Springboot笔记之Web开发场景
Web开发
官方文档:Spring Boot Features

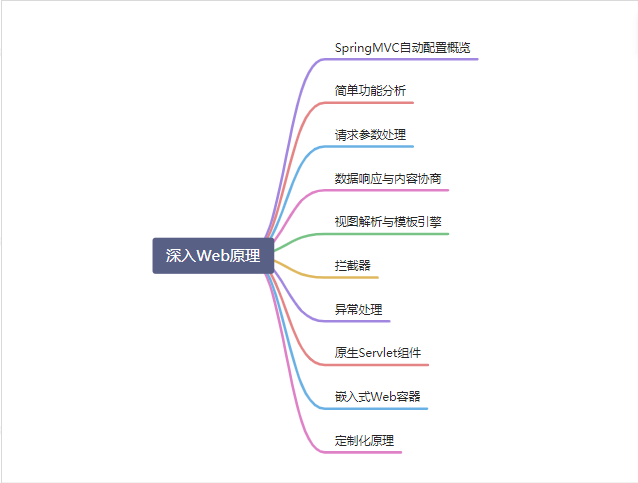
1、SpringMVC自动配置概览
Spring Boot provides auto-configuration for Spring MVC that works well with most applications.(大多场景我们都无需自定义配置)
The auto-configuration adds the following features on top of Spring’s defaults:
- Inclusion of
ContentNegotiatingViewResolverandBeanNameViewResolverbeans.
- 内容协商视图解析器和BeanName视图解析器
- Support for serving static resources, including support for WebJars (covered later in this document)).
- 静态资源(包括webjars)
- Automatic registration of
Converter,GenericConverter, andFormatterbeans.
- 自动注册
Converter,GenericConverter,Formatter
- Support for
HttpMessageConverters(covered later in this document).
- 支持
HttpMessageConverters(后来我们配合内容协商理解原理)
- Automatic registration of
MessageCodesResolver(covered later in this document).
- 自动注册
MessageCodesResolver(国际化用)
- Static
index.htmlsupport.
- 静态index.html 页支持
- Custom
Faviconsupport (covered later in this document).
- 自定义
Favicon
- Automatic use of a
ConfigurableWebBindingInitializerbean (covered later in this document).
- 自动使用
ConfigurableWebBindingInitializer,(DataBinder负责将请求数据绑定到JavaBean上)
If you want to keep those Spring Boot MVC customizations and make more MVC customizations (interceptors, formatters, view controllers, and other features), you can add your own @Configuration class of type WebMvcConfigurer but without @EnableWebMvc. 不用@EnableWebMvc注解。使用 @Configuration + WebMvcConfigurer 自定义规则 If you want to provide custom instances of RequestMappingHandlerMapping, RequestMappingHandlerAdapter, or ExceptionHandlerExceptionResolver, and still keep the Spring Boot MVC customizations, you can declare a bean of type WebMvcRegistrations and use it to provide custom instances of those components. 声明 WebMvcRegistrations 改变默认底层组件 If you want to take complete control of Spring MVC, you can add your own @Configuration annotated with @EnableWebMvc, or alternatively add your own @Configuration-annotated DelegatingWebMvcConfiguration as described in the Javadoc of @EnableWebMvc. 使用 @EnableWebMvc+@Configuration+DelegatingWebMvcConfiguration 全面接管SpringMVC
2、简单功能分析
2.1、静态资源访问
1、静态资源目录
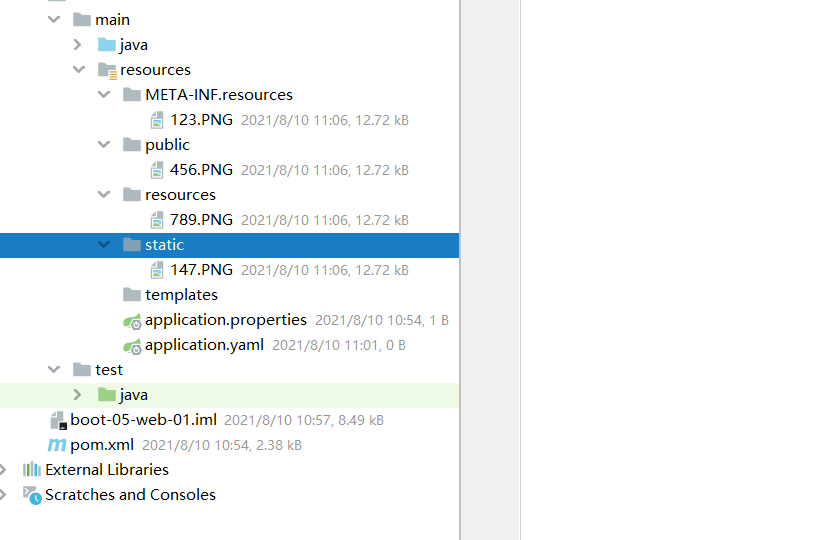
只要静态资源放在类路径下: called /static (or /public or /resources or /META-INF/resources
访问 : 当前项目根路径/ + 静态资源名
原理: 静态映射/**。
请求进来,先去找Controller看能不能处理。不能处理的所有请求又都交给静态资源处理器。静态资源也找不到则响应404页面
改变默认的静态资源路径
创建一个web项目

