结对第二次作业
| 问题 | 内容 |
|---|---|
| 这个作业属于哪个课程 | 2020春丨W班 |
| 结对学号 | 221701237、221701206 |
| 这个作业要求在哪里 | 结对第二次 |
| 这个作业的目标 | 实现第一次结队作业设计的原型 |
| 作业正文 | 作业正文 |
| 其他参考文献 | github的合作使用 |
1.github仓库地址
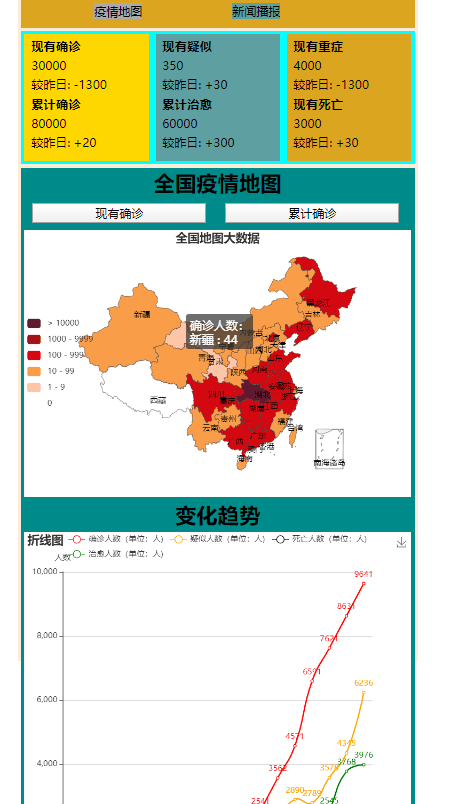
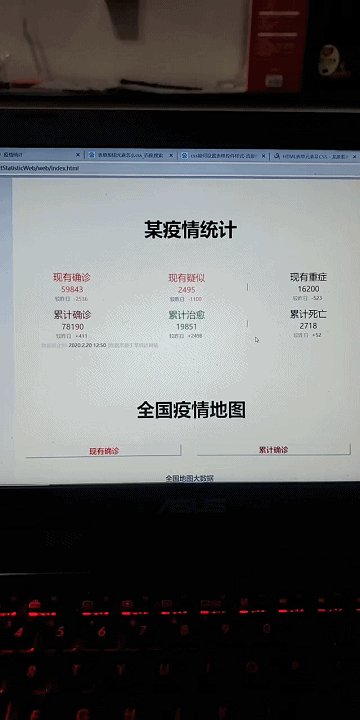
