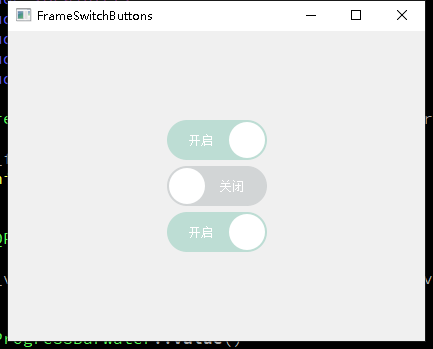
Qtt利用QPainter实现铵扭switchButton

.pro

1 #------------------------------------------------- 2 # 3 # Project created by QtCreator 2019-06-20T17:49:03 4 # 5 #------------------------------------------------- 6 7 QT += core gui 8 9 greaterThan(QT_MAJOR_VERSION, 4): QT += widgets 10 11 TARGET = SwitchButton 12 TEMPLATE = app 13 14 15 SOURCES += main.cpp\ 16 FrameSwitchButtons.cpp \ 17 SwitchButton.cpp 18 19 HEADERS += FrameSwitchButtons.h \ 20 SwitchButton.h 21 22 FORMS += FrameSwitchButtons.ui
main.cpp

1 #include "FrameSwitchButtons.h" 2 #include <QApplication> 3 4 int main(int argc, char *argv[]) 5 { 6 QApplication a(argc, argv); 7 FrameSwitchButtons w; 8 w.show(); 9 10 return a.exec(); 11 }
FrameSwitchButtons.h

1 #ifndef FRAMESWITCHBUTTONS_H 2 #define FRAMESWITCHBUTTONS_H 3 4 #include <QWidget> 5 6 namespace Ui { 7 class FrameSwitchButtons; 8 } 9 10 class FrameSwitchButtons : public QWidget 11 { 12 Q_OBJECT 13 14 public: 15 explicit FrameSwitchButtons(QWidget *parent = 0); 16 ~FrameSwitchButtons(); 17 18 private: 19 Ui::FrameSwitchButtons *ui; 20 }; 21 22 #endif // FRAMESWITCHBUTTONS_H
FrameSwitchButtons.cpp

1 #include "FrameSwitchButtons.h" 2 #include "ui_FrameSwitchButtons.h" 3 4 FrameSwitchButtons::FrameSwitchButtons(QWidget *parent) : 5 QWidget(parent), 6 ui(new Ui::FrameSwitchButtons) 7 { 8 ui->setupUi(this); 9 } 10 11 FrameSwitchButtons::~FrameSwitchButtons() 12 { 13 delete ui; 14 }
FrameSwitchButtons.ui

1 <?xml version="1.0" encoding="UTF-8"?> 2 <ui version="4.0"> 3 <class>FrameSwitchButtons</class> 4 <widget class="QWidget" name="FrameSwitchButtons"> 5 <property name="geometry"> 6 <rect> 7 <x>0</x> 8 <y>0</y> 9 <width>417</width> 10 <height>310</height> 11 </rect> 12 </property> 13 <property name="windowTitle"> 14 <string>FrameSwitchButtons</string> 15 </property> 16 <layout class="QHBoxLayout" name="horizontalLayout"> 17 <item> 18 <spacer name="horizontalSpacer"> 19 <property name="orientation"> 20 <enum>Qt::Horizontal</enum> 21 </property> 22 <property name="sizeHint" stdset="0"> 23 <size> 24 <width>140</width> 25 <height>20</height> 26 </size> 27 </property> 28 </spacer> 29 </item> 30 <item> 31 <layout class="QVBoxLayout" name="verticalLayout"> 32 <item> 33 <spacer name="verticalSpacer"> 34 <property name="orientation"> 35 <enum>Qt::Vertical</enum> 36 </property> 37 <property name="sizeHint" stdset="0"> 38 <size> 39 <width>20</width> 40 <height>40</height> 41 </size> 42 </property> 43 </spacer> 44 </item> 45 <item> 46 <widget class="SwitchButton" name="switchBtn1" native="true"> 47 <property name="minimumSize"> 48 <size> 49 <width>100</width> 50 <height>40</height> 51 </size> 52 </property> 53 </widget> 54 </item> 55 <item> 56 <widget class="SwitchButton" name="switchBtn2" native="true"> 57 <property name="minimumSize"> 58 <size> 59 <width>100</width> 60 <height>40</height> 61 </size> 62 </property> 63 </widget> 64 </item> 65 <item> 66 <widget class="SwitchButton" name="switchBtn3" native="true"> 67 <property name="minimumSize"> 68 <size> 69 <width>100</width> 70 <height>40</height> 71 </size> 72 </property> 73 </widget> 74 </item> 75 <item> 76 <spacer name="verticalSpacer_2"> 77 <property name="orientation"> 78 <enum>Qt::Vertical</enum> 79 </property> 80 <property name="sizeHint" stdset="0"> 81 <size> 82 <width>20</width> 83 <height>40</height> 84 </size> 85 </property> 86 </spacer> 87 </item> 88 </layout> 89 </item> 90 <item> 91 <spacer name="horizontalSpacer_2"> 92 <property name="orientation"> 93 <enum>Qt::Horizontal</enum> 94 </property> 95 <property name="sizeHint" stdset="0"> 96 <size> 97 <width>139</width> 98 <height>20</height> 99 </size> 100 </property> 101 </spacer> 102 </item> 103 </layout> 104 </widget> 105 <layoutdefault spacing="6" margin="11"/> 106 <customwidgets> 107 <customwidget> 108 <class>SwitchButton</class> 109 <extends>QWidget</extends> 110 <header>switchbutton.h</header> 111 <container>1</container> 112 </customwidget> 113 </customwidgets> 114 <resources/> 115 <connections/> 116 </ui>
SwitchButton.h