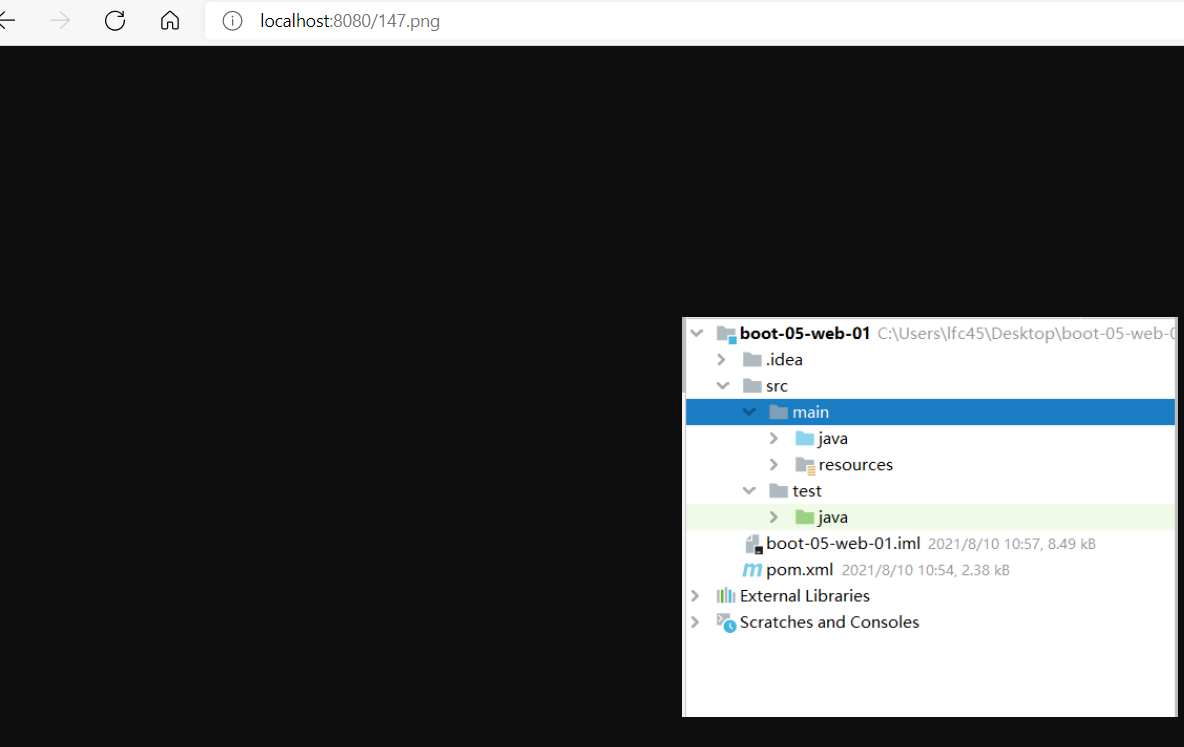
验证静态资源在 /static (or /public or /resources or /META-INF/resources等文件中是否能直接被访问

运行主程序
经验证,以下静态文件目录下的静态资源都能够被直接访问

请求进来先找控制器,再找静态资源
2、静态资源访问前缀
默认无前缀,在application.yaml中配置
spring:
mvc:
static-path-pattern: /res/**
当前项目 + static-path-pattern + 静态资源名 = 静态资源文件夹下找