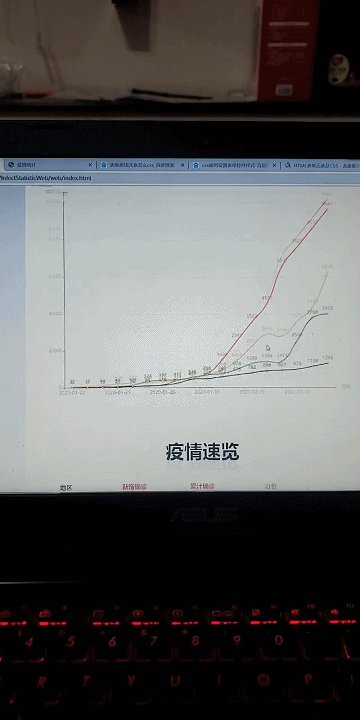
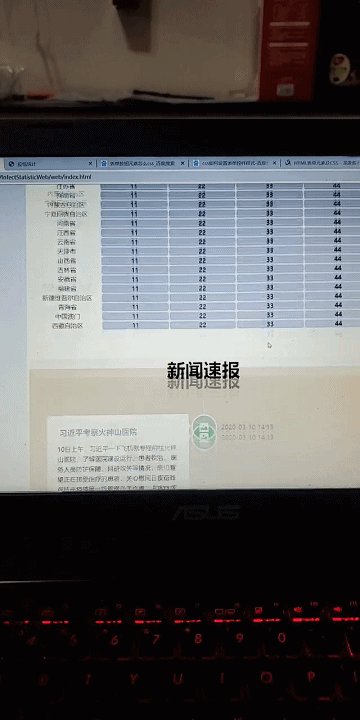
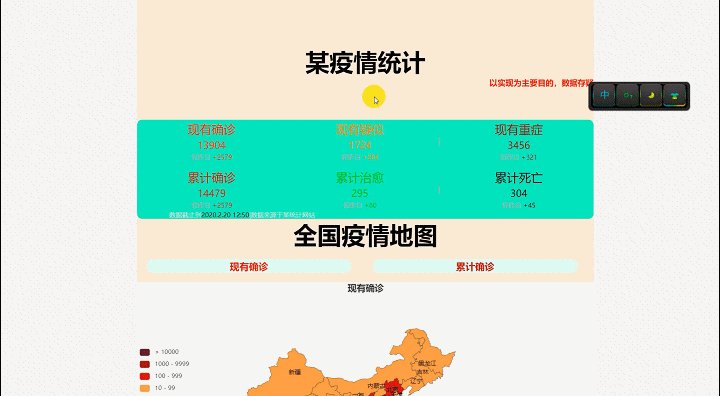
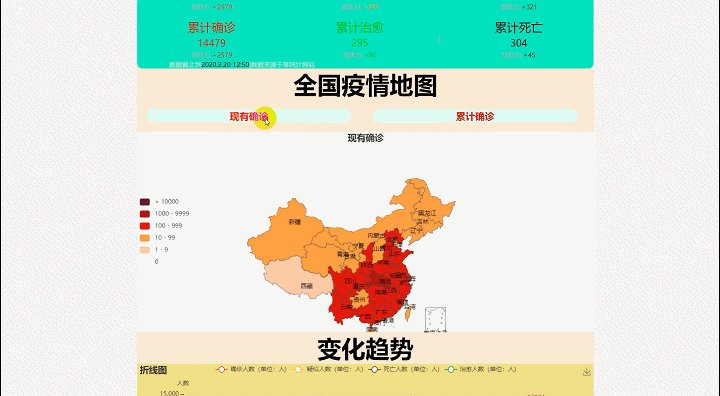
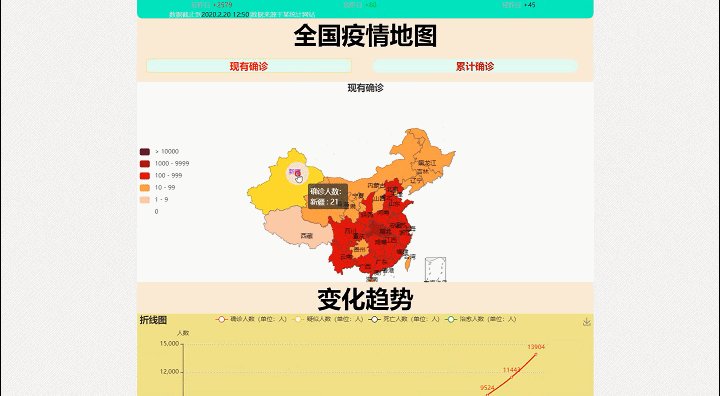
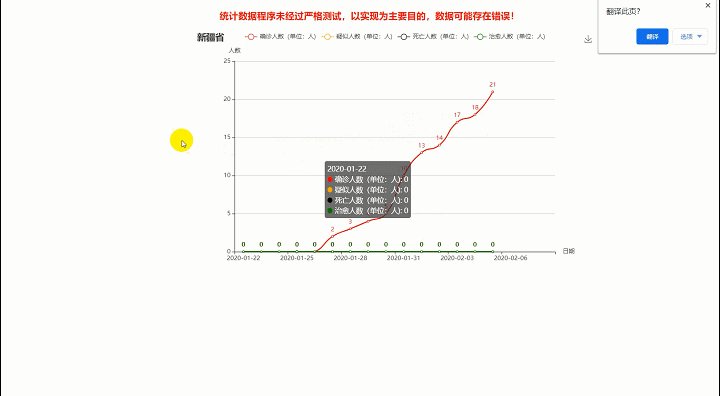
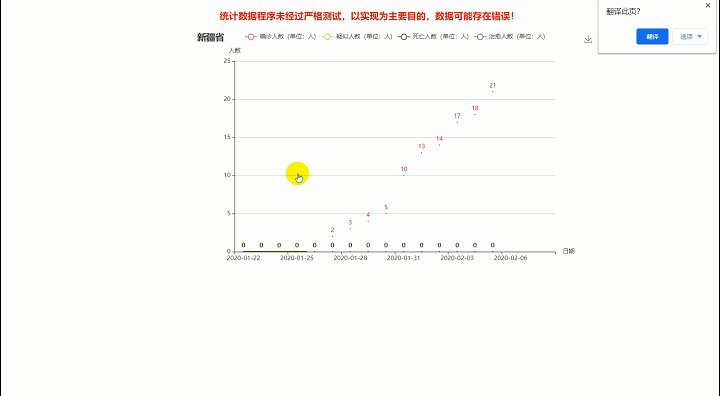
