UWP crop image control
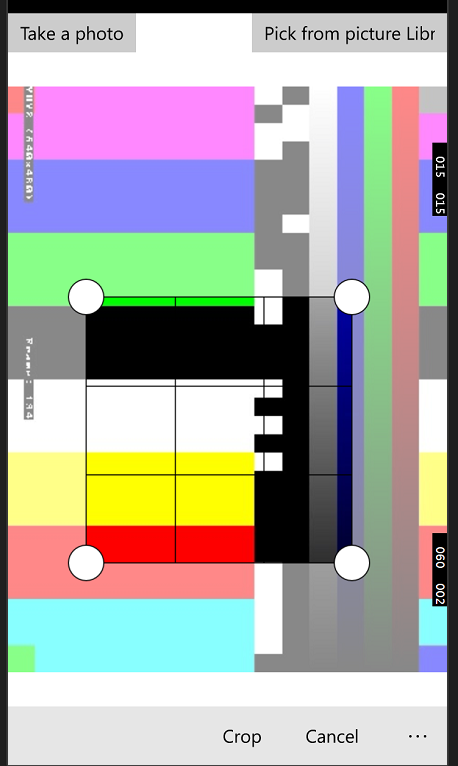
最近做项目,需求做一个剪切图片的东东。如下图

主要是在一个canvas上面。根据crop的大小画出半透明的效果
<Canvas x:Name="imageCanvas" Visibility="Collapsed" > <Path x:Name="nonselectRegion" Fill="#88FFFFFF" > <Path.Data> <GeometryGroup> <RectangleGeometry Rect="{Binding OuterRect}"> </RectangleGeometry> <RectangleGeometry Rect="{Binding SelectedRect}"> </RectangleGeometry> </GeometryGroup> </Path.Data> </Path> <Path x:Name="selectRegion" Fill="Transparent" Stroke="{ThemeResource ApplicationForegroundThemeBrush}" StrokeThickness="1"> <Path.Data> <RectangleGeometry Rect="{Binding SelectedRect}"/> </Path.Data> </Path> <Rectangle x:Name="horizontalLine" Canvas.Left="{Binding SelectedRect.Left}" Canvas.Top="{Binding HorizontalLineCanvasTop}" Height="1" Width="{Binding SelectedRect.Width}" Fill="{ThemeResource ApplicationForegroundThemeBrush}"/> <Rectangle x:Name="verticalLine" Canvas.Left="{Binding VerticalLineCanvasLeft}" Canvas.Top="{Binding SelectedRect.Top}" Width="1" Height="{Binding SelectedRect.Height}" Fill="{ThemeResource ApplicationForegroundThemeBrush}"/> <Rectangle x:Name="horizontalLine1" Canvas.Left="{Binding SelectedRect.Left}" Canvas.Top="{Binding HorizontalLine1CanvasTop}" Height="1" Width="{Binding SelectedRect.Width}" Fill="{ThemeResource ApplicationForegroundThemeBrush}"/> <Rectangle x:Name="verticalLine1" Canvas.Left="{Binding VerticalLine1CanvasLeft}" Canvas.Top="{Binding SelectedRect.Top}" Width="1" Height="{Binding SelectedRect.Height}" Fill="{ThemeResource ApplicationForegroundThemeBrush}"/> <Ellipse x:Name="topLeftThumb" Canvas.Left="{Binding SelectedRect.Left}" Canvas.Top="{Binding SelectedRect.Top}"/> <Ellipse x:Name="topRightThumb" Canvas.Left="{Binding SelectedRect.Right}" Canvas.Top="{Binding SelectedRect.Top}"/> <Ellipse x:Name="bottomLeftThumb" Canvas.Left="{Binding SelectedRect.Left}" Canvas.Top="{Binding SelectedRect.Bottom}"/> <Ellipse x:Name="bottomRightThumb" Canvas.Left="{Binding SelectedRect.Right}" Canvas.Top="{Binding SelectedRect.Bottom}"/> </Canvas>
另外一个重要的地方就是根据这个crop selection 得到剪切后的流。
代码如下:
async static private Task<byte[]> GetPixelData(BitmapDecoder decoder, uint startPointX, uint startPointY, uint width, uint height, uint scaledWidth, uint scaledHeight) { BitmapTransform transform = new BitmapTransform(); BitmapBounds bounds = new BitmapBounds(); bounds.X = startPointX; bounds.Y = startPointY; bounds.Height = height; bounds.Width = width; transform.Bounds = bounds; transform.ScaledWidth = scaledWidth; transform.ScaledHeight = scaledHeight; // Get the cropped pixels within the bounds of transform. PixelDataProvider pix = await decoder.GetPixelDataAsync( BitmapPixelFormat.Bgra8, BitmapAlphaMode.Straight, transform, ExifOrientationMode.IgnoreExifOrientation, ColorManagementMode.ColorManageToSRgb); byte[] pixels = pix.DetachPixelData(); return pixels; }
在做这个控件的过程中发现了一个很有意思的东西。就是通过CameraCaptureUI 得到的图片。。看起来是旋转了90 度。。这是为什么呢??
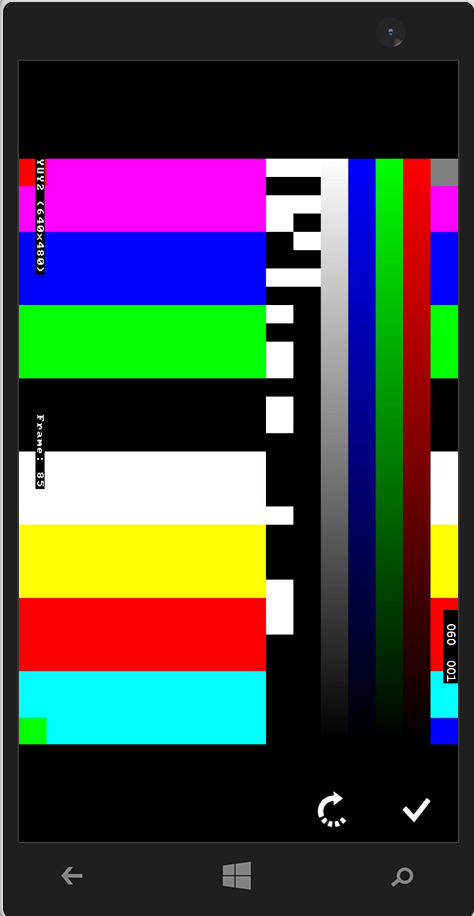
拍照的时候是这样的
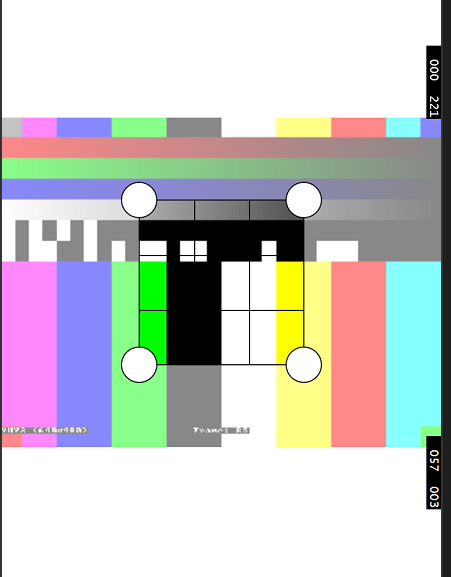
拍完了之后如果直接显示,却是这样的
感觉被反转了。。( ╯□╰ )。。
为什么。。等下一个随笔来说说。
有什么问题指出来,大家一起进步