1 #ifndef SWITCHBUTTON_H 2 #define SWITCHBUTTON_H 3 4 #include <QWidget> 5 #include <QTimer> 6 #include <QColor> 7 8 class SwitchButton : public QWidget 9 { 10 Q_OBJECT 11 // Q_PROPERTY(int m_space READ space WRITE setSpace) 12 // Q_PROPERTY(int m_radius READ radius WRITE setRadius) 13 // Q_PROPERTY(bool m_checked READ checked WRITE setChecked) 14 // Q_PROPERTY(bool m_showText READ showText WRITE setShowText) 15 // Q_PROPERTY(bool m_showCircle READ showCircel WRITE setShowCircle) 16 // Q_PROPERTY(bool m_animation READ animation WRITE setAnimation) 17 18 // Q_PROPERTY(QColor m_bgColorOn READ bgColorOn WRITE setBgColorOn) 19 // Q_PROPERTY(QColor m_bgColorOff READ bgColorOff WRITE setBgColorOff) 20 // Q_PROPERTY(QColor m_sliderColorOn READ sliderColorOn WRITE setSliderColorOn) 21 // Q_PROPERTY(QColor m_sliderColorOff READ sliderColorOff WRITE setSliderColorOff) 22 // Q_PROPERTY(QColor m_textColor READ textColor WRITE setTextColor) 23 24 // Q_PROPERTY(QString m_textOn READ textOn WRITE setTextOn) 25 // Q_PROPERTY(QString m_textOff READ textOff WRITE setTextOff) 26 27 // Q_PROPERTY(int m_step READ step WRITE setStep) 28 // Q_PROPERTY(int m_startX READ startX WRITE setStartX) 29 // Q_PROPERTY(int m_endX READ endX WRITE setEndX) 30 31 public: 32 explicit SwitchButton(QWidget *parent = 0); 33 ~SwitchButton(){} 34 35 signals: 36 void statusChanged(bool checked); 37 38 public slots: 39 40 private slots: 41 void updateValue(); 42 43 private: 44 void drawBackGround(QPainter *painter); 45 void drawSlider(QPainter *painter); 46 47 protected: 48 void paintEvent(QPaintEvent *ev); 49 void mousePressEvent(QMouseEvent *ev); 50 51 private: 52 int m_space; //滑块距离边界距离 53 int m_radius; //圆角角度 54 55 bool m_checked; //是否选中 56 bool m_showText; //是否显示文字 57 bool m_showCircle; //是否显示圆圈 58 bool m_animation; //是否使用动画 59 60 QColor m_bgColorOn; //打开时候的背景色 61 QColor m_bgColorOff; //关闭时候的背景色 62 QColor m_sliderColorOn; //打开时候滑块颜色 63 QColor m_sliderColorOff; //关闭时候滑块颜色 64 QColor m_textColor; //文字颜色 65 66 QString m_textOn; //打开时候的文字 67 QString m_textOff; //关闭时候的文字 68 69 QTimer *m_timer; //动画定时器 70 int m_step; //动画步长 71 int m_startX; //滑块开始X轴坐标 72 int m_endX; //滑块结束X轴坐标 73 74 public: 75 int space() const; 76 int radius() const; 77 bool checked() const; 78 bool showText() const; 79 bool showCircel() const; 80 bool animation() const; 81 82 QColor bgColorOn() const; 83 QColor bgColorOff() const; 84 QColor sliderColorOn() const; 85 QColor sliderColorOff() const; 86 QColor textColor() const; 87 88 QString textOn() const; 89 QString textOff() const; 90 91 int step() const; 92 int startX() const; 93 int endX() const; 94 95 96 public Q_SLOTS: 97 void setSpace(int space); 98 void setRadius(int radius); 99 void setChecked(bool checked); 100 void setShowText(bool show); 101 void setShowCircle(bool show); 102 void setAnimation(bool ok); 103 104 void setBgColorOn(const QColor &color); 105 void setBgColorOff(const QColor &color); 106 void setSliderColorOn(const QColor &color); 107 void setSliderColorOff(const QColor &color); 108 void setTextColor(const QColor &color); 109 110 void setTextOn(const QString &text); 111 void setTextOff(const QString &text); 112 113 // void setStep(int step); 114 // void setStartX(int startX); 115 // void setEndX(int endX); 116 117 118 }; 119 120 121 122 #endif // SWITCHBUTTON_H
SwitchButton.cpp