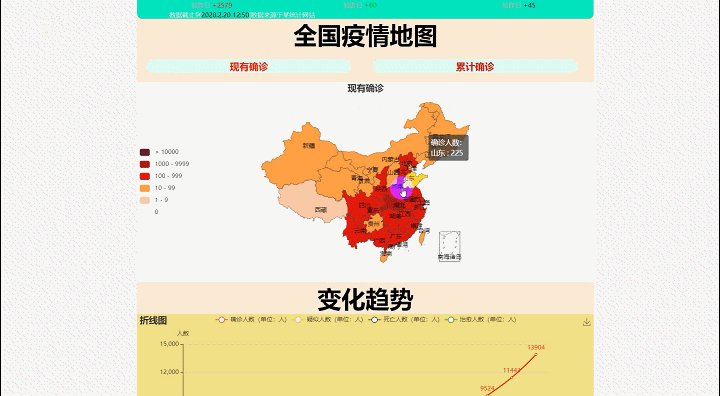
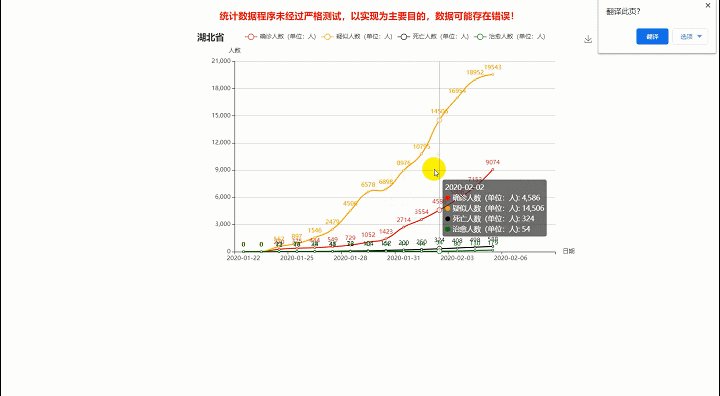
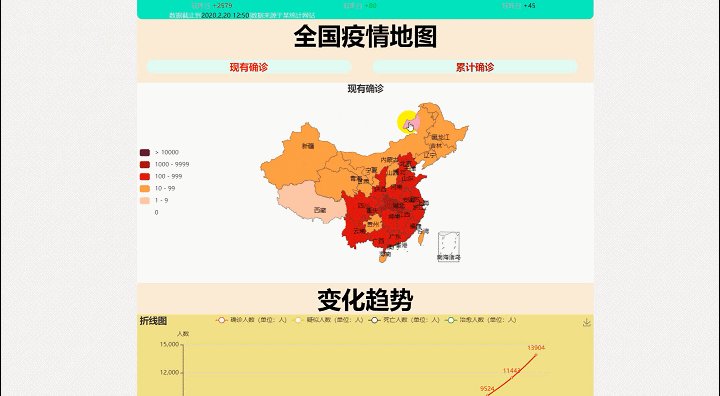
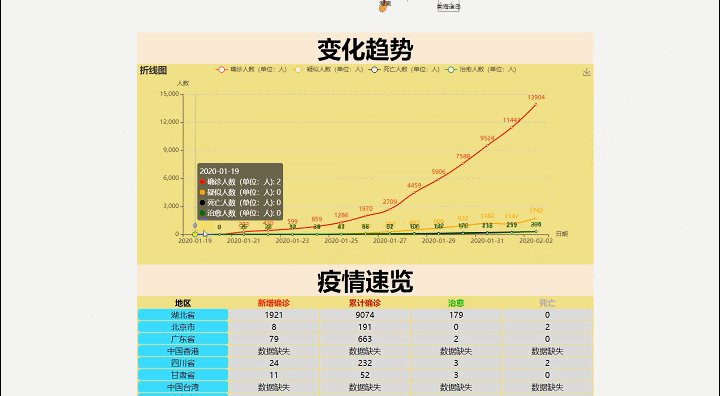
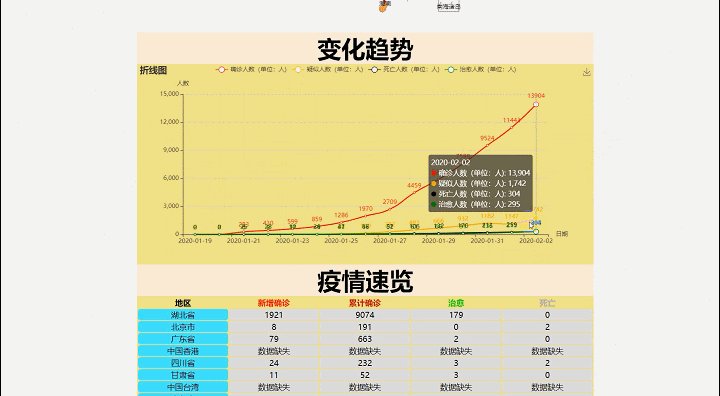
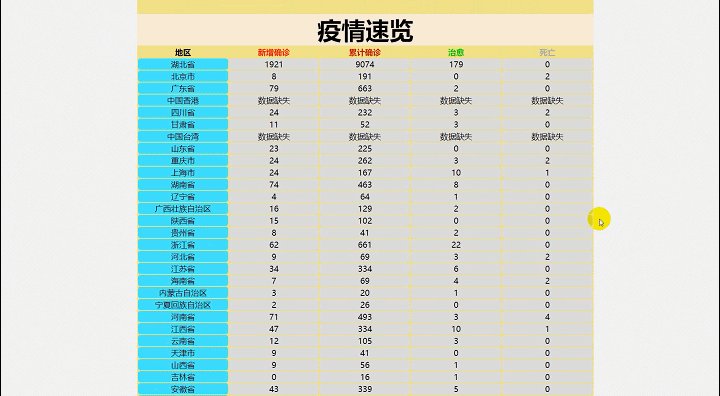
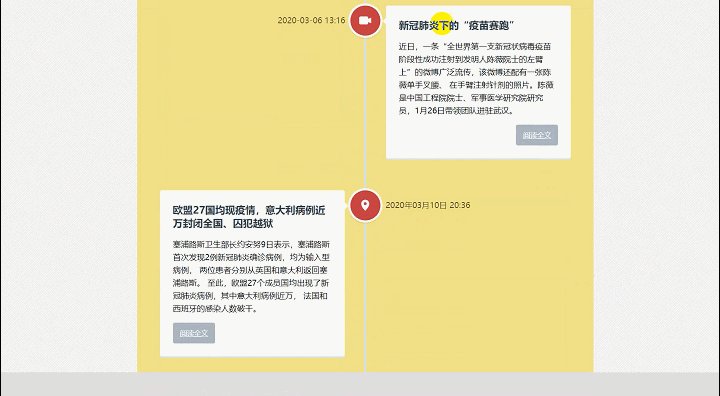
2.成品展示
云地址:http://47.93.213.196/





3.实现过程
Step1:讨论实现的大体过程
开始比较纠结的地方就是数据的获取,最后我们讨论决定采用徐助教的日志文件,自己编写程序提取信息。
讨论过程:
Step2:解决了github的使用问题
刚开始github的使用确实还是问题,上次刚解决了单人提交、仓库连接的问题,这次又是团队项目,就有点难顶,第一天晚上和林昌锴同学试了很久,但是双方pr的结果就是不同步。最后讨论无果后求助了百度,然后在博客园中,发现了2015级学长的遗珠,竟然也是福大的,真的很感谢,还好有他!
