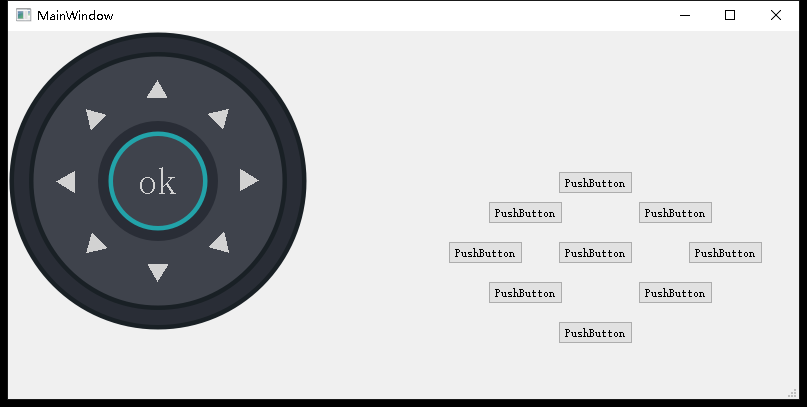
Qt5利用自绘实现云台GaugeCloud

.pro

1 QT += core gui 2 3 greaterThan(QT_MAJOR_VERSION, 4): QT += widgets 4 5 CONFIG += c++11 6 7 # The following define makes your compiler emit warnings if you use 8 # any Qt feature that has been marked deprecated (the exact warnings 9 # depend on your compiler). Please consult the documentation of the 10 # deprecated API in order to know how to port your code away from it. 11 DEFINES += QT_DEPRECATED_WARNINGS 12 13 # You can also make your code fail to compile if it uses deprecated APIs. 14 # In order to do so, uncomment the following line. 15 # You can also select to disable deprecated APIs only up to a certain version of Qt. 16 #DEFINES += QT_DISABLE_DEPRECATED_BEFORE=0x060000 # disables all the APIs deprecated before Qt 6.0.0 17 18 SOURCES += \ 19 GaugeCloud.cpp \ 20 main.cpp \ 21 mainwindow.cpp 22 23 HEADERS += \ 24 GaugeCloud.h \ 25 mainwindow.h 26 27 FORMS += \ 28 mainwindow.ui 29 30 # Default rules for deployment. 31 qnx: target.path = /tmp/$${TARGET}/bin 32 else: unix:!android: target.path = /opt/$${TARGET}/bin 33 !isEmpty(target.path): INSTALLS += target 34 35 RESOURCES += \ 36 ssss.qrc
main.cpp

1 #include "mainwindow.h" 2 3 #include <QApplication> 4 5 int main(int argc, char *argv[]) 6 { 7 QApplication a(argc, argv); 8 MainWindow w; 9 w.show(); 10 return a.exec(); 11 }
mainwindow.h

1 #ifndef MAINWINDOW_H 2 #define MAINWINDOW_H 3 4 #include <QMainWindow> 5 6 #include "GaugeCloud.h" 7 8 QT_BEGIN_NAMESPACE 9 namespace Ui { class MainWindow; } 10 QT_END_NAMESPACE 11 12 class MainWindow : public QMainWindow 13 { 14 Q_OBJECT 15 16 public: 17 MainWindow(QWidget *parent = nullptr); 18 ~MainWindow(); 19 20 private slots: 21 void on_pushButton_clicked(); 22 23 void on_pushButton_2_clicked(); 24 25 void on_pushButton_3_clicked(); 26 27 void on_pushButton_4_clicked(); 28 29 void on_pushButton_5_clicked(); 30 31 void on_pushButton_6_clicked(); 32 33 void on_pushButton_7_clicked(); 34 35 void on_pushButton_8_clicked(); 36 37 private: 38 Ui::MainWindow *ui; 39 GaugeCloud *m_pGaugeCloud; 40 }; 41 #endif // MAINWINDOW_H
mainwindow.cpp

1 #include "mainwindow.h" 2 #include "ui_mainwindow.h" 3 4 5 6 7 MainWindow::MainWindow(QWidget *parent) 8 : QMainWindow(parent) 9 , ui(new Ui::MainWindow) 10 { 11 ui->setupUi(this); 12 13 m_pGaugeCloud = new GaugeCloud(this); 14 m_pGaugeCloud->setGeometry(0, 0, 300, 300); 15 } 16 17 MainWindow::~MainWindow() 18 { 19 delete ui; 20 } 21 22 23 void MainWindow::on_pushButton_clicked() 24 { 25 m_pGaugeCloud->setIndex(0); 26 } 27 28 void MainWindow::on_pushButton_2_clicked() 29 { 30 m_pGaugeCloud->setIndex(1); 31 } 32 33 void MainWindow::on_pushButton_3_clicked() 34 { 35 m_pGaugeCloud->setIndex(2); 36 } 37 38 void MainWindow::on_pushButton_4_clicked() 39 { 40 m_pGaugeCloud->setIndex(3); 41 } 42 43 void MainWindow::on_pushButton_5_clicked() 44 { 45 m_pGaugeCloud->setIndex(4); 46 } 47 48 void MainWindow::on_pushButton_6_clicked() 49 { 50 m_pGaugeCloud->setIndex(5); 51 } 52 53 void MainWindow::on_pushButton_7_clicked() 54 { 55 m_pGaugeCloud->setIndex(6); 56 } 57 58 void MainWindow::on_pushButton_8_clicked() 59 { 60 m_pGaugeCloud->setIndex(7); 61 }