1 #pragma execution_character_set("utf-8") 2 #include "SwitchButton.h" 3 #include <QPainter> 4 5 SwitchButton::SwitchButton(QWidget *parent) : QWidget(parent) 6 { 7 m_space = 2; 8 m_radius = 5; 9 m_checked = false; 10 m_showText = true; 11 m_showText = false; 12 m_animation = true; 13 14 m_bgColorOn = QColor(21, 156, 119); 15 m_bgColorOff = QColor(111, 122, 126); 16 17 m_sliderColorOn = QColor(255, 255, 255); 18 m_sliderColorOff = QColor(255, 255, 255); 19 20 m_textColor = QColor(255, 255, 255); 21 22 m_textOn = "开启"; 23 m_textOff = "关闭"; 24 25 m_step = 0; 26 m_startX = 0; 27 m_endX = 0; 28 29 m_timer = new QTimer(this); 30 m_timer->setInterval(30); 31 connect(m_timer, SIGNAL(timeout()), this, SLOT(updateValue())); 32 } 33 34 35 void SwitchButton::drawBackGround(QPainter *painter) 36 { 37 painter->save(); 38 painter->setPen(Qt::NoPen); 39 40 QColor bgColor = m_checked ? m_bgColorOn : m_bgColorOff; 41 if (isEnabled()) { 42 bgColor.setAlpha(60); 43 } 44 45 painter->setBrush(bgColor); 46 47 QRect rect(0, 0, width(), height()); 48 int side = qMin(width(), height()); 49 50 //左侧半圆 51 QPainterPath path1; 52 path1.addEllipse(rect.x(), rect.y(), side, side); 53 54 //右侧半圆 55 QPainterPath path2; 56 path2.addEllipse(rect.width() - side, rect.y(), side, side); 57 58 //中间的矩形 59 QPainterPath path3; 60 path3.addRect(rect.x() + side / 2, rect.y(), rect.width() - side, height()); 61 62 QPainterPath path = path1 + path2 + path3; 63 painter->drawPath(path); 64 65 //绘制文本 66 67 //滑块半径 68 int sliderWidth = qMin(height(), width()) - m_space * 2 - 5; 69 if (m_checked){ 70 QRect textRect(0, 0, width() - sliderWidth, height()); 71 painter->setPen(QPen(m_textColor)); 72 painter->drawText(textRect, Qt::AlignCenter, m_textOn); 73 } else { 74 QRect textRect(sliderWidth, 0, width() - sliderWidth, height()); 75 painter->setPen(QPen(m_textColor)); 76 painter->drawText(textRect, Qt::AlignCenter, m_textOff); 77 } 78 79 painter->restore(); 80 } 81 82 void SwitchButton::drawSlider(QPainter *painter) 83 { 84 painter->save(); 85 painter->setPen(Qt::NoPen); 86 87 QColor color = m_checked ? m_sliderColorOn : m_sliderColorOff; 88 89 painter->setBrush(QBrush(color)); 90 91 int sliderWidth = qMin(width(), height()) - m_space * 2; 92 QRect rect(m_space + m_startX, m_space, sliderWidth, sliderWidth); 93 painter->drawEllipse(rect); 94 95 painter->restore(); 96 } 97 98 void SwitchButton::paintEvent(QPaintEvent *ev) 99 { 100 //启用反锯齿 101 QPainter painter(this); 102 painter.setRenderHints(QPainter::Antialiasing | QPainter::TextAntialiasing); 103 104 //绘制背景 105 drawBackGround(&painter); 106 107 //绘制滑块 108 drawSlider(&painter); 109 } 110 111 void SwitchButton::mousePressEvent(QMouseEvent *ev) 112 { 113 Q_UNUSED(ev) 114 115 m_checked = !m_checked; 116 emit statusChanged(m_checked); 117 118 //计算步长 119 m_step = width() / 10; 120 121 //计算滑块X轴终点坐标 122 if (m_checked) { 123 m_endX = width() - height(); 124 } else { 125 m_endX = 0; 126 } 127 128 //判断是否使用动画 129 if (m_animation) { 130 m_timer->start(); 131 } else{ 132 m_startX = m_endX; 133 update(); 134 } 135 } 136 137 void SwitchButton::updateValue() 138 { 139 if (m_checked) { 140 if (m_startX < m_endX) { 141 m_startX += m_step; 142 } else { 143 m_startX = m_endX; 144 m_timer->stop(); 145 } 146 } else { 147 if (m_startX > m_endX) { 148 m_startX -= m_step; 149 } else { 150 m_startX = m_endX; 151 m_timer->stop(); 152 } 153 } 154 155 update(); 156 } 157 158 int SwitchButton::space() const 159 { 160 return