Flutter Widgets (Container/Row/Column/Image)
俗话说知己知彼百战百胜,如果对Flutter 里面的各种Widgets不了解,那你就别想将它们组合成你想要的效果。从今天开始。会把一个一个的widget 撸一遍。。知道它大概的用法。效果。当你想做某个效果的时候。脑袋里面能第一时间想到它。
Sample可以在这里找到代码 Sampe code Github
Container 作为最常用的内容widget
margin,padding, color(background),width,height,children 这些属性很好理解。
new Container( margin: const EdgeInsets.all(10.0), color: const Color(0xFF00FF00), width: 48.0, height: 48.0, child: new Text("Hello Flutter"), padding: const EdgeInsets.only(left: 6.0), );
constraints 对Container大小的约束。他会结合width,height进行处理,后面在Flutter wideget 是怎么布局构造中详细讲解
foregroundDecoration 一个前置的装饰器。哈哈把我的Text 挡住了。
transform 变形
new Container( constraints: new BoxConstraints.expand( height: Theme.of(context).textTheme.display1.fontSize * 1.1 + 200.0, ), padding: const EdgeInsets.all(8.0), color: Colors.teal.shade700, alignment: Alignment.center, child: new Text('Hello World', style: Theme.of(context).textTheme.display1.copyWith(color: Colors.white)), foregroundDecoration: new BoxDecoration( image: new DecorationImage( image: new NetworkImage('http://p0.so.qhimgs1.com/bdr/200_200_/t011fa0ccaa6d22240c.jpg'), centerSlice: new Rect.fromLTRB(270.0, 180.0, 1360.0, 730.0), ), ), transform: new Matrix4.rotationZ(0.1), );
Row/Column 常用的多内容Widget,可以将Child 按照水平/垂直的方式(跟我了解的完全相反。。哈哈哈好尴尬)布局,它们都继承于Flex.
Row和Column差别是设置了不同的flex-direction.
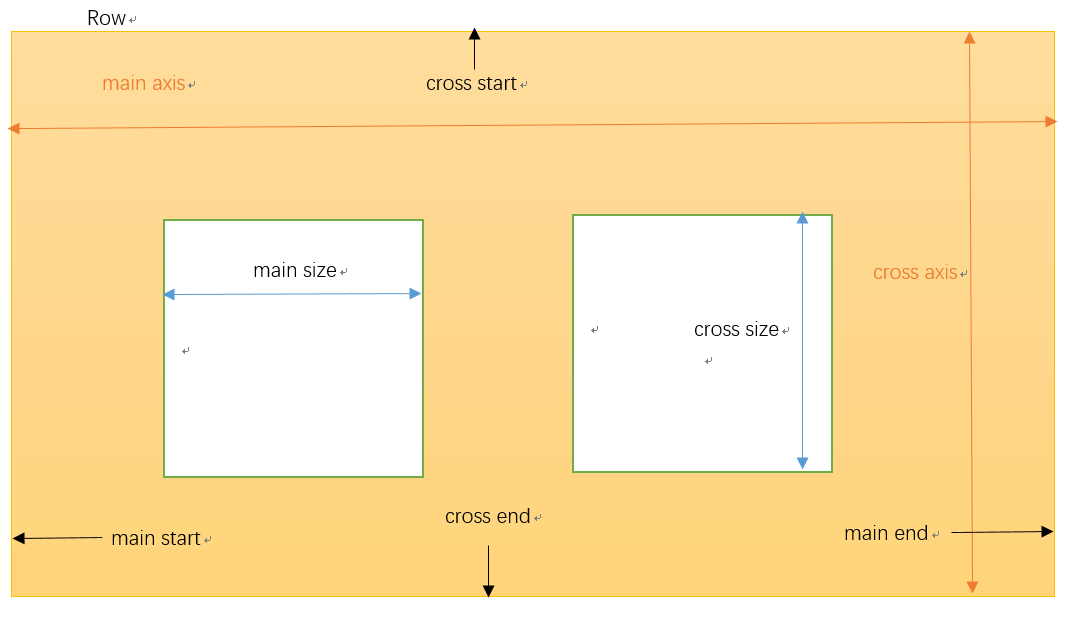
Flex通过direction设置了flex的主轴方向即main axis。和主轴垂直的方向叫做cross axis。flex布局中对子布局的控制是从main axis 和cross axis两个方向上进行的.
Container( color: Colors.red, width: double.infinity, child:new Column( verticalDirection: VerticalDirection.up, mainAxisAlignment: MainAxisAlignment.spaceBetween, crossAxisAlignment: CrossAxisAlignment.center, mainAxisSize: MainAxisSize.max, children: <Widget>[ new Text('Deliver features faster', textAlign: TextAlign.center), new Text('Craft beautiful UIs', textAlign: TextAlign.center), new FittedBox( fit: BoxFit.contain, // otherwise the logo will be tiny child: const FlutterLogo(), ), ], ) , );
一图流


Image /FadeInImage 带占位符

默认是这几种方式。支持GIF格式,如果你想写一个缓存本地硬盘的Image。你可以重写ImageProvider.这里推荐一下好用的插件flutter_advanced_networkimage
对于默认的Image是有做内存缓存,默认是1000.
const int _kDefaultSize = 1000; const int _kDefaultSizeBytes = 100 << 20; // 100 MiB//清除
PaintingBinding.instance.imageCache.clear();
//缓存张数
PaintingBinding.instance.imageCache.maximumSize=500;
//缓存大小
PaintingBinding.instance.imageCache.maximumSizeBytes=1000;
| fit | Description | Result |
|---|---|---|
| BoxFit.fill | 全图显示,显示可能拉伸,充满 |  |
| BoxFit.contain | 全图显示,显示原比例,不需充满 |  |
| BoxFit.cover | 显示可能拉伸,可能裁剪,充满 |  |
| BoxFit.fitWidth | 显示可能拉伸,可能裁剪,宽度充满 |  |
| BoxFit.fitHeight | 显示可能拉伸,可能裁剪,高度充满 |  |
| BoxFit.none | ||
| BoxFit.scaleDown | 效果和contain差不多,但是此属性不允许显示超过源图片大小,可小不可大 |  |





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列1:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现
· 【杂谈】分布式事务——高大上的无用知识?