mainwindow.ui

1 <?xml version="1.0" encoding="UTF-8"?> 2 <ui version="4.0"> 3 <class>MainWindow</class> 4 <widget class="QMainWindow" name="MainWindow"> 5 <property name="geometry"> 6 <rect> 7 <x>0</x> 8 <y>0</y> 9 <width>791</width> 10 <height>368</height> 11 </rect> 12 </property> 13 <property name="windowTitle"> 14 <string>MainWindow</string> 15 </property> 16 <widget class="QWidget" name="centralwidget"> 17 <widget class="QPushButton" name="pushButton"> 18 <property name="geometry"> 19 <rect> 20 <x>550</x> 21 <y>290</y> 22 <width>75</width> 23 <height>23</height> 24 </rect> 25 </property> 26 <property name="text"> 27 <string>PushButton</string> 28 </property> 29 </widget> 30 <widget class="QPushButton" name="pushButton_2"> 31 <property name="geometry"> 32 <rect> 33 <x>480</x> 34 <y>250</y> 35 <width>75</width> 36 <height>23</height> 37 </rect> 38 </property> 39 <property name="text"> 40 <string>PushButton</string> 41 </property> 42 </widget> 43 <widget class="QPushButton" name="pushButton_3"> 44 <property name="geometry"> 45 <rect> 46 <x>440</x> 47 <y>210</y> 48 <width>75</width> 49 <height>23</height> 50 </rect> 51 </property> 52 <property name="text"> 53 <string>PushButton</string> 54 </property> 55 </widget> 56 <widget class="QPushButton" name="pushButton_4"> 57 <property name="geometry"> 58 <rect> 59 <x>480</x> 60 <y>170</y> 61 <width>75</width> 62 <height>23</height> 63 </rect> 64 </property> 65 <property name="text"> 66 <string>PushButton</string> 67 </property> 68 </widget> 69 <widget class="QPushButton" name="pushButton_5"> 70 <property name="geometry"> 71 <rect> 72 <x>550</x> 73 <y>140</y> 74 <width>75</width> 75 <height>23</height> 76 </rect> 77 </property> 78 <property name="text"> 79 <string>PushButton</string> 80 </property> 81 </widget> 82 <widget class="QPushButton" name="pushButton_6"> 83 <property name="geometry"> 84 <rect> 85 <x>630</x> 86 <y>170</y> 87 <width>75</width> 88 <height>23</height> 89 </rect> 90 </property> 91 <property name="text"> 92 <string>PushButton</string> 93 </property> 94 </widget> 95 <widget class="QPushButton" name="pushButton_7"> 96 <property name="geometry"> 97 <rect> 98 <x>680</x> 99 <y>210</y> 100 <width>75</width> 101 <height>23</height> 102 </rect> 103 </property> 104 <property name="text"> 105 <string>PushButton</string> 106 </property> 107 </widget> 108 <widget class="QPushButton" name="pushButton_8"> 109 <property name="geometry"> 110 <rect> 111 <x>630</x> 112 <y>250</y> 113 <width>75</width> 114 <height>23</height> 115 </rect> 116 </property> 117 <property name="text"> 118 <string>PushButton</string> 119 </property> 120 </widget> 121 <widget class="QPushButton" name="pushButton_9"> 122 <property name="geometry"> 123 <rect> 124 <x>550</x> 125 <y>210</y> 126 <width>75</width> 127 <height>23</height> 128 </rect> 129 </property> 130 <property name="text"> 131 <string>PushButton</string> 132 </property> 133 </widget> 134 </widget> 135 <widget class="QMenuBar" name="menubar"> 136 <property name="geometry"> 137 <rect> 138 <x>0</x> 139 <y>0</y> 140 <width>791</width> 141 <height>23</height> 142 </rect> 143 </property> 144 </widget> 145 <widget class="QStatusBar" name="statusbar"/> 146 </widget> 147 <resources/> 148 <connections/> 149 </ui>
