Vue
Vue基础学习
Vue是一种用于构建用户界面的 JavaScript 框架。在本地使用Vue必须先安装node.js环境,然后在终端输入npm i -g @vue-cli。安装完毕之后,输入vue ui可以启动自带的图形化项目管理界面,之后会进入项目管理器。

在创建中创建你的项目。项目名称需要小写,包管理选择 npm ,预设选择默认 Vue3,可以打开新手指导。

项目创建完毕之后会看见如下画面。

在开始之前建议在插件安装默认两个插件:@vue-cli/plugins-router 和 @vue-cli/plugins-vuex,用于路由和数据传递。像 Bootstrap 的库在依赖中安装(使用Bootstrap需要安装 @popperjs/core)。
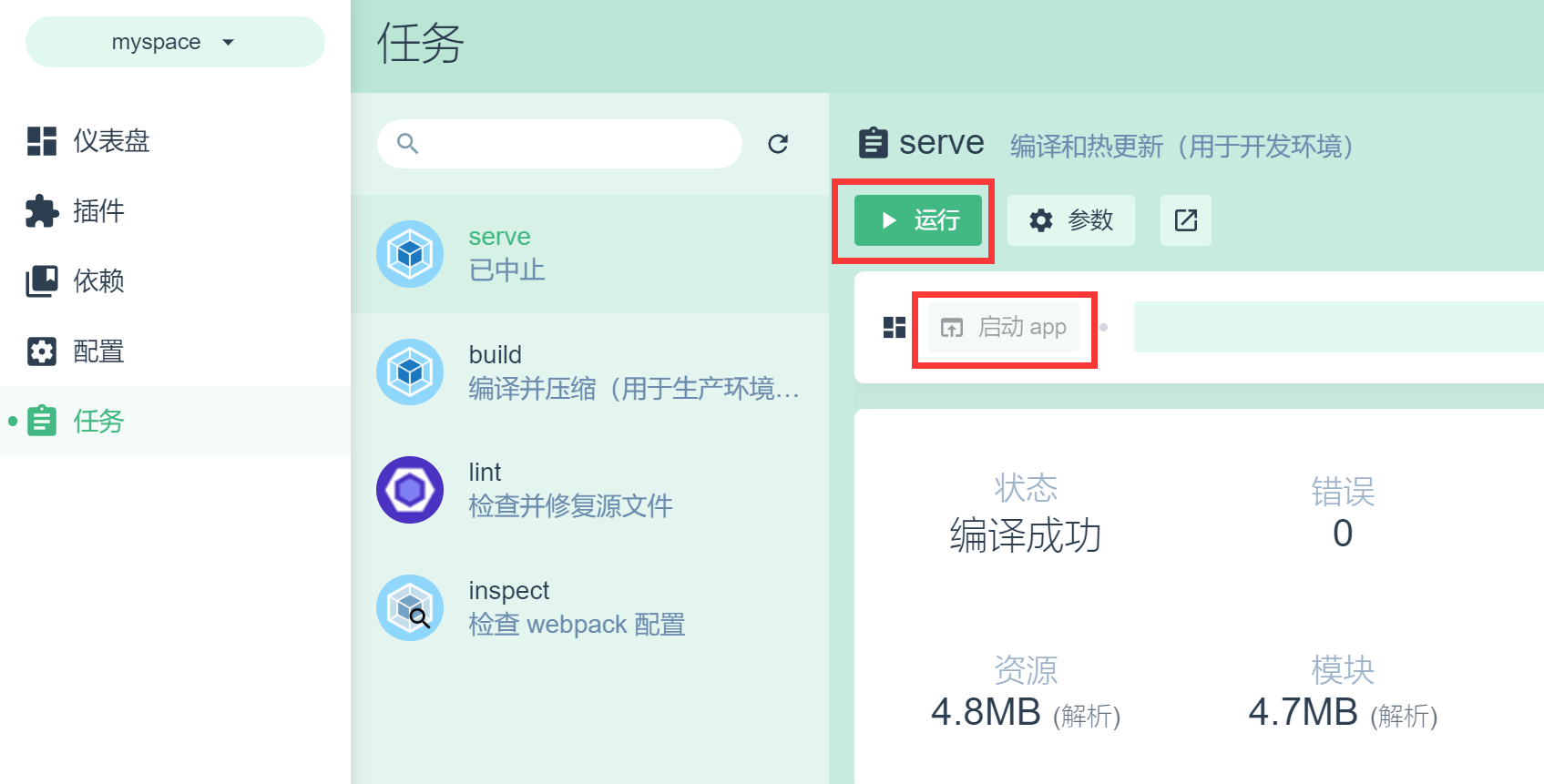
创建完项目之后,打开任务栏,点击运行之后,可以打开App看到项目界面。

