wpf-mvvm开发学习2
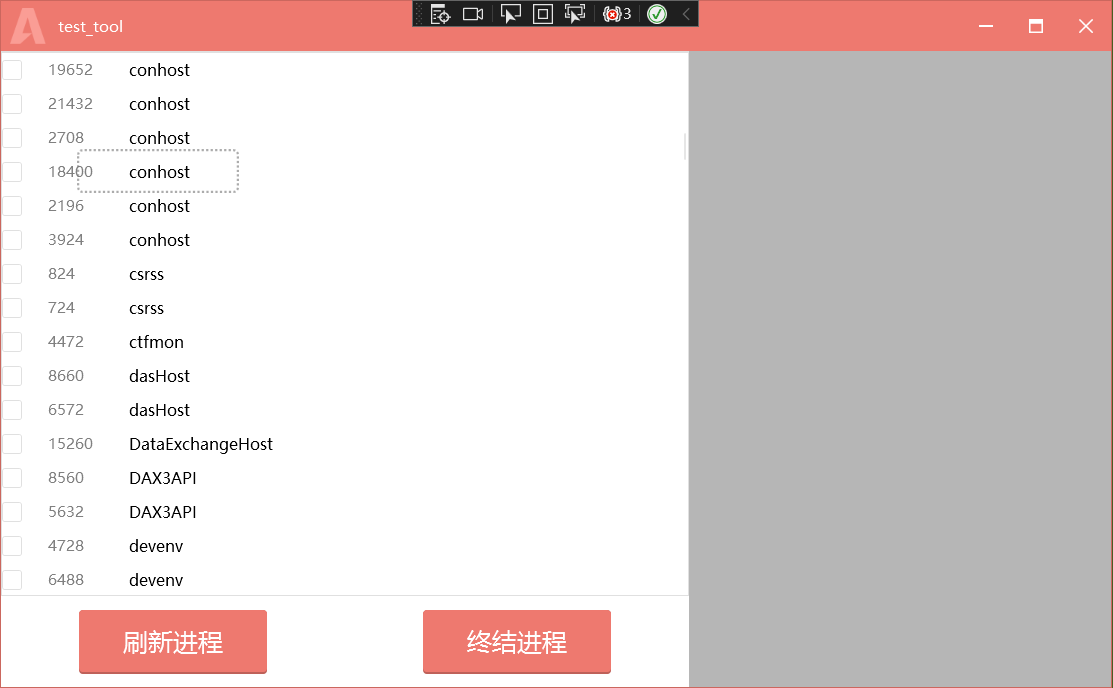
开始重构 进程管理部分
部分代码
固定大小 设置标题
重写ListBox
<ListBox.ItemTemplate>
<DataTemplate>
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="1*" />
<ColumnDefinition Width="2*" />
<ColumnDefinition Width="14*" />
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition Height="2*" />
</Grid.RowDefinitions>
<CheckBox
Grid.Column="0"
Padding="5"
IsChecked="{Binding Path=isChecked}" />
<TextBlock
Grid.Column="2"
Padding="5"
FontSize="13"
Text="{Binding Path=pidName}" />
<TextBlock
Grid.Column="1"
Padding="5"
Foreground="#808080"
Text="{Binding Path=pid}" />
</Grid>
</DataTemplate>
</ListBox.ItemTemplate>
重写listbox触发器
<ListBox.ItemContainerStyle>
<Style TargetType="ListBoxItem">
<!-- 设置控件模板 -->
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="ListBoxItem">
<Border Background="{TemplateBinding Background}">
<ContentPresenter
HorizontalAlignment="{TemplateBinding HorizontalContentAlignment}"
VerticalAlignment="{TemplateBinding VerticalContentAlignment}"
TextBlock.Foreground="{TemplateBinding Foreground}" />
</Border>
</ControlTemplate>
</Setter.Value>
</Setter>
<!-- 设置触发器 -->
<Style.Triggers>
<Trigger Property="IsSelected" Value="true">
<Setter Property="Background" Value="#66ccff" />
</Trigger>
</Style.Triggers>
</Style>
</ListBox.ItemContainerStyle>
ViewModel
public class myProcessViewModel : ObservableObject
{
//构造函数
public myProcessViewModel()
{
getProcessInfo();
RefeshProcessCommand = new RelayCommand(RefeshProcessExecute);
KillProcessCommand = new RelayCommand(KillProcessExecute);
}
private ObservableCollection<myProcess> _plist = new ObservableCollection<myProcess>();
public ObservableCollection<myProcess> plist
{
get { return _plist; }
set { SetProperty(ref _plist , value); }
}
private void getProcessInfo()
{
Process[] ppppp = Process.GetProcesses();
Array.Sort(ppppp , (x , y) => x.ProcessName.CompareTo(y.ProcessName));
foreach (Process p in ppppp)
{
myProcess tItem = new myProcess();
