Asp.Net MVC4新特性指南(2):新特性介绍
上一章讲解了最基本的MVC4说明。今天就介绍下几种新特性的使用例子:
就当大家有MVC3的基础了。在这个基础上在看下面的介绍就容易多了。
1.Web API
MVC4包括一个更好的解决方案:ASP.NET Web API的(称为作为Web API),该框架提供ASP.NET MVC的开发风格,是专为编写HTTP服务。用于提供REST风格的WebService,可以理解为WebService的另一种更好的实现方式,更加统一化。示例如下:
1.新建一个示例Model:
public class User { public string Name { get; set; } public string Email { get; set; } public int age { get; set; } }
2.在新建个文件夹叫API。 名字随便起。位置随便放。。。建一个名叫Contact的控制器:

内容如下:
public class ContactController : ApiController { User[] user = new User[] { new User { age = 1, Name = "Tomato Soup", Email = "123@qq.com" }, new User { age = 2, Name = "Yo-yo", Email = "1234@qq.com" }, new User { age = 3, Name = "Hammer", Email = "12345@qq.com" } }; [HttpGet] public IEnumerable<User> GetAll() { return user; } [HttpGet] public string Get(int id) { return "value"+id; } }
该控制器 继承 ApiController. 其他地方和普通的控制器一样。
3.找到WebApiConfig文件
public static void Register(HttpConfiguration config) { config.Routes.MapHttpRoute( name: "DefaultApi", //routeTemplate: "api/{controller}/{id}", routeTemplate: "api/{controller}/{action}/{id}", defaults: new { id = RouteParameter.Optional } ); }
以前的 routeTemplate 感觉用着不爽,容易混淆方法。就把路径在加个 action。。。
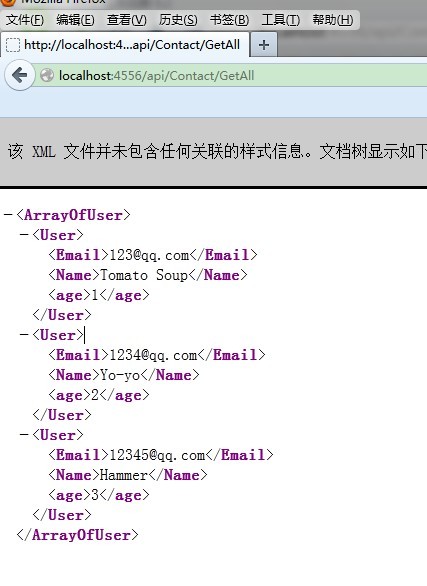
运行后效果:
可以发现 为XML文件格式。是不是和webservice很像。有时候我们在获取数据的时候希望数据格式为json 我们可以直接用JQuery ajax来操作
$.ajax({ url: '/api/Contact/GetAll', data: { id: 1 }, type: "get", dataType: "json", contentType: "application/json; charset=utf8", success: function (data) { $.each(data, function (key, value) { console.log(key+":"+value); }); } });
我们用Firebug捕获下请求:
为此就达到我们所需要的东西了。
2.增强的项目模版
新增了MVC4模版具体可以自己在vs2012中新建模版项目查看
3. 移动项目模板使用jQuery Mobile
如果你将要创建的网站,将被视为在移动浏览器,你可以使用新的移动项目模板。此模板预配置您的网站使用流行的jQuery手机库。可以自己新建一个移动项目模版运行看效果图:
4. 显示模式(Display Modes)
ASP.NET MVC4中有一个Display Mode,它可以依Browser类型,来决定要传回的是那一个View。
比如:要针对IE9做专门的页面展示,只需加入此图所示内容
protected void Application_Start() { AreaRegistration.RegisterAllAreas(); WebApiConfig.Register(GlobalConfiguration.Configuration); FilterConfig.RegisterGlobalFilters(GlobalFilters.Filters); RouteConfig.RegisterRoutes(RouteTable.Routes); BundleConfig.RegisterBundles(BundleTable.Bundles); DisplayModeProvider.Instance.Modes.Insert(0, new DefaultDisplayMode("IE9") { ContextCondition = (context => context.Request.UserAgent.Contains("MSIE 9")) }); }
然后建立对应的页面
当你用非IE9浏览和IE9浏览的时候 你会神奇的发现效果~~~。
由此你可以想到。如果你想手机访问与PC访问显示不一样的页面。。只需要 手机的判断就ok 啦。
5.异步控制器。
ASP.NET
MVC中的异步操作是在MVC 2中被引入的, 之后就没怎么改过,直到现在, 随着.net 4.5和 async/await的即将到来, 异步控制器现在已经跟普通的控制器操作代码差不多了.