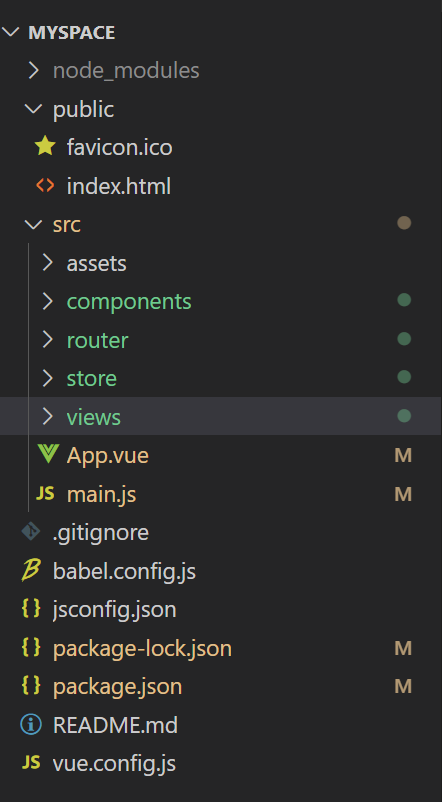
接下来可以在VS Code中打开项目进行开发,项目目录一般有如下内容。

views文件夹一般用来写各种页面,router用来管理路由,components用来存储各种组件,store用来管理需要全局维护的数据。根组件是 App.vue,项目的整个入口在 main.js 里面。
每一个 .vue 文件名称需要由多个单词构成,内容由三部分组成: <template> <script> <style>,分别对应 HTML Js 和 CSS。<style>可以加属性 scoped ,这样不同组件之间的CSS选择器不会被相互影响。
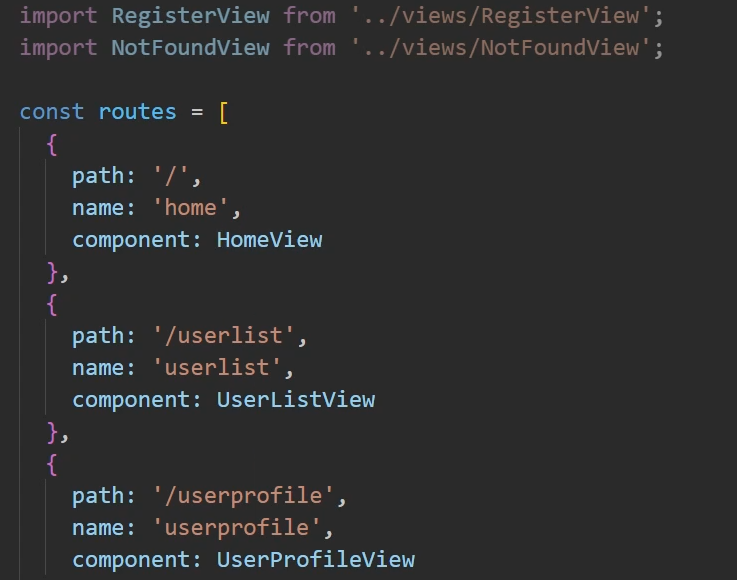
路由的修改:

先import进来,path就是url的路径,component就是对应的views里的页面。
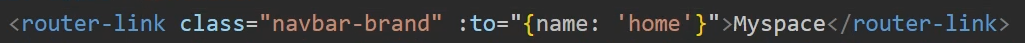
写完路由后,修改对应的<a>标签,在Vue里需要用到预设的<router-link>标签,:to=""中输入的name就是上面路由里的name。

使用router.push({name: 'userlist'})也可以实现跳转页面
如何将组件导出?

export default对象的属性:
name:组件的名称
components:存储<template>中用到的所有组件
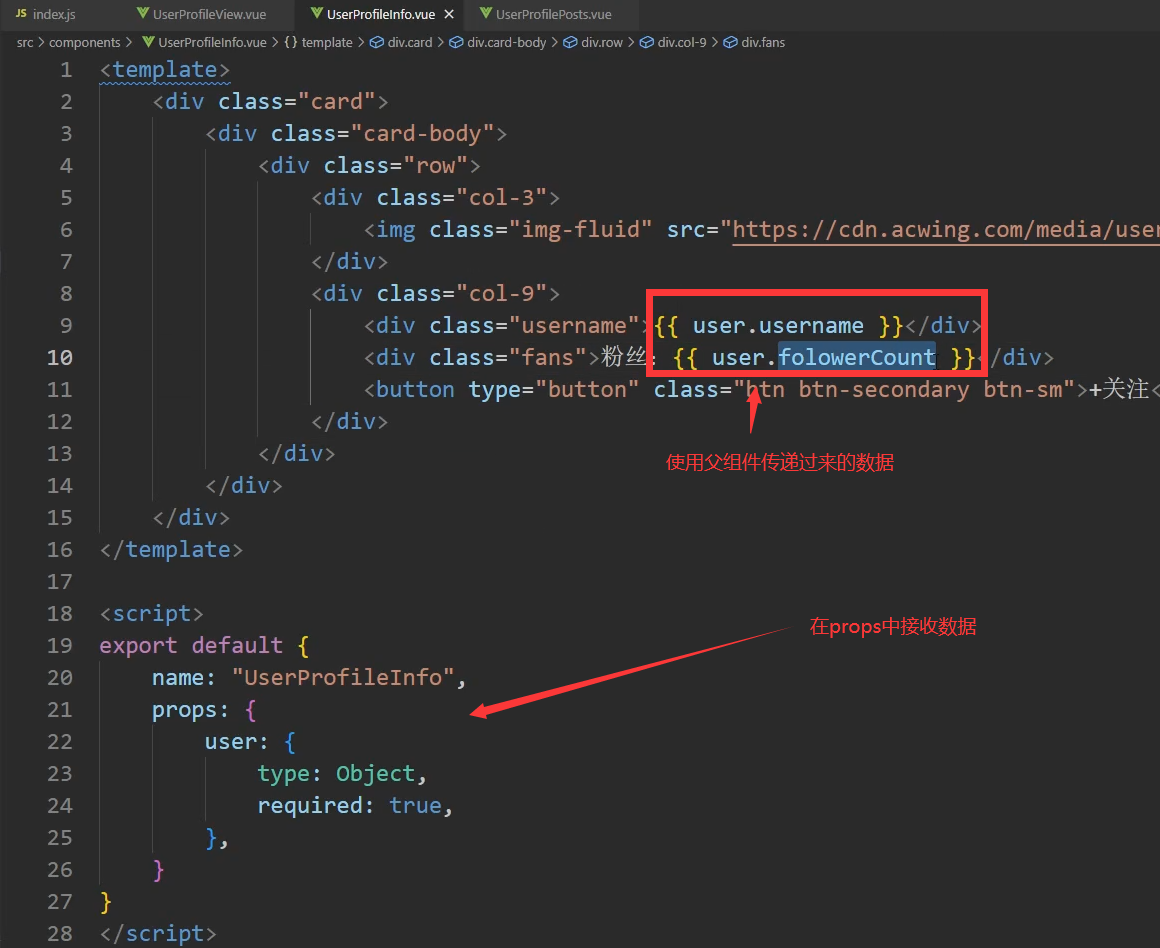
props:存储父组件传递给子组件的数据
watch():当某个数据发生变化时触发
computed:动态计算某个数据
setup(props, context):初始化变量、函数