GaugeCloud.h

1 // https://blog.csdn.net/weixin_34195142/article/details/94117196 Qt自定义控件大全(一)云台仪表盘控件 2 // https://blog.csdn.net/qq_27385759/article/details/52318679 QT 模仿Android游戏中虚拟摇杆(2)限定摇杆拖动范围 3 // https://blog.csdn.net/GoForwardToStep/article/details/79124025 Qt实现不规则按钮之自绘圆盘式按钮 4 // https://blog.csdn.net/yu_20501253/article/details/90438680 Qt实现圆形组合按钮,摇杆 5 #ifndef GAUGECLOUD_H 6 #define GAUGECLOUD_H 7 8 #include <QWidget> 9 #include <QPainter> 10 #include <QLabel> 11 #include <QDebug> 12 #include <QMouseEvent> 13 14 class GaugeCloud : public QWidget 15 { 16 Q_OBJECT 17 Q_ENUMS(CloudStyle) 18 19 Q_PROPERTY(QColor baseColor READ getBaseColor WRITE setBaseColor) 20 Q_PROPERTY(QColor bgColor READ getBgColor WRITE setBgColor) 21 Q_PROPERTY(QColor arcColor READ getArcColor WRITE setArcColor) 22 Q_PROPERTY(QColor borderColor READ getBorderColor WRITE setBorderColor) 23 Q_PROPERTY(QColor textColor READ getTextColor WRITE setTextColor) 24 Q_PROPERTY(QColor pressColor READ getPressColor WRITE setPressColor) 25 26 Q_PROPERTY(QString iconText READ getIconText WRITE setIconText) 27 Q_PROPERTY(QString centerText READ getCenterText WRITE setCenterText) 28 Q_PROPERTY(CloudStyle cloudStyle READ getCloudStyle WRITE setCloudStyle) 29 30 public: 31 enum CloudStyle { 32 CloudStyle_Black = 0, //黑色风格 33 CloudStyle_White = 1, //白色风格 34 CloudStyle_Blue = 2, //蓝色风格 35 CloudStyle_Purple = 3 //紫色风格 36 }; 37 38 explicit GaugeCloud(QWidget *parent = 0); 39 ~GaugeCloud(); 40 41 protected: 42 void enterEvent(QEvent *); 43 void leaveEvent(QEvent *); 44 void mousePressEvent(QMouseEvent *event); 45 void mouseReleaseEvent(QMouseEvent *); 46 void paintEvent(QPaintEvent *); 47 void drawCircle(QPainter *painter, int radius, const QBrush &brush); 48 void drawArc(QPainter *painter); 49 void drawText(QPainter *painter); 50 51 void gradientSquare(QPainter *painter, int angle, int x_position, int y_position, QColor backgroundcolor);//三角形 52 53 54 private: 55 QColor bgColor; //背景颜色 56 QColor baseColor; //基准颜色 57 QColor arcColor; //圆弧颜色 58 QColor borderColor; //边框颜色 59 QColor textColor; //文字颜色 60 QColor pressColor; //按下文字颜色 61 62 QString iconText; //八个角图标 63 QString centerText; //中间图标 64 CloudStyle cloudStyle; //云台样式 65 66 bool enter; //鼠标是否进入 67 bool pressed; //鼠标是否按下 68 QPoint lastPoint; //鼠标按下处的坐标 69 QRectF centerRect; //中间区域 70 QRectF leftRect; //左侧图标区域 71 QRectF topRect; //上侧图标区域 72 QRectF rightRect; //右侧图标区域 73 QRectF bottomRect; //下侧图标区域 74 QRectF leftTopRect; //左上角图标区域 75 QRectF rightTopRect; //右上角图标区域 76 QRectF leftBottomRect; //左下角图标区域 77 QRectF rightBottomRect; //右下角图标区域 78 79 QFont iconFont; //图形字体 80 81 int m_nIndex = -1;// 82 83 public: 84 QColor getBgColor() const; 85 QColor getBaseColor() const; 86 QColor getArcColor() const; 87 QColor getBorderColor() const; 88 QColor getTextColor() const; 89 QColor getPressColor() const; 90 91 QString getIconText() const; 92 QString