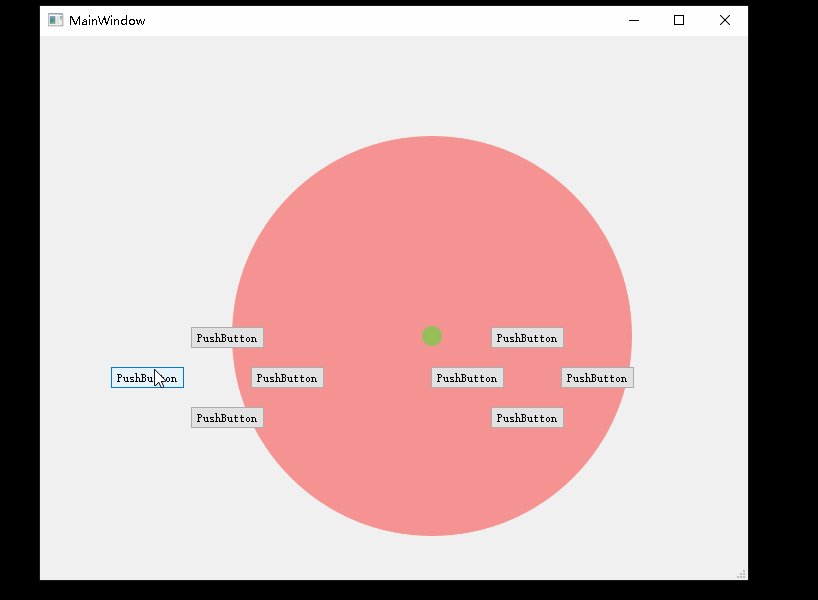
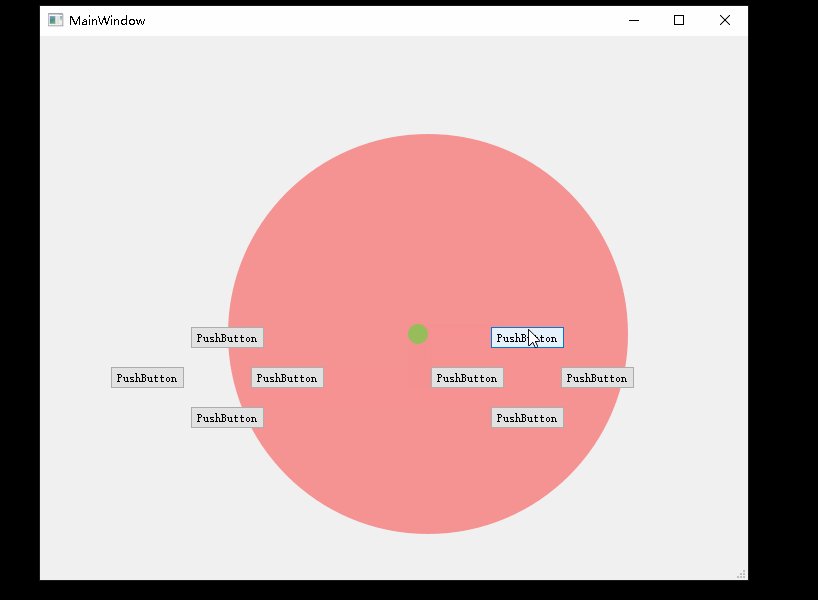
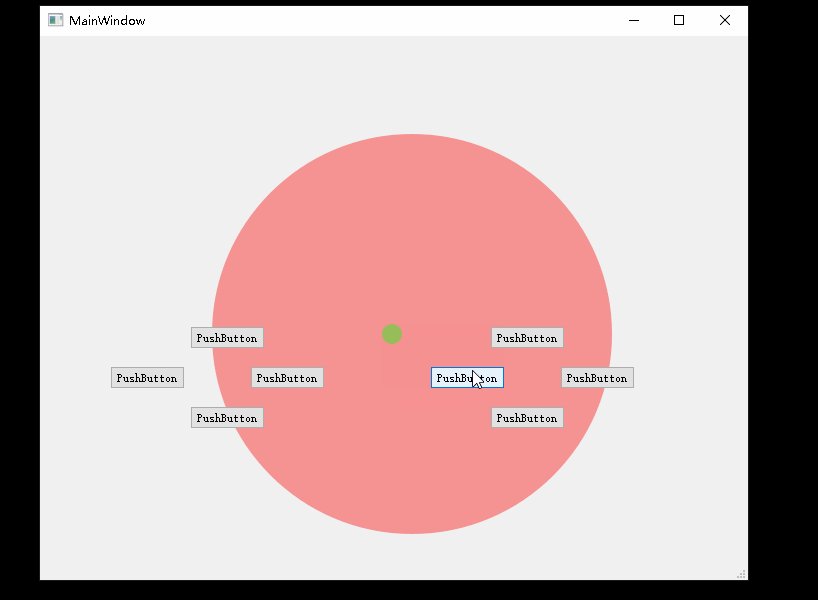
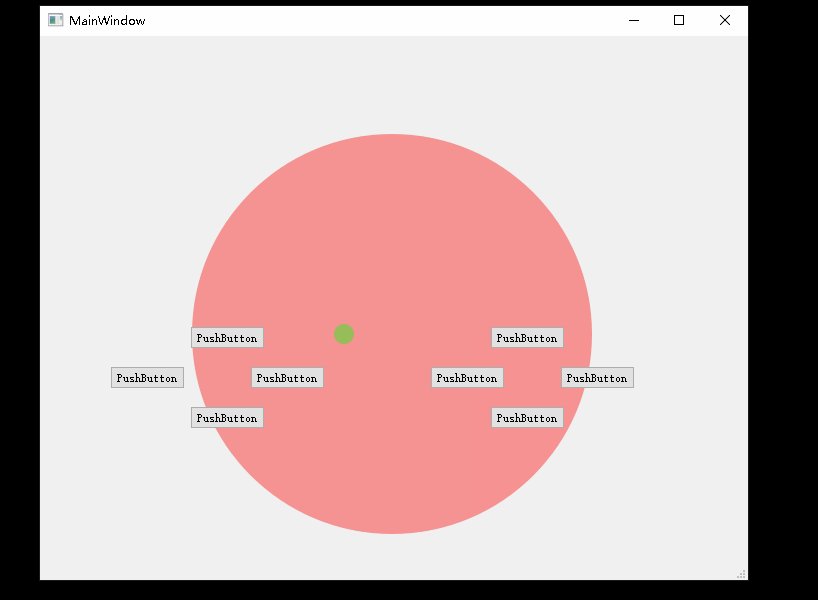
Qt5利用自绘实现遥感

