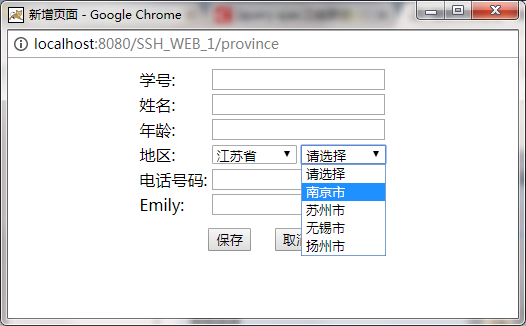
我实现二级联动的思路是:先查询所有部门 显示在页面上 如图 :

其次在使用下拉框的点击事件 获取到省的ID ,然后通过省的ID 进行查找城市。
jsp代码
<select style="width:85px" onchange="findCity()" id="provinceId">
<option value="0">请选择</option>
<c:forEach var="item" items="${provinceList}">
<option value="${item.pid}">${item.pname }</option>
</c:forEach>
</select>
<select style="width:85px" id="cityId">
<option value="0">请选择</option>
</select>
js部分代码:
function findCity(){
var provinceId=$("#provinceId").attr("value");
$.ajax({
type : "get",
url : "{pathContext.request.contextPath}/provinceCity",
data : {"provinceId" : provinceId},
success : function(data){
$("#cityId option").remove();
$("#cityId").append("<option value='0' >请选择</option>");
var cityList=data.citys;
for(i in cityList){
$("#cityId").append("<option value ="+cityList[i].cid+">"+cityList[i].cname+"</option>");
}
}
});
}
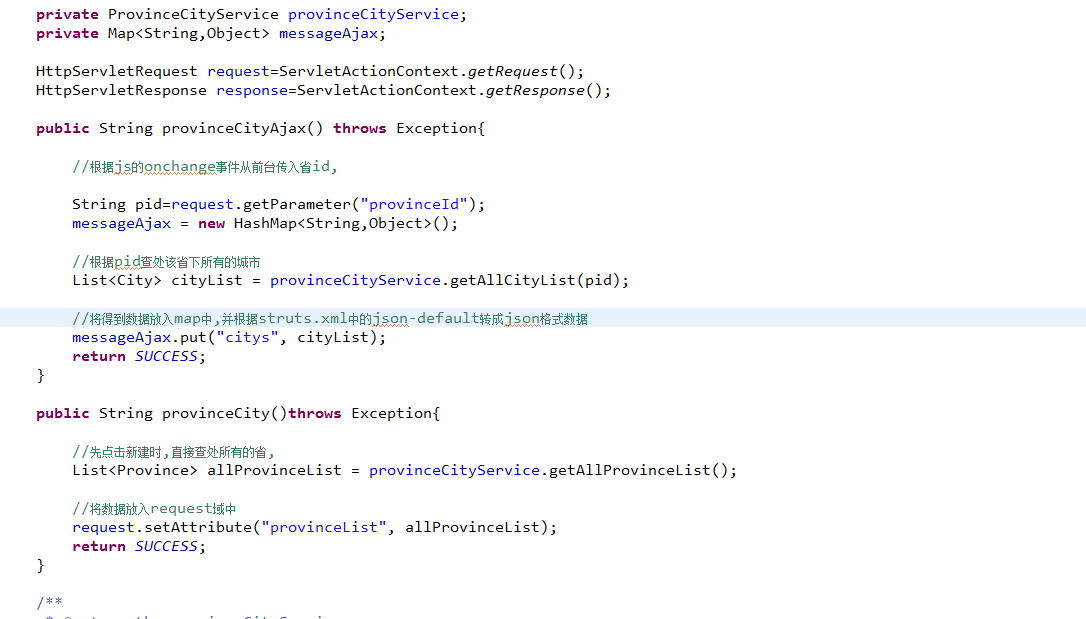
action部分代码(截图):

struts.xml配置

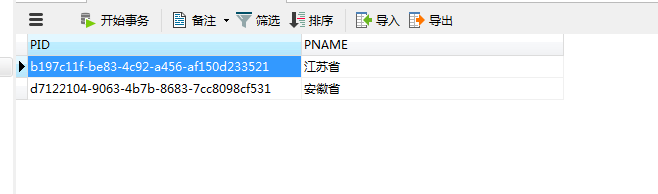
数据库表:
province表:

city表:

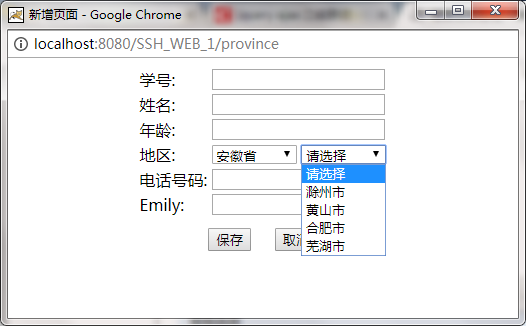
最终效果:


总结:
我感觉还有一种思路:
在点击新建时,直接把所有的省,城市全部查出,并且把省名传入前台select
当选择省的时候,触发onchange事件,通过ajax的方法,直接拼接出对应的城市
但是由于时间问题,暂时先不做了



 浙公网安备 33010602011771号
浙公网安备 33010602011771号