m_space; 161 } 162 163 int SwitchButton::radius() const 164 { 165 return m_radius; 166 } 167 168 bool SwitchButton::checked() const 169 { 170 return m_checked; 171 } 172 173 bool SwitchButton::showText() const 174 { 175 return m_showText; 176 } 177 178 bool SwitchButton::showCircel() const 179 { 180 return m_showCircle; 181 } 182 183 bool SwitchButton::animation() const 184 { 185 return m_animation; 186 } 187 188 QColor SwitchButton::bgColorOn() const 189 { 190 return m_bgColorOn; 191 } 192 193 QColor SwitchButton::bgColorOff() const 194 { 195 return m_bgColorOff; 196 } 197 198 QColor SwitchButton::sliderColorOn() const 199 { 200 return m_sliderColorOn; 201 } 202 203 QColor SwitchButton::sliderColorOff() const 204 { 205 return m_sliderColorOff; 206 } 207 208 QColor SwitchButton::textColor() const 209 { 210 return m_textColor; 211 } 212 213 QString SwitchButton::textOn() const 214 { 215 return m_textOn; 216 } 217 218 QString SwitchButton::textOff() const 219 { 220 return m_textOff; 221 } 222 223 int SwitchButton::step() const 224 { 225 return m_step; 226 } 227 228 int SwitchButton::startX() const 229 { 230 return m_startX; 231 } 232 233 int SwitchButton::endX() const 234 { 235 return m_endX; 236 } 237 238 void SwitchButton::setSpace(int space) 239 { 240 if (m_space != space) { 241 m_space = space; 242 update(); 243 } 244 } 245 246 void SwitchButton::setRadius(int radius) 247 { 248 if (m_radius != radius) { 249 m_radius = radius; 250 update(); 251 } 252 } 253 254 void SwitchButton::setChecked(bool checked) 255 { 256 if (m_checked != checked) { 257 m_checked = checked; 258 update(); 259 } 260 } 261 262 void SwitchButton::setShowText(bool show) 263 { 264 if (m_showText != show) { 265 m_showText = show; 266 update(); 267 } 268 } 269 270 void SwitchButton::setShowCircle(bool show) 271 { 272 if (m_showCircle != show) { 273 m_showCircle = show; 274 update(); 275 } 276 } 277 278 void SwitchButton::setAnimation(bool ok) 279 { 280 if (m_animation != ok) { 281 m_animation = ok; 282 update(); 283 } 284 } 285 286 void SwitchButton::setBgColorOn(const QColor &color) 287 { 288 if (m_bgColorOn != color) { 289 m_bgColorOn = color; 290 update(); 291 } 292 } 293 294 void SwitchButton::setBgColorOff(const QColor &color) 295 { 296 if (m_bgColorOff != color) { 297 m_bgColorOff = color; 298 update(); 299 } 300 } 301 302 void SwitchButton::setSliderColorOn(const QColor &color) 303 { 304 if (m_sliderColorOn != color) { 305 m_sliderColorOn = color; 306 update(); 307 } 308 } 309 310 void SwitchButton::setSliderColorOff(const QColor &color) 311 { 312 if (m_sliderColorOff != color) { 313 m_sliderColorOff = color; 314 update(); 315 } 316 } 317 318 void SwitchButton::setTextColor(const QColor &color) 319 { 320 if (m_textColor != color) { 321 m_textColor = color; 322 update(); 323 } 324 } 325 326 void SwitchButton::setTextOn(const QString &text) 327 { 328 if (m_textOn != text) { 329 m_textOn = text; 330 update(); 331 } 332 } 333 334 void SwitchButton::setTextOff(const QString &text) 335 { 336 if (m_textOff != text) { 337 m_textOff = text; 338 update(); 339 } 340 } 341 342 //void SwitchButton::setStep(int step) 343 //{ 344 // if (m_step != step) { 345 // m_step = step; 346 // update(); 347 // } 348 //} 349 350 //void SwitchButton::setStartX(int startX) 351 //{ 352 353 //} 354 355 //void SwitchButton::setEndX(int endX) 356 //{ 357 358 //}
作者:疯狂Delphi
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利.
欢迎关注我,一起进步!扫描下方二维码即可加我