ref:定义变量,可以用.value属性重新赋值
reactive:定义对象,不可重新赋值
props:存储父组件传递过来的数据
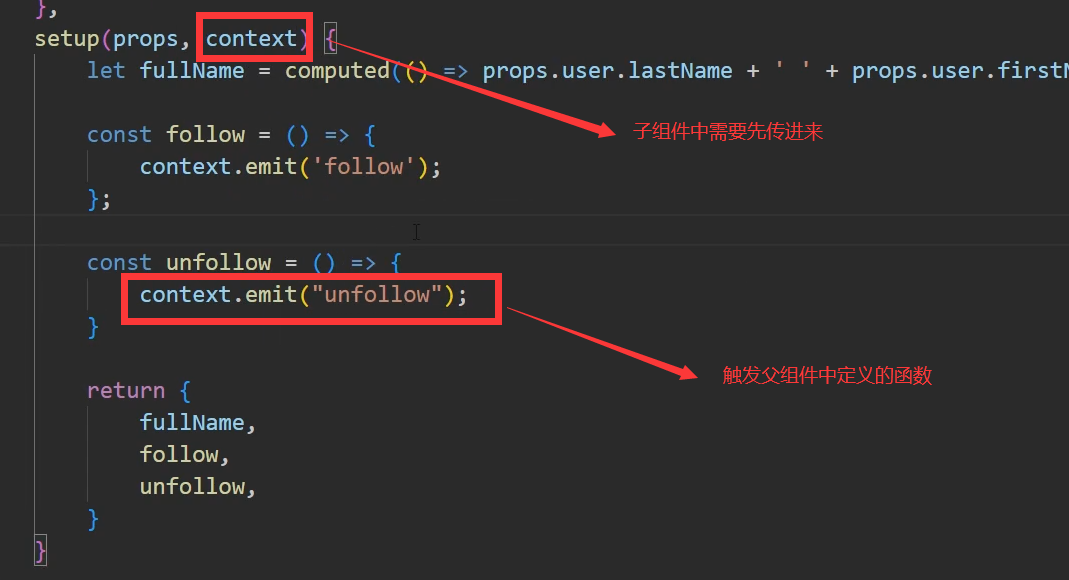
context.emit():触发父组件绑定的函数
定义组件的数据?
通过组合式 API,我们可以使用导入的 API 函数来描述组件逻辑。在单文件组件中,组合式 API 通常会与setup搭配使用。在setup中定义该组件的数据,定义的方式有两种 ref 和 reactive,数据不用修改的时候用 reactive,运行效率比 ref 高一点,但必须传递对象。
定义完数据之后,需要在setup中 return 出去,这样就可以在<template>中使用该数据。如果setup中需要使用props的数据,需要传递给 setup(props) ,因为setup中没有 this 属性。