一个异步请求,以相同的时间量作为一个同步请求过程。例如,如果一个请求使Web服务调用,需要两秒钟内完成,该请求需要2秒是否同步或异步执行。然而,在一个异步调用,一个线程不响应其他请求,等待第一个请求完成时封锁。因此,异步请求用于防止请求队列和线程池的增长,当有许多并发请求调用长时间运行的操作。这个我也理解的不透彻。下面写了个最基本简单的例子来说明。具体使用情况还需要大家在实践中应用。。
以控制台程序为例:
class Program { static void Main(string[] args) { Console.WriteLine("请输入内容:"); //ShowMessageAnsyc(); ShowMessage(); string ss= Console.ReadLine(); Console.WriteLine("你输入的内容为:"+ss); Console.ReadLine(); } /// <summary> /// 普通方法使用 /// </summary> static void ShowMessage() { DateTime dt=DateTime.Now; int i = 0; while ((DateTime.Now - dt).Seconds<3) { i++; } Console.WriteLine("Hello World!"+i); } /// <summary> /// 异步方法使用 /// </summary> static async void ShowMessageAnsyc() { int i = 0; await Task.Run(() => { DateTime dt = DateTime.Now; while ((DateTime.Now - dt).Seconds < 3) { i++; } }); Console.WriteLine("Hello World Ansyc!"+i); } }
上面分别显示了 一个我们平时用的方法。和一个异步的方法。每个方法耗时3秒 然后运行后:
输入 123456 平时使用的方法 只能代码方法执行完成才可以输入内容
平时使用的方法 只能代码方法执行完成才可以输入内容 异步方法 可以提前输入 内容。
异步方法 可以提前输入 内容。
结果显而易见。
6. Bundling and minification(捆绑和微小)
ASP.NET 4支持相同的捆绑和微小的框架中包含ASP.NET4.5。该系统减少了通过结合几个单独的脚本引用到您的网站的请求一个单一的请求。它还“更少”的要求,通过一些技术,如缩短变量名和删除空白符和注释。该系统的工作原理,以及对CSS,CSS请求捆绑成一个单一的请求,和压缩的CSS请求的大小,以产生使用最少的字节,包括语义分析等先进技术的同等规则关闭CSS选择器。
是高度可配置的捆绑系统,使您可以创建自定义捆绑包含特定的脚本,并引用它们与一个单一的URL。你可以看到一些例子参照在/ App_Start/ BundleConfig.cs在一个新的MVC应用程序使用的默认列出的软件包互联网的模板。
通俗的来说 就是 自动合并 css/js 并自带压缩功能。减少服务器请求
此功能 本来以为是MVC4内置功能。还沾沾自喜。后来发现也是通过外部DLL实现。
一定不能少了 WebGrease.dll 和 Antlr3.Runtime.dll
我们在 BundleConfig.cs文件中加入 如下代码:
public static void RegisterBundles(BundleCollection bundles) { bundles.Add(new ScriptBundle("~/bundles/js/jqueryMain").Include("~/Content/js/jquery-1.7.1.js")); bundles.Add(new ScriptBundle("~/bundles/js/jqueryContent").Include( "~/Content/js/jquery.validate.js", "~/Content/js/modernizr-2.5.3.js" )); bundles.Add(new StyleBundle("~/bundles/css/main").Include("~/Content/css/site.css")); }
注意:new ScriptBundle("~/bundles/js/jqueryContent") 中的的名字 不能有特殊符号。。比如 . - 否则无效呀。。咳咳。
然后我们页面引用:
<!DOCTYPE html> <html lang="zh"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <meta charset="utf-8" /> <title>母版页</title> @Styles.Render("~/bundles/css/main") @RenderSection("styles", required: false) </head> <body> <header> <div class="content-wrapper"> </div> </header> <div id="body"> <section class="content-wrapper main-content clear-fix"> @RenderBody() </section> </div> <footer> <div class="content-wrapper"> <div class="float-left"> <p>© @DateTime.Now.Year - MVC 应用程序</p> </div> </div> </footer> @Scripts.Render("~/bundles/js/jqueryMain") @Scripts.Render("~/bundles/js/jqueryContent") @RenderSection("scripts", required: false) </body> </html>
同时设置:
web.config文件中
<system.web>
<httpRuntime targetFramework="4.5"/>
<compilation debug="false" targetFramework="4.5"/>
<pages>
<namespaces>
<add namespace="System.Web.Helpers"/>
<add namespace="System.Web.Mvc"/>
<add namespace="System.Web.Mvc.Ajax"/>
<add namespace="System.Web.Mvc.Html"/>
<add namespace="System.Web.Optimization"/>
<add namespace="System.Web.Routing"/>
<add namespace="System.Web.WebPages"/>
</namespaces>
</pages>
</system.web>
设置 compilation 的 debug 为 false
运行后以jqueryContent为例:
可以发现js 自动合并 并且被压缩了。
如果我们不想启用这个功能。可以把设置 compilation 的 debug 为 true
运行后效果:
效果对比明显。。。
新特性就介绍到此了。。。先不写了





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义