改变默认的静态资源路径
spring:
mvc:
static-path-pattern: /res/**
改变静态资源路径
web:
resources:
static-locations:
[classpath:/haha/]
改变之后只能在resources下的haha文件夹中找到静态资源
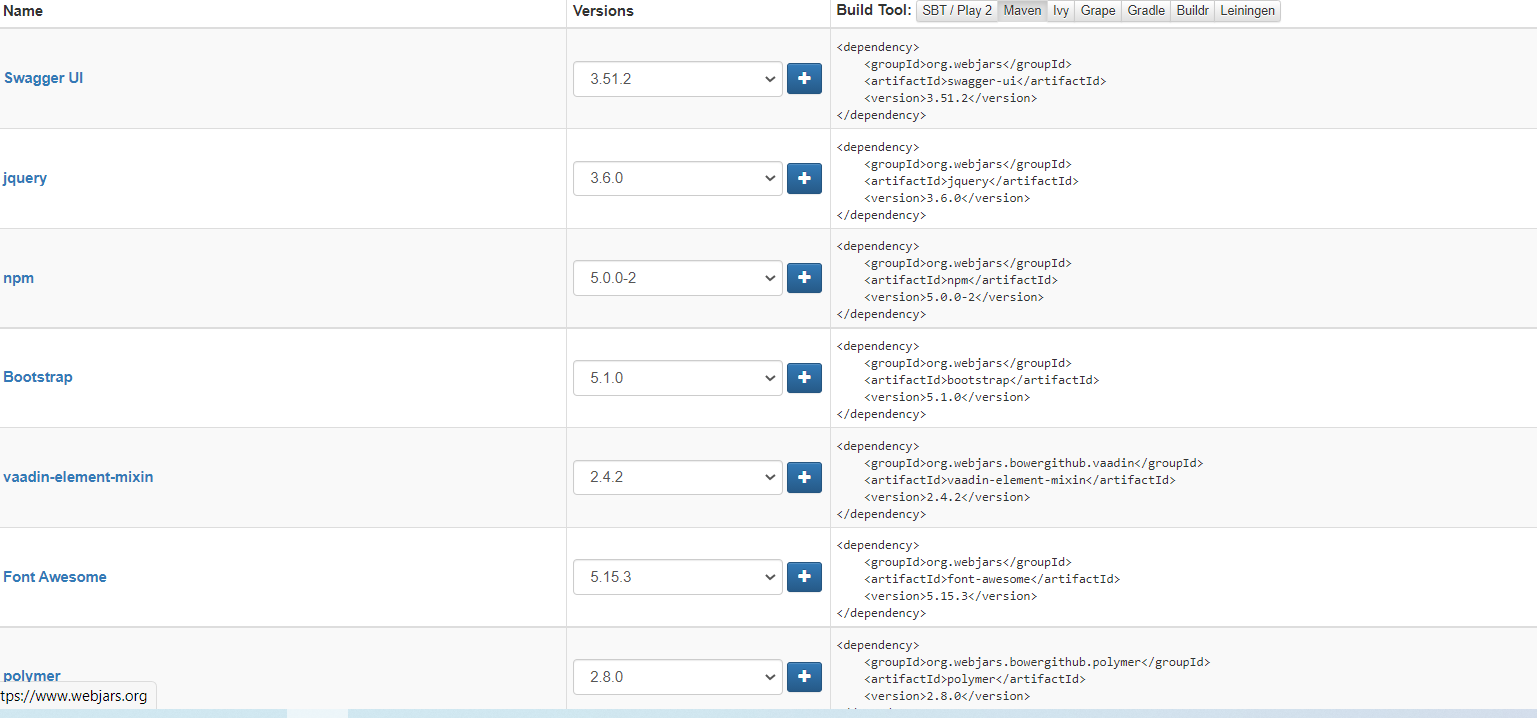
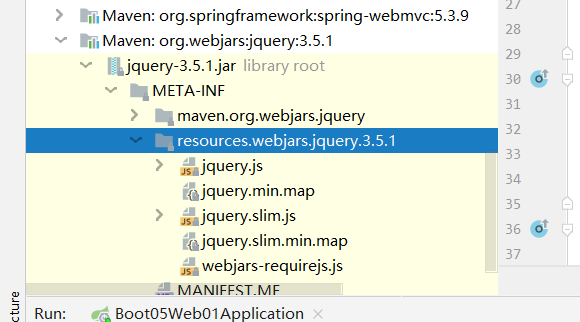
3、webjar
这里引入juqry以依赖的形式
<dependency>
<groupId>org.webjars</groupId>
<artifactId>jquery</artifactId>
<version>3.5.1</version>
</dependency>

访问地址:http://localhost:8080/webjars/jquery/3.5.1/jquery.js 后面地址要按照依赖里面的包路径

2.2、欢迎页支持
- 静态资源路径下 index.html
- 可以配置静态资源路径
- 但是不可以配置静态资源的访问前缀。否则导致 index.html不能被默认访问
spring:
# mvc:
# static-path-pattern: /res/** 这个会导致welcome page功能失效
resources:
static-locations: [classpath:/haha/]
2.3、自定义 Favicon
favicon.ico 放在静态资源目录下即可。小图标。
spring: # mvc: # static-path-pattern: /res/** 这个会导致 Favicon 功能失效
参考链接 05、Web开发 · 语雀 (yuque.com)


