Vue 小问题集合
1. v-model绑定会自动绑定为string
给v-model添加number修饰符:v-model.number

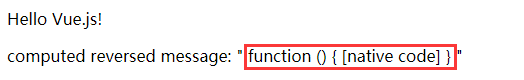
2.如果computed和methods中定义的方法名相同则会出现function({[native code]})

解决方法:由于HTML会自动匹配到methods中的方法,提示你应该加一个(),最好的方法就是更改computed中的方法名
注意:computed中的方法不能与data中的变量相同,这样会使得不会调用computed中的方法;methods和computed中最大的区别就是computed只要依赖(即参与计算的属性)的值不变,只会计算一次,methods则是每次调用计算一次。
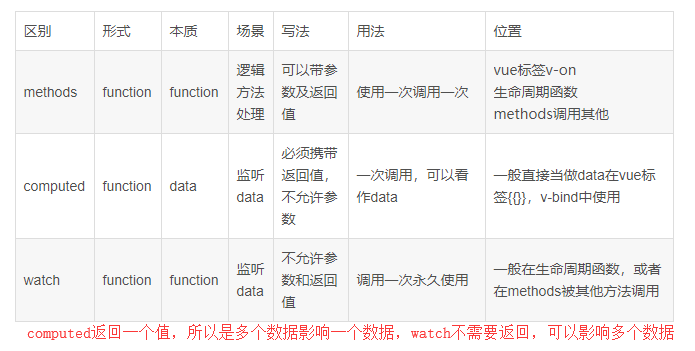
3.watch和computed的区别

picture come from:https://blog.csdn.net/u013344993/article/details/81985438
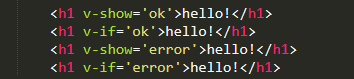
4.v-show和v-if的区别

在浏览器的element中显示,使用v-if如果条件返回值为falsy,则不会编译,而使用v-show则会使用display:none代替

5.v-for中key的作用
https://segmentfault.com/a/1190000013810844
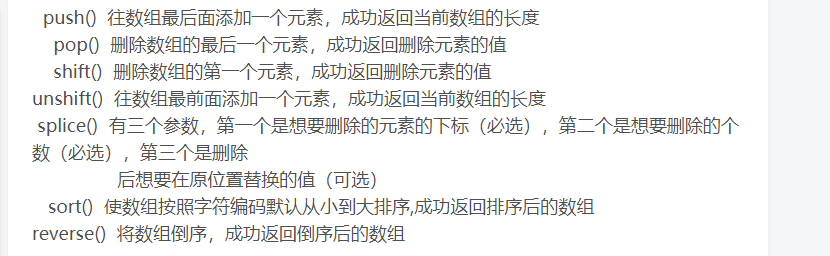
6.数组的变异方法

picture come from :https://blog.csdn.net/weixin_35103712/article/details/64930119
7.vue事件修饰符 https://www.cnblogs.com/xuqp/p/9406971.html
8.vue项目中 对于组件中的每个方法,括号应该与方法名和花括号隔开,不然会报错
9.vue只能对开发单页网站,就是在一个网页上切换各种组件达到改变页面的效果,所以一个页面只要一个vue实例,其他都是使用component组件构造
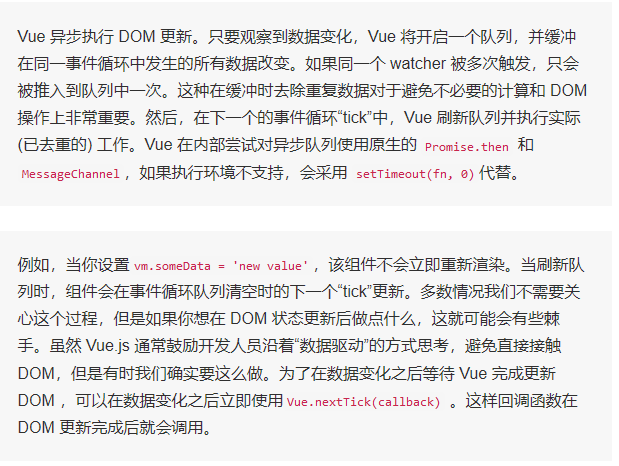
10.在发送axios请求后根据请求的数据画echarts图,使用v-if渲染时echarts不能渲染
解决方法:在请求后加一个this.$nextTick(draw())