连接奉上:https://www.cnblogs.com/schaepher/p/4933873.html
当天晚上跟林同学的讨论过程摘要:
Step3:解决了前端显示问题
因为上一次作业已经设计好了前端的模型,故这次只是在想怎样去实现模型的样子,由于自身水平与时间因素所限,最后还是决定采用纯前端的方式来实现它,图表采用echart,所需数据统计完后在js中写死
讨论:
Step4:统一了目录结构
刚开始做的时候,由于所需文件较少,故并没有设计很合理的机构,随着往后的制作,我们将这次的作业目录设计为:web、readme.md、codestyle.md、-css、js、.idea、data、img、index.html、detail.html
讨论:
Step5:demo的批评与自我批评
我们各自编程完成了两个风格不同的初稿,然后开始了批评与自我批评(商业互吹)
麻继友的初稿:
林昌锴的初稿:
互吹环节:
Step6:将初稿改头换面,调整字体、颜色
上一步之后,我们还是决定采用林同学的进行下一步整改,于是,有了下面的外观改来改去
中间状态,它一度长成过这样,我们觉得还是原来高级一些。。。:
我们的讨论以及对它这样子的评价:
Step7:收尾工作,整合、填充数据,再次修改外观
利用徐助教提供的日志文件,先通过上次的统计程序进行第一步数据整合,得出现有感染、现存疑似、累计治愈、累计死亡的数据,之后又重新编写了一个data_for_each_province类,对已有文件再次分析,得出各类新增数据以及累计感染数据。之后利用数据对echart进行了填充。林昌锴同学还对外观进行了进一步优化
最终成果见上
讨论:
4.描述设计实现过程
由于组队两人水平有限,并不能使用相应的框架跟爬虫技术,加上本次实验时间较为紧迫且本次作业又以实现为主,对于技术考察较少,新学可能会弄得手忙脚乱,所以我们两个人决定采用
纯前端+数据写死在网页中的解决办法。
1.编写前端代码HTML跟CSS,实现静态的网页。
2.添加Echarts实现地图的显示
3.编写JS代码实现交互和网页与网页直接点击的跳转。
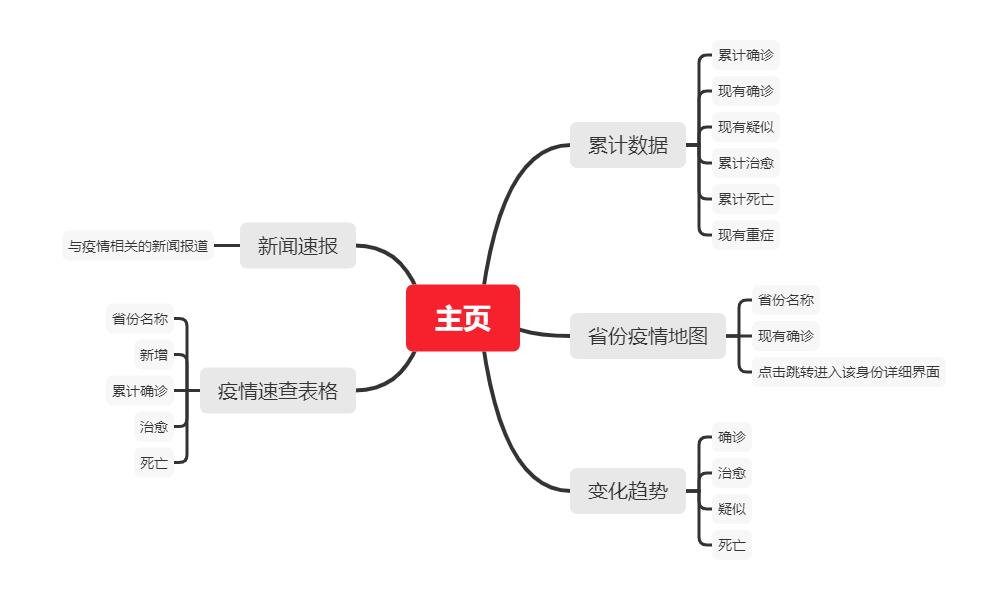
4.功能设计结构图

5.关键代码
说实话,采用纯前端实现,也并不存在所谓的关键代码,下面贴几个前端代码。
//各个省份的数据结构
//index用于标记省份,在跳转时在url中传递index参数,在接收时能够判断是哪个省份。
var mydata = [
{name: '北京', value: 191,index: 1}, {name: '天津', value: 50,index: 2},
{name: '上海', value: 167,index: 3}, {name: '重庆', value: 262,index: 4},
{name: '河北', value: 69,index: 5}, {name: '河南', value: 493,index: 6},
{name: '云南', value: 111,index: 7}, {name: '辽宁', value: 68,index: 8},
{name: '黑龙江', value: 94,index: 9}, {name: '湖南', value: 463,index: 10},
{name: '安徽', value: 339,index: 11}, {name: '山东', value: 248,index: 12},
{name: '新疆', value: 24,index: 13}, {name: '江苏', value: 236,index: 14},
{name: '浙江', value: 661,index: 15}, {name: '江西', value: 334,index: 16},
{name: '湖北', value: 9074,index: 17}, {name: '广西', value: 129,index: 18},
{name: '甘肃', value: 52,index: 19}, {name: '山西', value: 63,index: 20},