子组件接收消息:

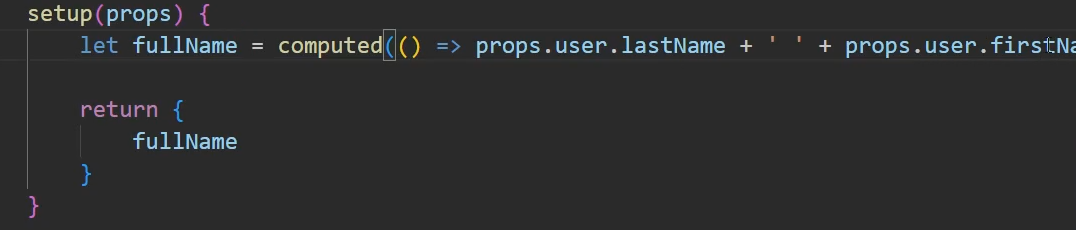
如果使用的数据需要通过动态地计算出来,那么需要使用computed属性。

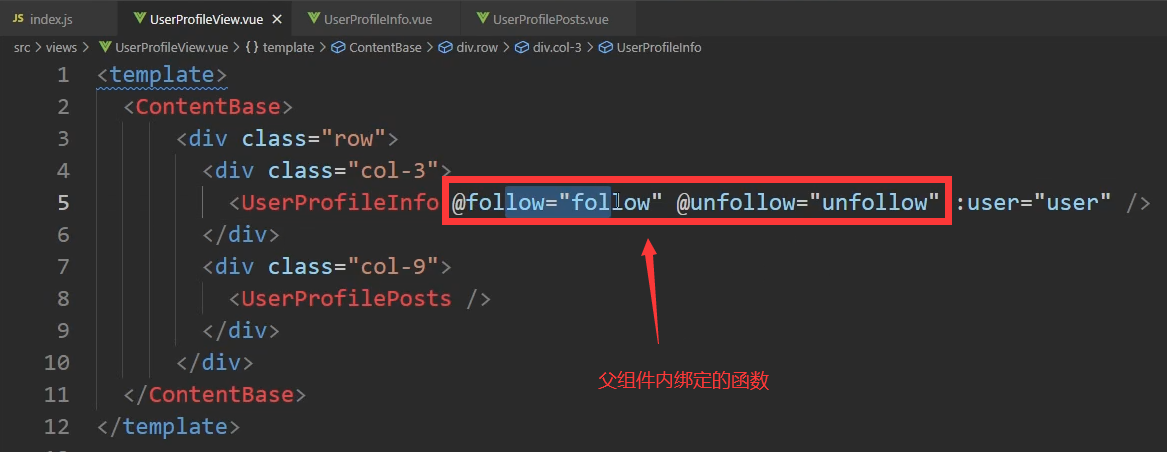
子父组件传递信息?
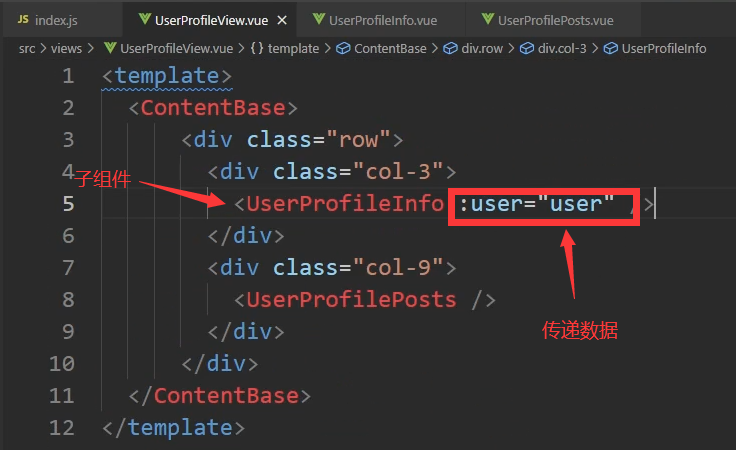
父组件向子组件传递信息通过 props 属性来传递。
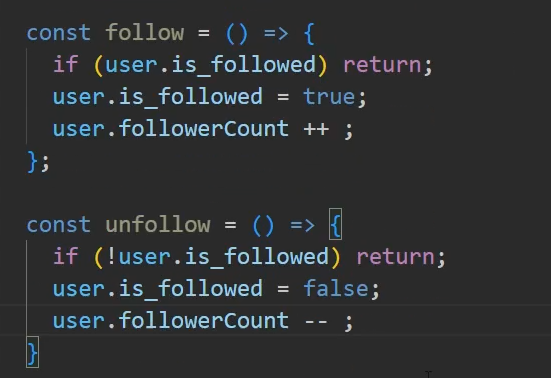
而子组件向父组件传递信息需要在父组件内绑定事件,然后子组件利用api context.emit()来触发父组件绑定的函数



