wpf-mvvm开发学习3 关于ContextMenu的DataContext绑定
在MVVM模式下 关于ContextMenu的DataContext绑定问题
参考链接:
https://blog.csdn.net/WPwalter/article/details/83473313
https://blog.csdn.net/Backspace110/article/details/109630129
情景
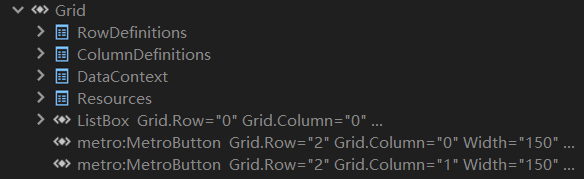
xaml结构
我为Grid指定了一个DataContext
希望Listboxitem的ContextMenu也使用该DataContext
希望将菜单项绑定到viewmodel的命令上
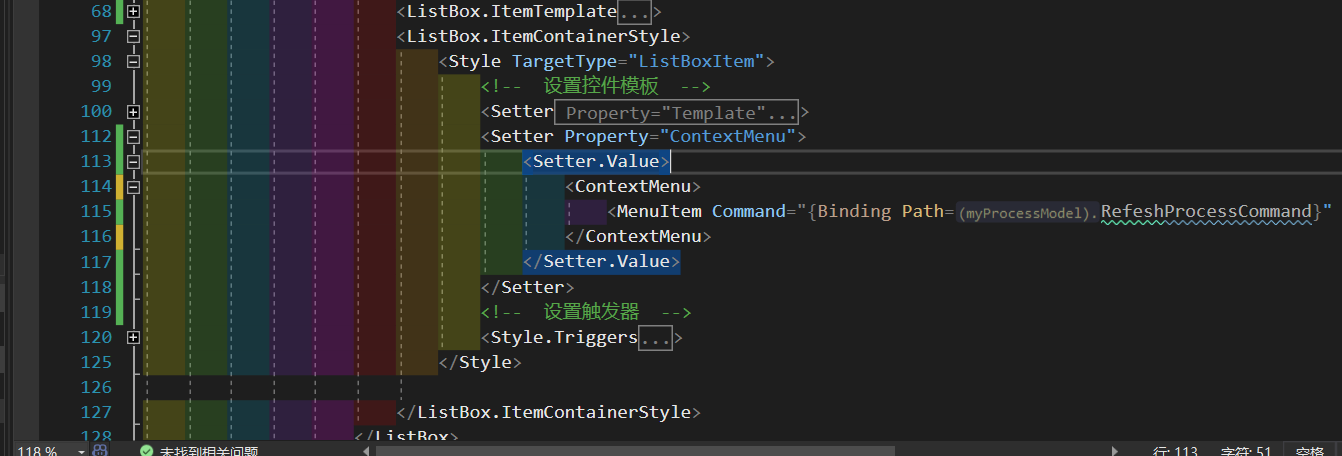
但是绑定总是失败 DataContext并不符合预期
查找原因是ContextMenu并不存在于可视化树中
如下图 绑定是失败的 VS认为绑定到了Model 而我们的命令接口在viewmodel
所以解决方案应该是让binding指向正确的路径
解决方案
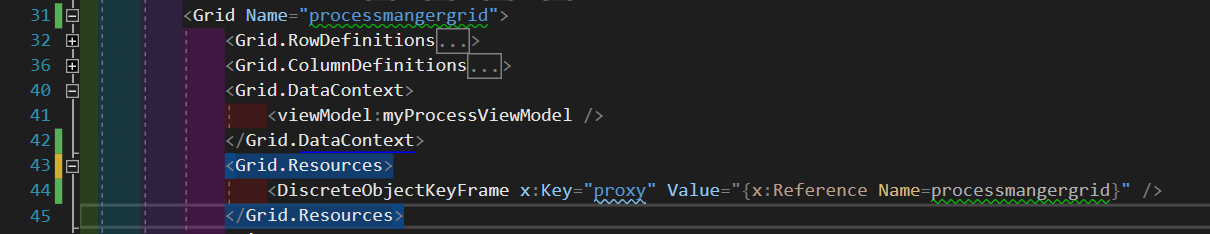
为该Grid指定名字
并创建资源用于代理
<Grid.Resources>
<DiscreteObjectKeyFrame x:Key="proxy" Value="{x:Reference Name=processmangergrid}" />
</Grid.Resources>
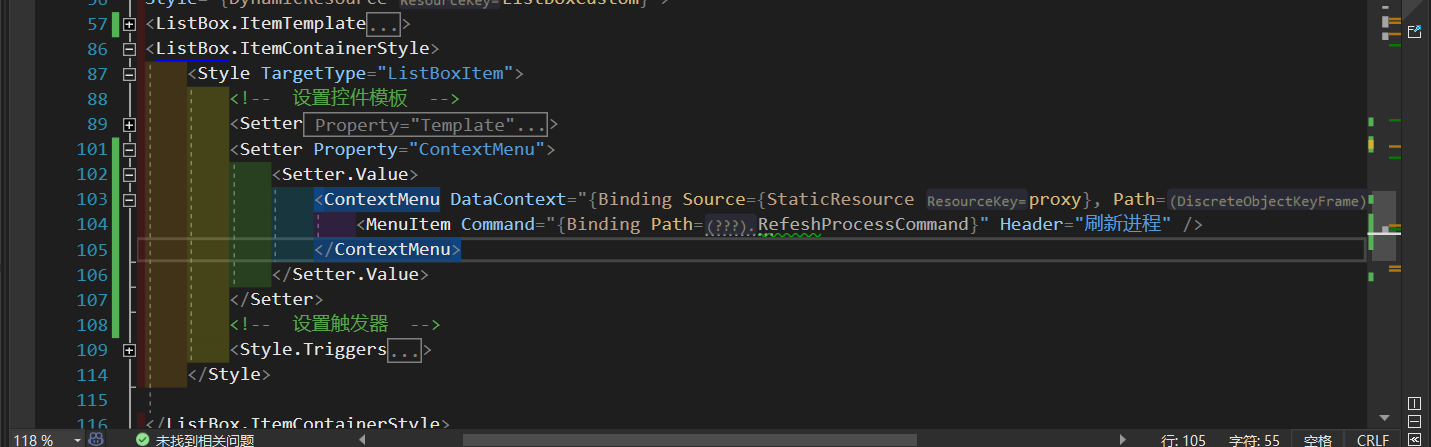
接下来再指定ContextMenu的DataContext
<ContextMenu DataContext="{Binding Source={StaticResource proxy}, Path=Value.DataContext}">
<MenuItem Command="{Binding Path=RefeshProcessCommand}" Header="刷新进程" />
</ContextMenu>
关于该ContextMenu的参数传递问题
还是常规操作
viewmodel中先定义该命令接口
public ICommand KillProcessItemCommand { get; }
void KillProcessItemExecute(ListBoxItem tItem)
{
//函数功能实现
}
//构造函数
public myProcessViewModel()
{
KillProcessItemCommand = new RelayCommand<ListBoxItem>(KillProcessItemExecute);
}
这里使用ContextMenu.PlacementTarget来解决定位问题
简单来说ContextMenu.PlacementTarget就是召出它的元素
预期是将该listboxitem当作参数传入
使用如下命令即可
CommandParameter="{Binding RelativeSource={RelativeSource Mode=FindAncestor, AncestorType=ContextMenu}, Path=PlacementTarget}"
(因为我将ContextMenu绑定在了listboxitem上 所以path直接指向PlacementTarget即可
如果将ContextMenu绑定在listbox上 可以令path指向PlacementTarget.SelectedItem
作者:FW-ltlly
出处:https://www.cnblogs.com/FW-ltlly/p/16314076.html
版权:本作品采用「署名-非商业性使用-相同方式共享 4.0 国际」许可协议进行许可。







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构