tItem.pid = p.Id;
tItem.pidName = p.ProcessName;
tItem.isChecked = false;
try
{
tItem.processPath = p.MainModule.FileName;
}
catch (Exception)
{
tItem.processPath = "";
}
tItem.memorySize = p.WorkingSet64 / 1024 / 1024;
plist.Add(tItem);
}
}
public static void KillProcess(myProcess tItem)
{
foreach (Process p in Process.GetProcesses())
{
if (p.Id == tItem.pid)
{
p.Kill();
// p.WaitForExit(); // possibly with a timeout
// MessageBox.Show($"已杀掉{tItem.pidName}进程!!!");
}
}
}
public ICommand RefeshProcessCommand { get; }
public ICommand KillProcessCommand { get; }
void RefeshProcessExecute()
{
plist.Clear();
getProcessInfo();
MessageBox.Show("success");
}
void KillProcessExecute()
{
ObservableCollection<myProcess> tplist = new ObservableCollection<myProcess>();
foreach (myProcess p in plist)
{
if (p.isChecked == true)
{
KillProcess(p);
tplist.Add(p);
}
}
foreach (myProcess p in tplist)
{
plist.Remove(p);
}
RefeshProcessExecute();
}
}
绑定DataContent
然后在MainWindow.xaml.cs中绑定DataContent
DrawerLeftProcessManager.DataContext = new myProcessViewModel();
我将该ListBox的父控件的父控件的DataContext绑定为我的ViewModel
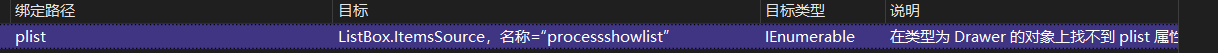
当ListBox找不到绑定项时会向上寻找DataContent
但是VS会报错没有绑定) 实际上是绑定成功了的
或者在xaml中绑定
增加定义 xmlns:viewModel="clr-namespace:lltool_MVVM.ViewModel"
使用
<hc:Drawer.DataContext>
<viewModel:myProcessViewModel />
</hc:Drawer.DataContext>
绑定按钮功能
<metro:MetroButton
Grid.Row="2"
Grid.Column="0"
Width="150"
Height="51"
Command="{Binding Path=RefeshProcessCommand}"
Content="刷新进程"
FontSize="20" />
<metro:MetroButton
Grid.Row="2"
Grid.Column="1"
Width="150"
Height="51"
Command="{Binding Path=KillProcessCommand}"
Content="终结进程"
FontSize="20" />
必须将这两个按钮和listbox的上层绑定DataContent
TODO:右键菜单
ContextMenu无论定义在.cs或.xaml文件中,都不继承父级的DataContext,所以如果要绑定父级的DataContext,直接DataContext=“{Binding}”是行不通的
作者:FW-ltlly
出处:https://www.cnblogs.com/FW-ltlly/p/16312599.html
版权:本作品采用「署名-非商业性使用-相同方式共享 4.0 国际」许可协议进行许可。
分类:
知识总结/读书笔记






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构