getCenterText() const; 93 CloudStyle getCloudStyle() const; 94 95 QSize sizeHint() const; 96 QSize minimumSizeHint() const; 97 98 void setIndex(int index); 99 100 101 public Q_SLOTS: 102 //设置背景颜色 103 void setBgColor(const QColor &bgColor); 104 //设置基准颜色 105 void setBaseColor(const QColor &baseColor); 106 //设置圆弧颜色 107 void setArcColor(const QColor &arcColor); 108 //设置边框颜色 109 void setBorderColor(const QColor &borderColor); 110 //设置文本颜色 111 void setTextColor(const QColor &textColor); 112 //设置按下文本颜色 113 void setPressColor(const QColor &pressColor); 114 115 //设置八个角图标 116 void setIconText(const QString &iconText); 117 //设置中间图标 118 void setCenterText(const QString ¢erText); 119 //设置云台样式 120 void setCloudStyle(const CloudStyle &cloudStyle); 121 122 Q_SIGNALS: 123 //鼠标按下的区域,共9个,从0-8依次表示底部/左下角/左侧/左上角/顶部/右上角/右侧/右下角/中间 124 void mousePressed(int position); 125 }; 126 127 #endif // GAUGECLOUD_H
GaugeCloud.cpp

1 #include "GaugeCloud.h" 2 3 GaugeCloud::GaugeCloud(QWidget *parent) 4 : QWidget(parent) 5 { 6 cloudStyle = CloudStyle::CloudStyle_Black; 7 bgColor = QColor(25, 32, 37, 255); 8 baseColor = QColor(63, 67, 76, 255); 9 arcColor = QColor(41, 45, 54, 255); 10 borderColor = QColor(34, 163, 169, 255); 11 textColor = QColor(210, 210, 210, 255); 12 pressColor = QColor(255, 255, 255, 255); 13 } 14 15 GaugeCloud::~GaugeCloud() 16 { 17 18 } 19 20 void GaugeCloud::enterEvent(QEvent *) 21 { 22 23 } 24 25 void GaugeCloud::leaveEvent(QEvent *) 26 { 27 28 } 29 30 void GaugeCloud::mousePressEvent(QMouseEvent *event) 31 { 32 33 // 如果是鼠标左键按下 34 if (event->button() == Qt::LeftButton){ 35 //qDebug() << "left click"; 36 m_nIndex = -1; 37 pressed = true; 38 lastPoint = event->pos(); 39 update(); 40 } 41 // 如果是鼠标右键按下 42 else if (event->button() == Qt::RightButton){ 43 44 } 45 else if (event->button() == Qt::MidButton){ 46 47 } 48 } 49 50 void GaugeCloud::mouseReleaseEvent(QMouseEvent *) 51 { 52 pressed = false; 53 update(); 54 } 55 56 void GaugeCloud::paintEvent(QPaintEvent *) 57 { 58 int width = this->width(); 59 int height = this->height(); 60 int side = qMin(width, height); 61 62 //以中心点为基准,分别计算八方位区域和中间区域 63 QPointF center = this->rect().center(); 64 double centerSize = (double)side / ((double)100 / 30); 65 double iconSize = (double)side / ((double)100 / 10); 66 double offset1 = 3.6; 67 double offset2 = 2.65; 68 69 //中间区域 70 centerRect = QRectF(center.x() - centerSize / 2, center.y() - centerSize / 2, centerSize, centerSize); 71 //左侧图标区域 72 leftRect = QRectF(center.x() - iconSize * offset1, center.y() - iconSize / 2, iconSize, iconSize); 73 //上侧图标区域 74 topRect = QRectF(center.x() - iconSize / 2, center.y() - iconSize * offset1, iconSize, iconSize); 75 //右侧图标区域 76 rightRect = QRectF(center.x() + iconSize * (offset1 - 1), center.y() - iconSize / 2, iconSize, iconSize); 77 //下侧图标区域 78 bottomRect = QRectF(center.x() - iconSize / 2, center.y() + iconSize * (offset1 - 1), iconSize, iconSize); 79 //左上角图标区域 80 leftTopRect = QRectF(center.x() - iconSize * offset2, center.y() - iconSize * offset2, iconSize, iconSize); 81 //右上角图标区域 82 rightTopRect = QRectF(center.x() + iconSize * (offset2 - 