{name: '内蒙古', value: 28,index: 21}, {name: '陕西', value: 117,index: 22},
{name: '吉林', value: 16,index: 23}, {name: '福建', value: 179,index: 24},
{name: '贵州', value: 69,index: 25}, {name: '广东', value: 663,index: 26},
{name: '青海', value: 13,index: 27}, {name: '西藏', value: 1,index: 28},
{name: '四川', value: 232,index: 29}, {name: '宁夏', value: 30,index: 30},
{name: '海南', value: 45,index: 31}, {name: '台湾', value: 89,index: 32},
{name: '香港', value: 44,index: 33}, {name: '澳门', value: 32,index: 34}
];
//功能:获取url中指定的参数的数据;
//按&分割url,然后遍历分割出来的字符串,匹配传入的参数variable
//匹配着返回值
function getQueryVariable(variable)
{
var query = window.location.search.substring(1);
var vars = query.split("&");
for (var i=0;i<vars.length;i++) {
var pair = vars[i].split("=");
if(pair[0] == variable){return pair[1];}
}
return(false);
}
//功能:用于实现点击省份图片实现跳转
//目标:detail.html
//携带参数:province
//mychart为Echarts的一个实例
myChart.on('click',function(params)
{
window.location.href="detail.html?province="+params.data.index;
});
//用于主页中当前地图跟累计地图的切换
function current() {
myChart.setOption(optionMap);//默认就是当前地图,如果点击只需要显示当前地图即可
}
function past() {
...//在过去(累计)中重新设置的地图的变量值,具体代码见interaction.js
myChart.setOption(optionMap);//最后用新的变量值显示地图就行了
}
以下是一些处理数据的代码
-
上次疫情信息统计
github仓库:InfectStatistic-main
-
新编写统计累计感染、新增感染、现有感染、新增疑似、现有疑似、新增治愈、累计治愈、新增死亡、累计死亡数据的类。
该部分代码github仓库:InfectStatistic-2.0
该程序输入为上次统计产生的每日统计日志。
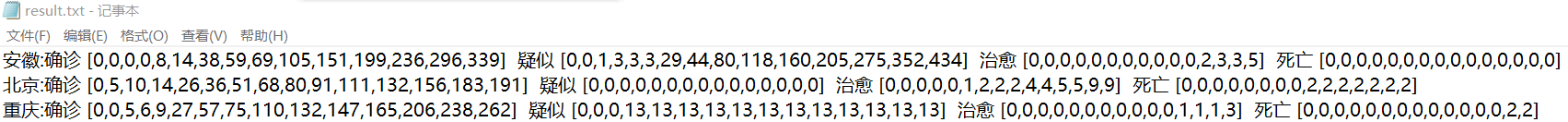
该程序最后输出的文件型为:

里边的数组可以直接复制,用来填充echart中option的data
数据结构: class PeopleType1 { int[] Comfirmed; int[] Suspected; int[] Healed; int[] Dead; public PeopleType1() { this.Comfirmed = new int[15]; this.Suspected = new int[15]; this.Healed = new int[15]; this.Dead = new int[15]; for(int i = 0 ; i < 15 ; i++) { Comfirmed[i] = -1; Suspected[i] = -1; Healed[i] = -1; Dead[i] = -1; } } } 内部统计逻辑: line = Br.readLine(); while((line = Br.readLine()) != null) { if(line.equals("")) continue; if(Pattern.matches("//.