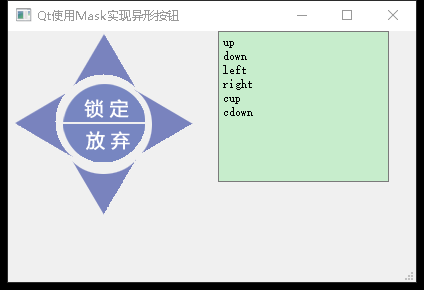
Qt-Qt使用Mask(遮罩)实现异形按钮

相关资料:
https://download.csdn.net/download/zhujianqiangqq/74091443 CSDN代码包下载
实例代码:
.pro

1 QT += core gui 2 3 greaterThan(QT_MAJOR_VERSION, 4): QT += widgets 4 5 CONFIG += c++11 6 7 # The following define makes your compiler emit warnings if you use 8 # any Qt feature that has been marked deprecated (the exact warnings 9 # depend on your compiler). Please consult the documentation of the 10 # deprecated API in order to know how to port your code away from it. 11 DEFINES += QT_DEPRECATED_WARNINGS 12 13 # You can also make your code fail to compile if it uses deprecated APIs. 14 # In order to do so, uncomment the following line. 15 # You can also select to disable deprecated APIs only up to a certain version of Qt. 16 #DEFINES += QT_DISABLE_DEPRECATED_BEFORE=0x060000 # disables all the APIs deprecated before Qt 6.0.0 17 18 SOURCES += \ 19 main.cpp \ 20 mainwindow.cpp 21 22 HEADERS += \ 23 mainwindow.h 24 25 FORMS += \ 26 mainwindow.ui 27 28 # Default rules for deployment. 29 qnx: target.path = /tmp/$${TARGET}/bin 30 else: unix:!android: target.path = /opt/$${TARGET}/bin 31 !isEmpty(target.path): INSTALLS += target 32 33 RESOURCES += \ 34 testQtsetMask.qrc
main.cpp

1 #include "mainwindow.h" 2 3 #include <QApplication> 4 5 int main(int argc, char *argv[]) 6 { 7 QApplication a(argc, argv); 8 MainWindow w; 9 w.show(); 10 return a.exec(); 11 }
mainwindow.h

1 #ifndef MAINWINDOW_H 2 #define MAINWINDOW_H 3 4 #include <QMainWindow> 5 #include <QPixmap> 6 #include <QBitmap> 7 #include <QPushButton> 8 9 QT_BEGIN_NAMESPACE 10 namespace Ui { class MainWindow; } 11 QT_END_NAMESPACE 12 13 class MainWindow : public QMainWindow 14 { 15 Q_OBJECT 16 17 public: 18 MainWindow(QWidget *parent = nullptr); 19 ~MainWindow(); 20 private slots: 21 void on_pushButton_up_clicked(); 22 23 void on_pushButton_right_clicked(); 24 25 void on_pushButton_down_clicked(); 26 27 void on_pushButton_left_clicked(); 28 29 void on_pushButton_cup_clicked(); 30 31 void on_pushButton_cdown_clicked(); 32 33 private: 34 void setButtonMask(QPushButton *buttonObj, QString pngFile, QString styleQSS); 35 36 private: 37 Ui::MainWindow *ui; 38 }; 39 #endif // MAINWINDOW_H
mainwindow.cpp