1), center.y() - iconSize * offset2, iconSize, iconSize); 83 //左下角图标区域 84 leftBottomRect = QRectF(center.x() - iconSize * offset2, center.y() + iconSize * (offset2 - 1), iconSize, iconSize); 85 //右下角图标区域 86 rightBottomRect = QRectF(center.x() + iconSize * (offset2 - 1), center.y() + iconSize * (offset2 - 1), iconSize, iconSize); 87 88 //绘制准备工作,启用反锯齿,平移坐标轴中心,等比例缩放 89 QPainter painter(this); 90 painter.setRenderHints(QPainter::Antialiasing | QPainter::TextAntialiasing); 91 painter.translate(width / 2, height / 2); 92 painter.scale(side / 200.0, side / 200.0); 93 94 qDebug() << cloudStyle; 95 if (cloudStyle == CloudStyle_Black) { 96 //绘制外圆背景 97 drawCircle(&painter, 99, bgColor); 98 //绘制圆弧 99 drawArc(&painter); 100 //绘制中间圆盘背景 101 drawCircle(&painter, 83, baseColor); 102 //绘制内圆背景 103 drawCircle(&painter, 40, arcColor); 104 //绘制内圆边框 105 drawCircle(&painter, 33, borderColor); 106 //绘制内圆 107 drawCircle(&painter, 30, (pressed && centerRect.contains(lastPoint)) ? bgColor : baseColor); 108 } else if (cloudStyle == CloudStyle_White) { 109 //绘制外圆背景 110 drawCircle(&painter, 99, QColor(249, 249, 249)); 111 112 //设置圆锥渐变 113 QConicalGradient gradient(0, 0, 100); 114 gradient.setColorAt(0, QColor(34, 163, 169)); 115 gradient.setColorAt(0.4, QColor(240, 201, 136)); 116 gradient.setColorAt(0.7, QColor(211, 77, 37)); 117 gradient.setColorAt(1, QColor(34, 163, 169)); 118 119 //绘制彩色外圆 120 drawCircle(&painter, 90, gradient); 121 //绘制中间圆盘背景 122 drawCircle(&painter, 83, QColor(245, 245, 245)); 123 //绘制内圆背景 124 drawCircle(&painter, 33, QColor(208, 208, 208)); 125 //绘制内圆边框 126 drawCircle(&painter, 32, QColor(208, 208, 208)); 127 //绘制内圆 128 drawCircle(&painter, 30, (pressed && centerRect.contains(lastPoint)) ? QColor(255, 255, 255) : QColor(245, 245, 245)); 129 } else if (cloudStyle == CloudStyle_Blue) { 130 //设置圆锥渐变 131 QConicalGradient gradient(0, 0, 100); 132 gradient.setColorAt(0, QColor(34, 163, 169)); 133 gradient.setColorAt(0.4, QColor(240, 201, 136)); 134 gradient.setColorAt(0.7, QColor(211, 77, 37)); 135 gradient.setColorAt(1, QColor(34, 163, 169)); 136 137 //绘制色彩外圆 138 drawCircle(&painter, 99, gradient); 139 //绘制中间圆盘背景 140 drawCircle(&painter, 91, QColor(31, 66, 98)); 141 //绘制内圆背景 142 drawCircle(&painter, 33, QColor(23, 54, 81)); 143 //绘制内圆边框 144 drawCircle(&painter, 30, QColor(150, 150, 150)); 145 //绘制内圆 146 drawCircle(&painter, 30, (pressed && centerRect.contains(lastPoint)) ? QColor(35, 82, 133) : QColor(34, 73, 115)); 147 } else if (cloudStyle == CloudStyle_Purple) { 148 //设置圆锥渐变 149 QConicalGradient gradient(0, 0, 100); 150 gradient.setColorAt(0, QColor(87, 87, 155)); 151 gradient.setColorAt(0.4, QColor(129, 82, 130)); 152 gradient.setColorAt(0.7, QColor(54, 89, 166)); 153 gradient.setColorAt(1, QColor(87, 87, 155)); 154 155 //绘制色彩外圆 156 drawCircle(&painter, 99, gradient); 157 //绘制中间圆盘背景 158 drawCircle(&painter, 91, QColor(55, 55, 92)); 159 //绘制内圆背景 160 drawCircle(&painter, 33, QColor(49, 48, 82)); 161 //绘制内圆边框 162 drawCircle(&painter, 30, QColor(82, 78, 131)); 163 //绘制内圆 164 drawCircle(&painter, 30, (pressed && centerRect.contains(lastPoint)) ? QColor(85, 81, 137) : QColor(62, 