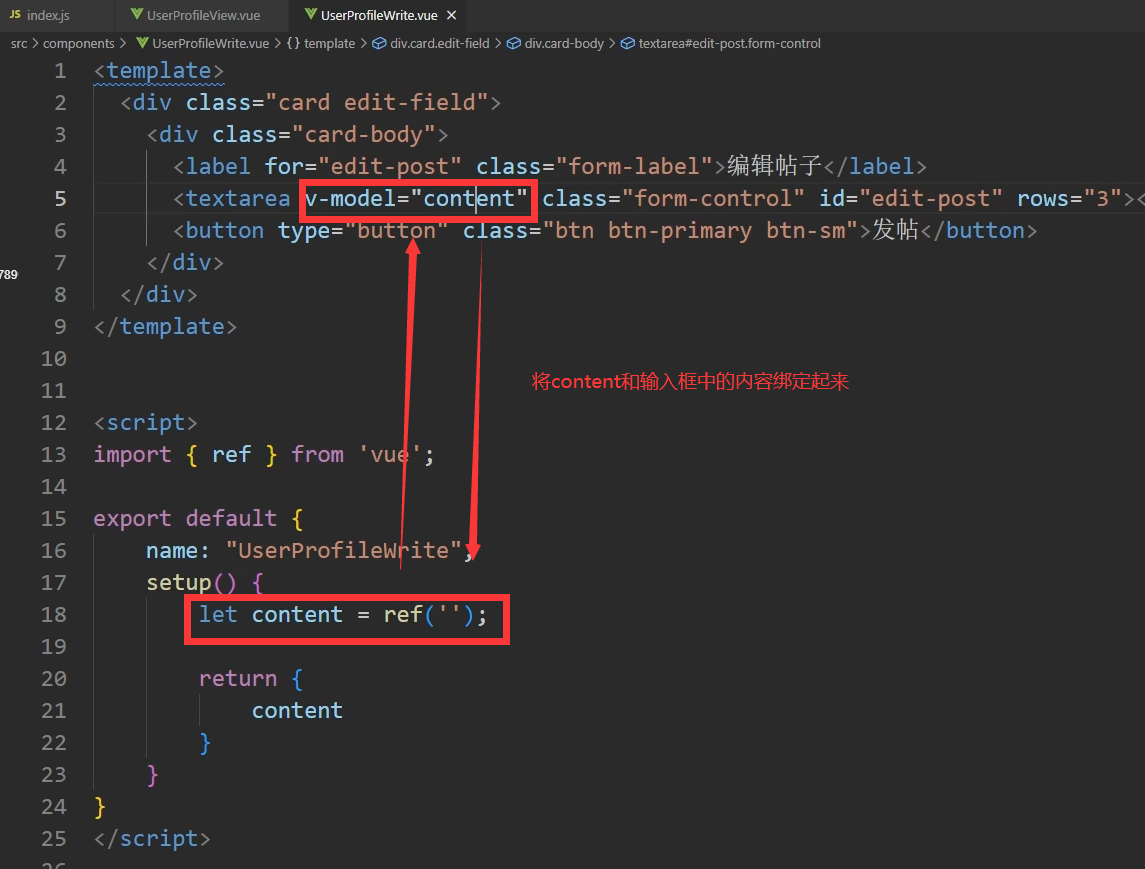
获取在textarea中的信息?
在textarea标签中添加v-model="content",可以将textarea中的内容和content绑定起来。