1 #include "mainwindow.h" 2 #include "ui_mainwindow.h" 3 4 MainWindow::MainWindow(QWidget *parent) 5 : QMainWindow(parent) 6 , ui(new Ui::MainWindow) 7 { 8 ui->setupUi(this); 9 10 setWindowTitle(QStringLiteral("Qt使用Mask实现异形按钮")); 11 12 const QString C_ButtonQSSUp = "QPushButton{background-color: transparent; background-image: url(:/new/image/Up1.png);}" 13 "QPushButton:hover{background-color: transparent; background-image: url(:/new/image/Up2.png);}" 14 "QPushButton:pressed{background-color: transparent; background-image: url(:/new/image/Up3.png);}"; 15 16 const QString C_ButtonQSSDown = "QPushButton{background-color: transparent; background-image: url(:/new/image/Down1.png);}" 17 "QPushButton:hover{background-color: transparent; background-image: url(:/new/image/Down2.png);}" 18 "QPushButton:pressed{background-color: transparent; background-image: url(:/new/image/Down3.png);}"; 19 20 const QString C_ButtonQSSLeft = "QPushButton{background-color: transparent; background-image: url(:/new/image/Left1.png);}" 21 "QPushButton:hover{background-color: transparent; background-image: url(:/new/image/Left2.png);}" 22 "QPushButton:pressed{background-color: transparent; background-image: url(:/new/image/Left3.png);}"; 23 24 const QString C_ButtonQSSRight = "QPushButton{background-color: transparent; background-image: url(:/new/image/Right1.png);}" 25 "QPushButton:hover{background-color: transparent; background-image: url(:/new/image/Right2.png);}" 26 "QPushButton:pressed{background-color: transparent; background-image: url(:/new/image/Right3.png);}"; 27 28 const QString C_ButtonQSSCUp = "QPushButton{background-color: transparent; background-image: url(:/new/image/CUp1.png);}" 29 "QPushButton:hover{background-color: transparent; background-image: url(:/new/image/CUp2.png);}" 30 "QPushButton:pressed{background-color: transparent; background-image: url(:/new/image/CUp3.png);}"; 31 32 const QString C_ButtonQSSCDown = "QPushButton{background-color: transparent; background-image: url(:/new/image/CDown1.png);}" 33 "QPushButton:hover{background-color: transparent; background-image: url(:/new/image/CDown2.png);}" 34 "QPushButton:pressed{background-color: transparent; background-image: url(:/new/image/CDown3.png);}"; 35 36 setButtonMask(ui->pushButton_up, ":/new/image/Up1.png", C_ButtonQSSUp); 37 setButtonMask(ui->pushButton_down, ":/new/image/Down1.png", C_ButtonQSSDown); 38 setButtonMask(ui->pushButton_left, ":/new/image/Left1.png", C_ButtonQSSLeft); 39 setButtonMask(ui->pushButton_right, ":/new/image/Right1.png", C_ButtonQSSRight); 40 41 setButtonMask(ui->pushButton_cup, ":/new/image/CUp1.png", C_ButtonQSSCUp); 42 setButtonMask(ui->pushButton_cdown, ":/new/image/CDown1.png", C_ButtonQSSCDown); 43 } 44 45 MainWindow::~MainWindow() 46 { 47 delete ui; 48 } 49 50 void MainWindow::setButtonMask(QPushButton *buttonObj, QString pngFile, QString styleQSS) 51 { 52 //异形按钮 53 QPixmap btnImg; 54 btnImg.load(pngFile); 55 buttonObj->resize(btnImg.size()); 56 buttonObj->setMask(btnImg.mask()); 57 buttonObj->setStyleSheet(styleQSS); 58 } 59 60 void MainWindow::on_pushButton_up_clicked() 61 { 62 ui->textEdit->append("up"); 63 } 64 65 void MainWindow::on_pushButton_right_clicked() 66 { 67 ui->textEdit->append("right"); 68 } 69 70 void MainWindow::on_pushButton_down_clicked() 71 { 72 ui->textEdit->append("down"); 73 } 74 75 void MainWindow::on_pushButton_left_clicked() 76 { 77 ui->textEdit->append("left"); 78 } 79 80 void MainWindow::on_pushButton_cup_clicked() 81 { 82 ui->textEdit->append("cup"); 83 } 84 85 void MainWindow::on_pushButton_cdown_clicked() 86 { 87 ui->textEdit->append("cdown"); 88 }
作者:疯狂Delphi
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利.
欢迎关注我,一起进步!扫描下方二维码即可加我