59, 103)); 165 } 166 167 //绘制八方位+中间图标 168 drawText(&painter); 169 170 #if 0 171 //重置坐标系,并绘制八方位区域及中间区域,判断是否正确 172 painter.resetMatrix(); 173 painter.resetTransform(); 174 painter.setPen(Qt::white); 175 painter.drawRect(centerRect); 176 painter.drawRect(leftRect); 177 painter.drawRect(topRect); 178 painter.drawRect(rightRect); 179 painter.drawRect(bottomRect); 180 painter.drawRect(leftTopRect); 181 painter.drawRect(rightTopRect); 182 painter.drawRect(leftBottomRect); 183 painter.drawRect(rightBottomRect); 184 #endif 185 } 186 187 void GaugeCloud::drawCircle(QPainter *painter, int radius, const QBrush &brush) 188 { 189 painter->save(); 190 painter->setPen(Qt::NoPen); 191 painter->setBrush(brush); 192 193 //绘制圆 194 painter->drawEllipse(-radius, -radius, radius * 2, radius * 2); 195 painter->restore(); 196 } 197 198 void GaugeCloud::drawArc(QPainter *painter) 199 { 200 int radius = 91; 201 painter->save(); 202 painter->setBrush(Qt::NoBrush); 203 204 QPen pen; 205 pen.setWidthF(10); 206 pen.setColor(arcColor); 207 painter->setPen(pen); 208 209 QRectF rect = QRectF(-radius, -radius, radius * 2, radius * 2); 210 painter->drawArc(rect, 0 * 16, 360 * 16); 211 212 painter->restore(); 213 } 214 215 void GaugeCloud::drawText(QPainter *painter) 216 { 217 bool ok; 218 int radius = 100; 219 painter->save(); 220 221 //判断当前按下坐标是否在中心区域,按下则文本不同颜色 222 if (pressed && centerRect.contains(lastPoint)) { 223 emit mousePressed(8); 224 painter->setPen(pressColor); 225 } else { 226 painter->setPen(textColor); 227 } 228 229 QFont font; 230 font.setPixelSize(25); 231 painter->setFont(font); 232 233 //绘制中间图标 234 QRectF centerRect(-radius, -radius, radius * 2, radius * 2); 235 QString centerText = this->centerText.replace("0x", ""); 236 QChar centerChar = QChar(centerText.toInt(&ok, 16)); 237 painter->drawText(centerRect, Qt::AlignCenter, "ok");//centerChar 238 239 //绘制八方位图标 240 radius = 70; 241 int offset = 15; 242 int steps = 8; 243 double angleStep = 360.0 / steps; 244 245 font.setPixelSize(20); 246 painter->setFont(font); 247 248 //从下侧图标开始绘制,顺时针旋转 249 QRect iconRect(-offset / 2, radius - offset, offset, offset); 250 QString iconText = this->iconText.replace("0x", ""); 251 QChar iconChar = QChar(iconText.toInt(&ok, 16)); 252 for (int i = 0; i < steps; i++) { 253 //判断鼠标按下的是哪个区域 254 if (pressed) { 255 bool contains = false; 256 if ((bottomRect.contains(lastPoint) && i == 0) || i == m_nIndex) { 257 contains = true; 258 } else if ((leftBottomRect.contains(lastPoint) && i == 1) || i == m_nIndex) { 259 contains = true; 260 } else if ((leftRect.contains(lastPoint) && i == 2) || i == m_nIndex) { 261 contains = true; 262 } else if ((leftTopRect.contains(lastPoint) && i == 3) || i == m_nIndex) { 263 contains = true; 264 } else if ((topRect.contains(lastPoint) && i == 4) || i == m_nIndex) { 265 contains = true; 266 } else if ((rightTopRect.contains(lastPoint) && i == 5) || i == m_nIndex) { 267 contains = true; 268 } else if ((rightRect.contains(lastPoint) && i == 6) || i == m_nIndex) { 269 contains = true; 270 } else if ((rightBottomRect.contains(lastPoint) && i == 7) || i == m_nIndex) { 271 