网页静态化技术Freemarker
1.为什么要使用网页静态化技术
网页静态化解决方案在实际开发中运用比较多,例如新闻网站,门户网站中的新闻频道或者是文章类的频道。
对于电商网站的商品详细页来说,至少几百万个商品,每个商品又有大量的信息,这样的情况同样也适用于使用网页静态化来解决。
网页静态化技术和缓存技术的共同点都是为了减轻数据库的访问压力,但是具体的应用场景不同,缓存比较适合小规模的数据,而网页静态化比较适合大规模且相对变化不太频繁的数据。另外网页静态化还有利于SEO。
另外我们如果将网页以纯静态化的形式展现,就可以使用Nginx这样的高性能的web服务器来部署。Nginx可以承载5万的并发,而Tomcat只有几百。
2.什么是FreeMarker
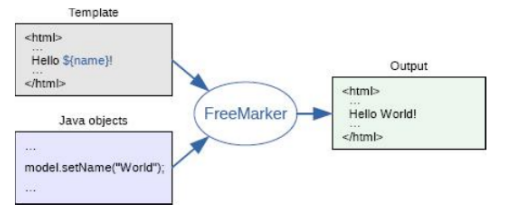
FreeMarker是一个用java语言编写的模板引擎,它基于模板来生成文本输出。FreeMarker与web容器无关,即在web运行时,它并不知道Servlet或http。它不仅可以用作表现层的实现技术,而且还可以用于生成xml,jsp或java等

3.FreeMarkerDEMO
3.1创建模板文件
模板文件中四种元素
1、文本,直接输出的部分
2、注释,即<#--...-->格式不会输出
3、插值(Interpolation):即${..}部分,将使用数据模型中的部分替代输出
4、FTL指令:FreeMarker指令,和HTML标记类似,名字前加#予以区分,不会输出。
按照上面的步骤创建一个test.ftl文件
<html> <head> <title>demo</title> <meta charset="utf-8"> </head> <body> <#-- 我是一个注释,不会输出 --> ${name},你好! ${message} </body> </html>
3.2 生成文件
使用步骤:
第一步:创建一个 Configuration 对象,直接 new 一个对象。构造方法的参数就是 freemarker的版本号。
第二步:设置模板文件所在的路径。
第三步:设置模板文件使用的字符集。一般就是 utf-8.
第四步:加载一个模板,创建一个模板对象。
第五步:创建一个模板使用的数据集,可以是 pojo 也可以是 map。一般是 Map。
第六步:创建一个 Writer 对象,一般创建一 FileWriter 对象,指定生成的文件名。
第七步:调用模板对象的 process 方法输出文件。
第八步:关闭流
public class Test {
@SuppressWarnings({ "rawtypes", "unchecked" })
public static void main(String[] args) throws IOException, TemplateException {
//1.创建一个配置对象
Configuration configuration = new Configuration(Configuration.getVersion());
//2.设置模板所在的目录
configuration.setDirectoryForTemplateLoading(new File("E:\\workspacePersonal\\freemarkerDemo\\src\\main\\resources"));
//3.设置字符集
configuration.setDefaultEncoding("utf-8");
//4.获取模板对象
Template template = configuration.getTemplate("test.ftl");
//5.创建数据模型(可以是对象, 也可以是map)
Map map = new HashMap();
map.put("name", "张三");
map.put("message", "欢迎来到freemarker的demo学习");
//6.创建一个输出流对象
Writer out = new FileWriter("d:\\test.html");
//7.输出
template.process(map, out);
//关闭out对象
out.close();
}
}
3.3 FTL指令
3.3.1 assign指令
此指令用于在页面上定义一个变量
(1) 定义简单类型:
<#-- assign定义变量 --> <#assign linkman="范先生"> 联系人:${linkman}
(2) 定义对象类
<#assign info={"mobile":"13301231212",'address':'北京市昌平区王府街'}> 电话:${info.mobile} 地址:${info.address}
3.3.2 include指令(使模板可以复用)
此指令用于模板文件的嵌套
创建模板文件head.ftl
<h1>信息网</h1>
我们修改test.ftl,在模板文件中使用include指令引入刚才我们建立的模板
<#include "head.ftl">
3.3.3 if指令
<#if success=true> 你已通过实名认证 <#else> 你未通过实名认证 </#if>
在java代码中对str变量赋值,在freemarker的判断中,可以使用= 也可以使用==
map.put("success", true);
3.3.4 list指令
java代码中对变量goodsList赋值
List goodsList=new ArrayList(); Map goods1=new HashMap(); goods1.put("name", "苹果"); goods1.put("price", 5.8); Map goods2=new HashMap(); goods2.put("name", "香蕉"); goods2.put("price", 2.5); Map goods3=new HashMap(); goods3.put("name", "橘子"); goods3.put("price", 3.2); goodsList.add(goods1); goodsList.add(goods2); goodsList.add(goods3); map.put("goodsList", goodsList);
在模板文件上添加,如果想在循环中得到索引,使用循环变量+_index就可以得到。
----商品价格表----<br> <#list goodsList as goods> ${goods_index+1} 商品名称: ${goods.name} 价格:${goods.price}<br> </#list>
4. 内建函数
内建函数语法格式: 变量+?+函数名称
4.1 获取集合大小
通常要得到某个集合的大小,使用size函数来实现,代码如下:
共 ${goodsList?size} 条记录
4.2 转换JSON字符串为对象
通常需要将json字符串转换为对象,那如何处理呢?看代码
<#assign text="{'bank':'工商银行','account':'10101920201920212'}" /> <#assign data=text?eval /> 开户行:${data.bank} 账号:${data.account}
4.3 日期格式化
java代码中对变量赋值:
map.put("today", new Date());
在模板文件中加入
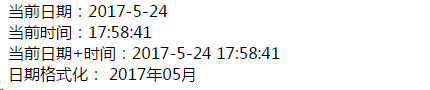
当前日期:${today?date} <br>
当前时间:${today?time} <br>
当前日期+时间:${today?datetime} <br>
日期格式化: ${today?string("yyyy年MM月")}
运行效果如下:

4.4 数字转换为字符串
java代码中对变量赋值
map.put("point", 102920122);
修改模板:
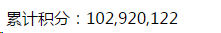
累计积分:${point}
页面显示:

我们会发现数字会以每三位一个分隔符显示,有些时候我们不需要这个分隔符,就需要将数字转换为字符串,使用内建函数c
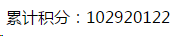
累计积分:${point?c}
页面显示效果如下:

4.5 空值处理运算符
如果你在模板中使用了变量但是在代码中没有对变量赋值,那么运行生成时会抛出异常。但是有些时候,有的变量确实是null
4.5.1 判断某变量是否存在:"??"
用法为 variable??, 如果该变量存在,返回true,否则返回false
<#if aaa??> aaa变量存在 <#else> aaa变量不存在 </#if>
4.5.2 缺失变量默认值:"!"
我们除了可以判断是否为空值,也可以使用!对null值做转换处理
在模板文件中加入
${aaa!'-'}
在代码中不对aaa赋值,也不会报错了 ,当aaa为null则返回!后边的内容-
总体模板的编写
<body> <#include "head.ftl"> <#-- 我是一个注释,不会输出 --> ${name},你好! ${message} <#-- assign定义变量 --> <#assign linkman="范先生"> 联系人:${linkman}<br> <#assign info={"mobile":"13301231212",'address':'北京市昌平区王府街'}> 电话:${info.mobile} 地址:${info.address} <#if success=true> 您已通过实名认证 <#else> 您未通过实名认证 </#if> <br> ------商品列表-------<br> <#-- goodsList表示要循环的集合,goods表示循环得到的变量 goods_index表示集合中的下标--> <#list goodsList as goods> ${goods_index+1} 商品名称:${goods.name} 商品价格:${goods.price}<br> </#list> <#-- 所有的内置函数,要用 ?方法名 --> 一共${goodsList?size}条记录 <br> <#--字符串 转换json对象函数 ?eval --> <#assign text="{'bank':'工商银行','account':'123123123213'}"> <#assign data=text?eval> 开户行:${data.bank} 账号:${data.account} <br> <#-- 日期内置函数 --> 当前日期:${today?date}<br> 当前时间:${today?time}<br> 当前日期+时间:${today?datetime}<br> <#-- 日期格式化 --> 日期格式化:${today?string('yyyy年MM月')}<br> 当前积分:${point?c}<br> <#-- 空值处理运算符 ?? --> <#if aaa??> aaa变量存在yes <#else> aaa变量不存在no </#if> <#-- 空值处理运算符 |'' --> ${bbb!'bbb没有被赋值'} <#if point gt 100> 黄金会员 gold person </#if> <#if (point > 100)> 黄金会员 gold person </#if> </body>