如果需要取出ref的值,则要用 .value 属性
向服务器获取信息?
let users = ref([]);
$.ajax({
url: "",
type: "",
success(resp) {
users.value = resp;
}
})
Vuex
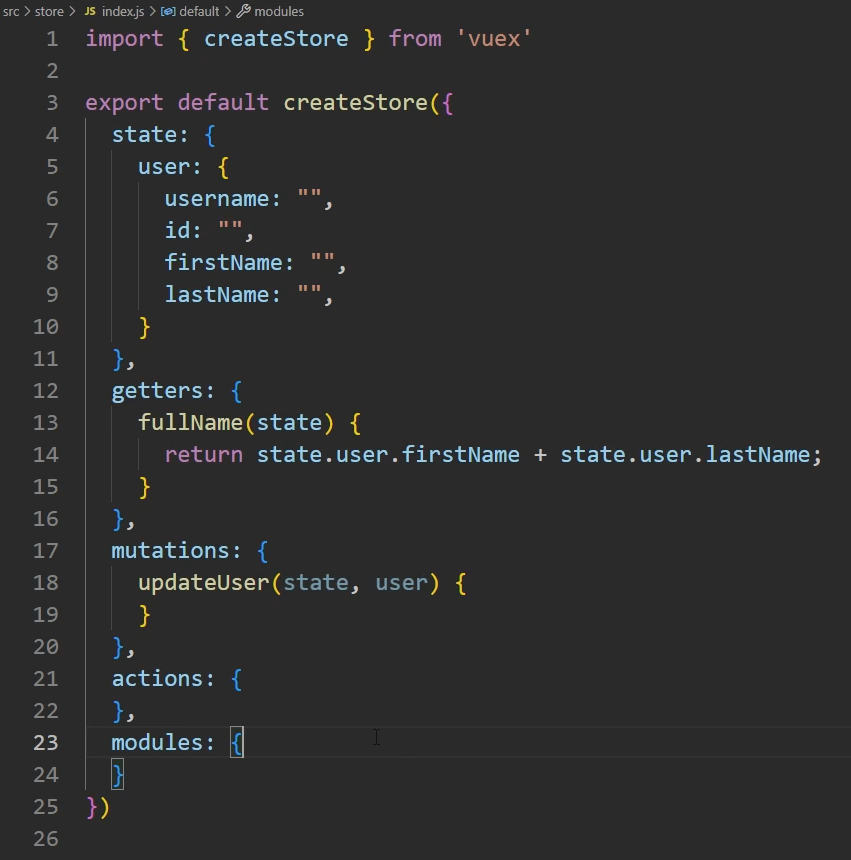
vuex:维护state树,存储全局状态,全局唯一。
state: 存储所有数据,可以用modules属性划分成若干模块
getters:根据state中的 值计算新的值
mutations:所有对state的修改操作都需要定义在这里,不支持异步,可以通过$store.commit()触发
actions:定义对state的复杂修改操作,支持异步,可以通过$store.dispatch()触发。注意不能直接修改state,只能通过mutations修改state。
modules:定义state的子模块

可以把单独的 module 分离出来作为一个js文件,用来维护常用的数据
如果想要在外面调用action里某一个对象或者函数的话,需要用store.dipatch() 。调用mutations里的API使用commit,如果是actions里的API使用dispatch。
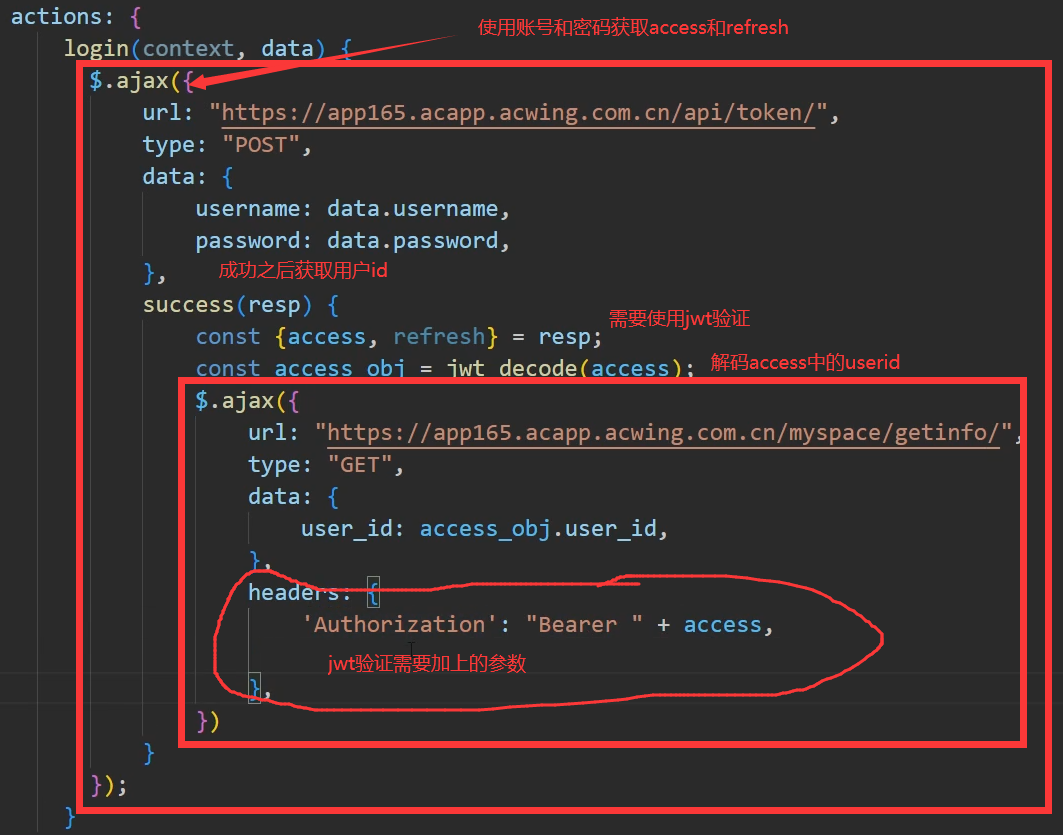
如何解码JWT中的 userid?
需要使用jwt-decode包中的jwt_decode。