contains = true; 272 } 273 274 if (contains) { 275 painter->setPen(pressColor); 276 emit mousePressed(i); 277 } else { 278 painter->setPen(textColor); 279 } 280 } else { 281 painter->setPen(textColor); 282 } 283 284 painter->drawText(iconRect, Qt::AlignCenter, QStringLiteral("▼"));//iconChar 285 // gradientSquare(painter, 0, 0, -((85*13)/14), textColor);//绘制三角形 286 painter->rotate(angleStep); 287 } 288 289 painter->restore(); 290 } 291 292 void GaugeCloud::gradientSquare(QPainter *painter, int angle, int x_position, int y_position, QColor backgroundcolor) 293 { 294 QPainterPath drawtriangle; //单独画三角形 295 296 drawtriangle.moveTo(x_position, y_position); //左下角,第一点坐标为(0,height); 297 drawtriangle.lineTo(x_position-15, y_position+25); //第二点坐标为(width/4,height/2) 298 drawtriangle.lineTo(x_position+15, y_position+25); //第三点坐标为(width/2,height) 299 painter->setBrush(backgroundcolor); //填充绿色 //0,122,255 300 painter->rotate(angle);//反转角度 301 painter->drawPath(drawtriangle); //绘制出图形 302 303 } 304 305 QColor GaugeCloud::getBgColor() const 306 { 307 return QColor(0, 255, 0, 100); 308 } 309 310 QColor GaugeCloud::getBaseColor() const 311 { 312 return QColor(255, 255, 0, 100); 313 } 314 315 QColor GaugeCloud::getArcColor() const 316 { 317 return QColor(0, 255, 255, 100); 318 } 319 320 QColor GaugeCloud::getBorderColor() const 321 { 322 return QColor(0255, 255, 255, 100); 323 } 324 325 QColor GaugeCloud::getTextColor() const 326 { 327 return QColor(33, 255, 34, 100); 328 } 329 330 QColor GaugeCloud::getPressColor() const 331 { 332 return QColor(100, 33, 30, 100); 333 } 334 335 QString GaugeCloud::getIconText() const 336 { 337 return QString("AAA"); 338 } 339 340 QString GaugeCloud::getCenterText() const 341 { 342 return QString("BBB"); 343 } 344 345 GaugeCloud::CloudStyle GaugeCloud::getCloudStyle() const 346 { 347 return CloudStyle::CloudStyle_Black; 348 } 349 350 QSize GaugeCloud::sizeHint() const 351 { 352 return QSize(300, 300); 353 } 354 355 QSize GaugeCloud::minimumSizeHint() const 356 { 357 return QSize(100, 100); 358 } 359 360 void GaugeCloud::setIndex(int index) 361 { 362 if (m_nIndex != index) 363 { 364 lastPoint = QPoint(0, 0); 365 m_nIndex = index; 366 pressed = true; 367 } 368 else 369 { 370 m_nIndex = -1; 371 pressed = false; 372 } 373 update(); 374 } 375 376 void GaugeCloud::setBgColor(const QColor &bgColor) 377 { 378 379 } 380 381 void GaugeCloud::setBaseColor(const QColor &baseColor) 382 { 383 384 } 385 386 void GaugeCloud::setArcColor(const QColor &arcColor) 387 { 388 389 } 390 391 void GaugeCloud::setBorderColor(const QColor &borderColor) 392 { 393 394 } 395 396 void GaugeCloud::setTextColor(const QColor &textColor) 397 { 398 399 } 400 401 void GaugeCloud::setPressColor(const QColor &pressColor) 402 { 403 404 } 405 406 void GaugeCloud::setIconText(const QString &iconText) 407 { 408 409 } 410 411 void GaugeCloud::setCenterText(const QString ¢erText) 412 { 413 414 } 415 416 void GaugeCloud::setCloudStyle(const GaugeCloud::CloudStyle &cloudStyle) 417 { 418 419 }
作者:疯狂Delphi
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利.
欢迎关注我,一起进步!扫描下方二维码即可加我