*", line)) continue; else { String Province = line.split(" ")[0]; String Comfirmed = line.split(" ")[3]; String Suspected = line.split(" ")[4]; String Healed = line.split(" ")[6]; String Dead = line.split(" ")[8]; int comfirmedNumber = Integer.valueOf(Comfirmed.split("人")[0].split("染")[1]); int suspectedNumber = Integer.valueOf(Suspected.split("人")[0].split("似")[1]); int healedNumber = Integer.valueOf(Healed.split("人")[0].split("愈")[1]); int deadNumber = Integer.valueOf(Dead.split("人")[0].split("亡")[1]); int indexnumber = ProvinceIndex.indexOf(Province); result.get(indexnumber).Comfirmed[i] = comfirmedNumber; result.get(indexnumber).Suspected[i] = suspectedNumber; result.get(indexnumber).Healed[i] = healedNumber; result.get(indexnumber).Dead[i] = deadNumber;
心路历程和收获&评价结对队友
是九啊(221701206):
此次作业可能因为我们采用纯前端的原因吧,我感觉不是很难。
再加上林昌锴真的是一个大佬,生拉硬拽着我赶进度,我感觉很欣慰能在这么紧的课程安排中,只用了几个晚上就搞完了,是他治好了我的拖延症,并且技术是真的厉害啊,基本上我只做了数据分析和简单的初稿(还被我们pass了)其余的都是林大佬搞定,期待团队的深入合作!!!
卧城听风雨(221701237):
心路历程:
在拿到这个作业的时候,跟搭档还打算去学习spring框架等,然后发现这周课好多(之前没有选修够学分导致要补学分,学渣留下的泪水)并没有太多的时间学习新的知识,所以两个人就打算用纯前端的方式实现(太弱了)好在本学期选修了JAVAEE在这门课中也会学习到一些前端的框架弥补这次没有自学的遗憾。
阅读心得
构建之法第四章是描写两人合作的,但是我们在实践中并没有很好的按照书上所介绍的办法来做,这点很不好,可能受疫情影响的愿意,我们有时候交流不及时,导致在实现的过程中有遇到几次代码的冲突,最后好在解决了。同时也明白了书中为何良苦用心用大篇幅描写两人合作,确实两个人的合作是一个团队合作的基础,只有从小的合作能够合作的好,在将来的团队合作中才能有条不紊的做好自己该做的事情。也意思到队友之间约束代码规范是已经非常有必要的事情,倘若这点都没做好,在开发过程中会遇到诸多误解给开发带来了许多理解方面的问题,这点是非常致命的,一个好的项目往往需要开发人员之间有很好的相互理解,在我看来这是根本的问题。
队友评价
我的队友是一个非常好的队友,干事情真的非常的有条理而且很准时,在我们安排任务时大抵都会设计一个截止时间,他每次都能在截止时间之前完成该完成的任务,所以我们这次合作并没有带来时间上冲突或者两人进度不一样的问题,真是个好队友。真棒!
我想说:和你合作真实太愉快了!
(来人,给他倒一杯卡布奇诺)