为什么要用jwt,而不用传统的cookie?(cookie session jwt的区别)
jwt可以不用将缓存存储在服务器端。
cookie:浏览器发起http请求,服务器会进行cookie设置,也就是set-cookie(里面有name和value两个值 ),浏览器接受数据后保存起来,这样浏览器以后发送的每一个请求都会自动附上这个cookie。说白了cookie就是存储在浏览器的一种数据而已,可以在浏览器缓存中看见已保存的cookie,这样很不安全。
session:session就是会话,你和服务器建立连接就是会话的开始,比较模糊的是结束会话的时间,因为关掉网页有可能是按错了,因此不同的网站对于每个用户的会话都设定了时间以及唯一的ID,这个ID就是 session ID。服务器验证完用户密码后,会产生session ID和会话结束时间,并把这些信息发送给浏览器,然后浏览器将其保存,以后每次发送请求都在cookie中添加session ID。
jason web token:用户第一次登录网页以后,服务器生成一个JWT,服务器不用保存这个JWT,只需要保存JWT签名的密文,接着把JWT发送给浏览器,可以让浏览器以cookie或者storage的形式进行存储, 以后每次发送请求都附带上JWT。JWT由三部分组成 header.playload.signature,header部分声明需要用什么算法来生成签名,playload部分是一些特定的数据,比如有效期之类。
关于在别人页面不能跳回自己主页的问题?
因为在跳转其他主页的时候是不包含参数的,因此跳转的依然是当前用户的主页,而不是自己的主页。
出现这个问题的原因是,route路由将userprofile/userid/归到同一类,自动地用路由的name来判重,所以无法跳转到个人主页。
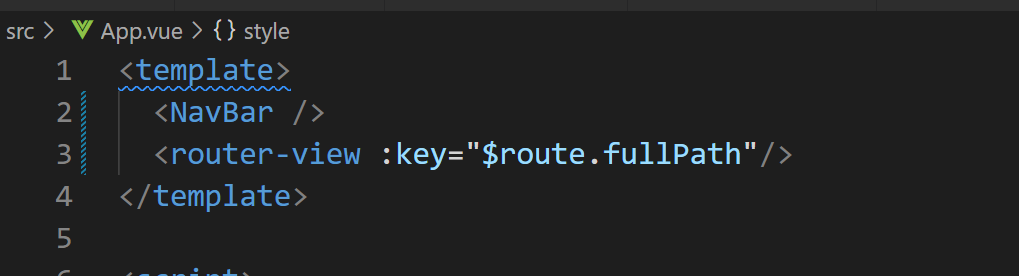
解决这个问题是在App.vue里面添加key参数。判重时带上userid的参数,用完整路径