flask 安装及基础学习(url_for反转,静态文件引入)
pip3 install flask
pycharm 创建项目

默认的代码解释说明(及开启debug模式)
#encoding:utf-8 from flask import Flask #从flask框架中导入flask这个类 app = Flask(__name__) #初始化一个flask对象,取名叫app,需要传递一个参数,(固定写法,__name__) #1、方便flask框架去寻找资源 2、方便flask插件出现错误时,去定位问题 @app.route('/') #装饰器,作用为url函数的视图函数的映射 def hello_world(): return 'Hello World!' #将结果返回给浏览器 if __name__ == '__main__': app.run(debug=True) #启动应用服务器,设置debug模式,定为程序出问题时的位置
使用配置文件设置debug模式
#新建config.py文件(这里文件名称自定义,以后所有的配置信息均可添加到这里),添加: DEBUG=True #这里debug一定要大写
#主要py文件引用上述文件(flask_test.py) #encoding:utf-8 from flask import Flask import config #引入上面创建的文件 app = Flask(__name__) app.config.from_object(config) #app加载文件 @app.route('/') def hello_world(): return 'Hello World!' if __name__ == '__main__': app.run(debug=True)
url传参数
#encoding:utf-8 from flask import Flask app = Flask(__name__)
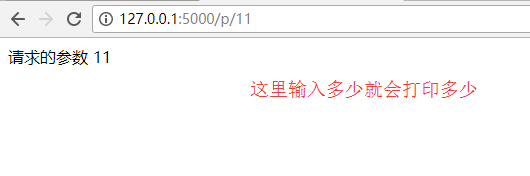
#传递参数 @app.route('/p/<id>') #参数需要放在“<>”中,并且要与函数中传入的参数同名 def p(id): #加入参数,函数名称要与上面的路由名称相同 return '请求的参数 %s ' % id if __name__ == '__main__': app.run(debug=True)

反转url
反转url主要用于模版和页面的重定向(从视图函数到url的转换)
#encoding:utf-8
from flask import Flask,url_for #导入url_for
app = Flask(__name__)
@app.route('/')
def index():
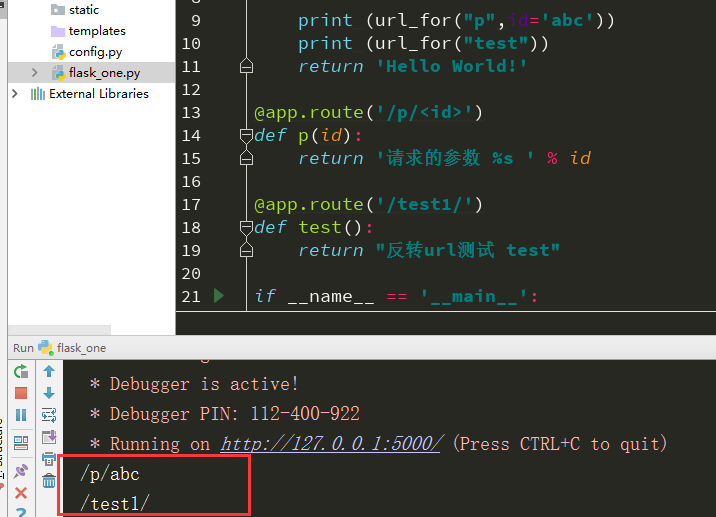
print (url_for("p",id='abc')) #url_for模块使用,这里的的p和test为下面定义的函数名,但是要以字符串的方式写进去,并且如果函数有参数,这里也要写上
print (url_for("test"))
return 'Hello World!'
@app.route('/p/<id>')
def p(id):
return '请求的参数 %s ' % id
@app.route('/test1/')
def test():
return "反转url测试 test"
if __name__ == '__main__':
app.run(debug=True)
打印结果:

url跳转(重定向)及url反转功能应用
#encoding:utf-8 from flask import Flask,url_for,redirect #导入redirect函数和url_for app = Flask(__name__) @app.route('/') def index(): return '欢迎来到我的第一个flask首页' @app.route('/question/<is_login>') #模拟是否登陆,传入参数is_login def p(is_login): if is_login == '1': #1为登陆成功,其他为失败,失败则跳转到登陆函数(下面的login) return "跳转到问答界面成功" else: return redirect(url_for('login')) #失败,跳转到登陆函数(界面) @app.route('/login/') #登陆函数 def login(): return "请登陆" if __name__ == '__main__': app.run(debug=True)
#入口url
http://127.0.0.1:5000/question/1(参数)
url跳转及静态文件引入(css文件)示例
利用url_for 从index页面跳转到login页面,加载静态文件
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="{{ url_for('static',filename='css/index.css') }}"> #加载、static目录下的css目录下的index.css文件
<script src="{{ url_for('static',filename='js/index.js') }}"></script> #加载js文件
<body>
<div class="nav">
<ul>
<li><a href="{{ url_for('login') }}">登陆</a></li> #点击登陆从index跳转到login页面
<li><a href="#">发布问答</a></li>
</ul>
</div>
{% block main %}
{% endblock %}
<img src="{{ url_for('static',filename='images/aa.jpg') }}"> #加载image文件
</body>
</html>