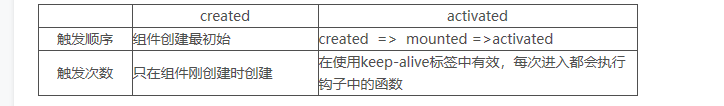
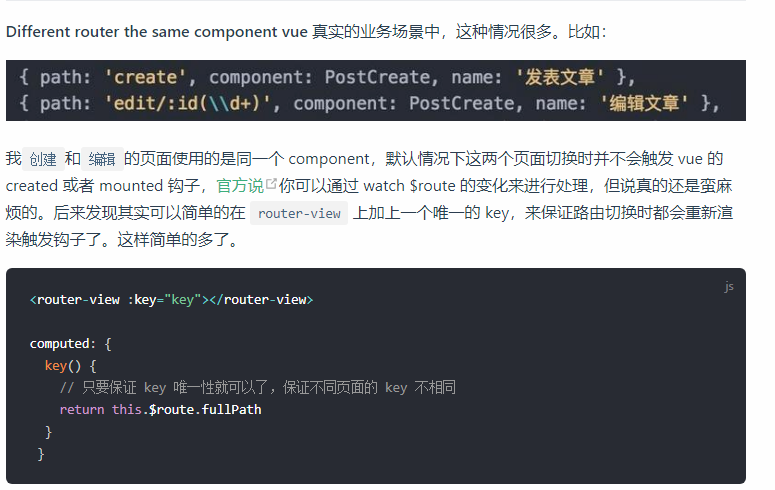
11.vue路由跳转,第二次跳到同一个页面(参数不同)页面不会刷新
解决方法1:将created或者mounted周期函数改为activated;

解决方法2:增加在route-view增加一个唯一key

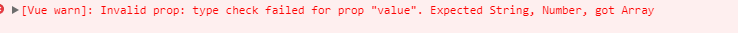
12.在做项目的时候遇到的,自己写了一个audio音频组件,但是第一次调用的时候会加载不出数据(通过请求),原因是因为请求还没有完成,所以没有数据,然后在渲染音频组件的时候会报 这样的错误
这样的错误
解决方法:在组件上面绑定一个key,最好是动态的值,每次值更新都会重新更新一遍组件

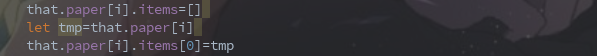
13.对象赋值造成的死循环问题:
原因:因为数组、对象的赋值一般都是浅复制,即只复制地址,如果你是下面这种赋值,就会造成items死循环。

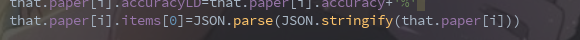
解决方法:新建一个对象当做中间值

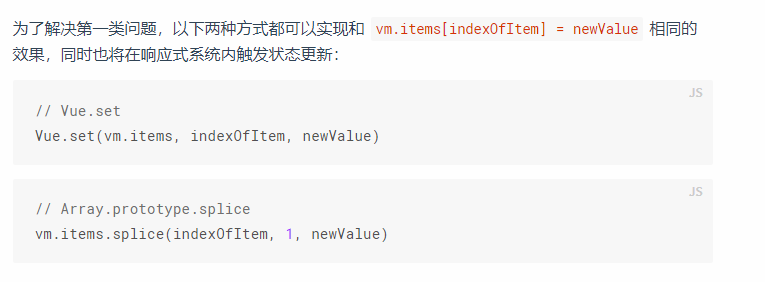
14.v-model绑定数据不能实时更新问题

根据官方文档,如果只是单纯的更改数组中的值,vue不能检测到数值变化,只能手动去触发
解决方法:手动调用set


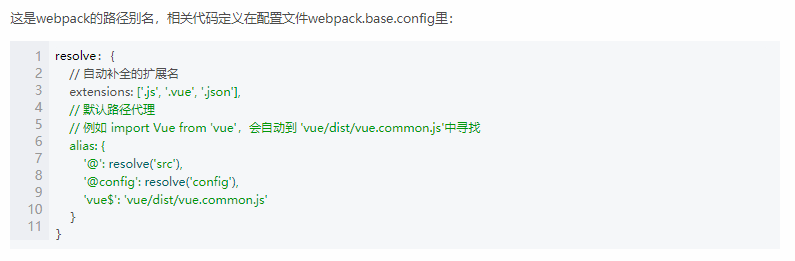
15.import指令@的作用:
在webpack.config.js配置文件里面定义为src,可以直接当做src用

16.el-dialog是自动默认加载的,visible属性只不过是设置是否显示而已,就算是使用了distroy-on-close也是销毁元素之后再自动加载
17.使用el-select标签时,初始化v-model中显示的是真实的值而不是el-select中的表面值,
解决方法:改变绑定的值的类型为int


