Arco Design Vue 下拉菜单Dropdown搭配气泡确认框Popconfirm使用
在开发中有那么个需求:
点击更多 => 展开下拉菜单 => 点击下拉菜单的某项 => 弹出气泡确认框
在很多UI中,直接使用 气泡确认框的标签 包裹 下拉菜单的某项的标签 即可实现,因此一开始我也使用了该方式
<a-dropdown>
<a-button type="primary"> 先点这里 </a-button>
<template #content>
<a-popconfirm content="是否确定干嘛干嘛?">
<a-doption> 再点这里 </a-doption>
</a-popconfirm>
<a-doption>无视这个</a-doption>
</template>
</a-dropdown>
完整说明案例 点这里
下拉菜单如下图,再点这里项被气泡确认框的标签包裹

在设想中,点击该项会弹出气泡确认框,然后再选择是否确认,但现实点击该项后,气泡确认框弹出然后瞬间消失,这不符合需求
在尝试了多种方法依旧无效后,以为这个一个BUG,因此在Github上提交了这个问题: issue链接
然后被回复说明:这里其实是符合组件的设计的,出现两个 pop 嵌套的情况,建议使用非绑定值来控制
Demo:
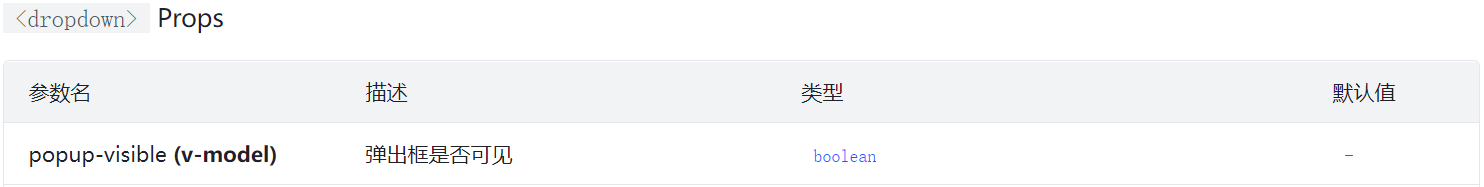
<a-dropdown :popup-visible="visible">
<a-button type="primary" @click="handleSwitchVisible">
先点这里
</a-button>
<template #content>
<a-popconfirm content="是否确定干嘛干嘛?" @ok="handleOk">
<a-doption> 再点这里 </a-doption>
</a-popconfirm>
<a-doption>无视这个</a-doption>
</template>
</a-dropdown>
import { ref } from "vue";
export default {
setup() {
const visible = ref(false);
const handleSwitchVisible = () => {
visible.value = !visible.value;
};
const handleOk = () => {
visible.value = false;
};
return {
visible,
handleSwitchVisible,
handleOk,
};
},
};
使用visible来控制下拉菜单弹出框是否可见,这样后气泡确认框就不再弹出后瞬间消失

非绑定值来控制的完整说明案例 点这里
相对其他UI是有点麻烦。