.pro

1 QT += core gui 2 3 greaterThan(QT_MAJOR_VERSION, 4): QT += widgets 4 5 CONFIG += c++11 6 7 # The following define makes your compiler emit warnings if you use 8 # any Qt feature that has been marked deprecated (the exact warnings 9 # depend on your compiler). Please consult the documentation of the 10 # deprecated API in order to know how to port your code away from it. 11 DEFINES += QT_DEPRECATED_WARNINGS 12 13 # You can also make your code fail to compile if it uses deprecated APIs. 14 # In order to do so, uncomment the following line. 15 # You can also select to disable deprecated APIs only up to a certain version of Qt. 16 #DEFINES += QT_DISABLE_DEPRECATED_BEFORE=0x060000 # disables all the APIs deprecated before Qt 6.0.0 17 18 SOURCES += \ 19 main.cpp \ 20 mainwindow.cpp 21 22 HEADERS += \ 23 mainwindow.h 24 25 FORMS += \ 26 mainwindow.ui 27 28 # Default rules for deployment. 29 qnx: target.path = /tmp/$${TARGET}/bin 30 else: unix:!android: target.path = /opt/$${TARGET}/bin 31 !isEmpty(target.path): INSTALLS += target 32 33 RESOURCES += \ 34 QQQQQ.qrc
main.cpp

1 #include "mainwindow.h" 2 3 #include <QApplication> 4 5 int main(int argc, char *argv[]) 6 { 7 QApplication a(argc, argv); 8 MainWindow w; 9 w.show(); 10 return a.exec(); 11 }
mainwindow.h

1 #ifndef MAINWINDOW_H 2 #define MAINWINDOW_H 3 4 #include <QMainWindow> 5 #include <QPainter> 6 #include <QTimer> 7 8 QT_BEGIN_NAMESPACE 9 namespace Ui { class MainWindow; } 10 QT_END_NAMESPACE 11 12 class MainWindow : public QMainWindow 13 { 14 Q_OBJECT 15 16 public: 17 MainWindow(QWidget *parent = nullptr); 18 ~MainWindow(); 19 virtual void paintEvent(QPaintEvent *event); 20 21 private slots: 22 void updatePaint(); 23 void on_pushButton_clicked(); 24 25 void on_pushButton_2_clicked(); 26 27 void on_pushButton_3_clicked(); 28 29 void on_pushButton_4_clicked(); 30 31 void on_pushButton_5_clicked(); 32 33 void on_pushButton_6_clicked(); 34 35 void on_pushButton_7_clicked(); 36 37 void on_pushButton_8_clicked(); 38 39 private: 40 Ui::MainWindow *ui; 41 int m_nRotationAngle; 42 int m_x = 0; 43 int m_y = 0; 44 int m_x2 = 0; 45 int m_y2 = 0; 46 47 }; 48 #endif // MAINWINDOW_H
mainwindow.cpp

1 #include "mainwindow.h" 2 #include "ui_mainwindow.h" 3 4 MainWindow::MainWindow(QWidget *parent) 5 : QMainWindow(parent) 6 , ui(new Ui::MainWindow) 7 { 8 ui->setupUi(this); 9 10 // 利用定时器,定时变换角度,进行旋转。 11 QTimer *pTimer = new QTimer(this); 12 pTimer->setInterval(100); 13 connect(pTimer, SIGNAL(timeout()), this, SLOT(updatePaint())); 14 pTimer->start(); 15 16 m_x = this->width() >> 1; 17 m_y = this->height() >> 1; 18 19 m_x2 = 0; 20 m_y2 = 0; 21 22 } 23 24 MainWindow::~MainWindow() 25 { 26 delete ui; 27 } 28 29 void gradientArc(QPainter *painter, int radius, int startAngle, int angleLength, int arcHeight, QRgb color) 30 { 31 // 渐变色 32 // QRadialGradient gradient(0, 0, radius); 33 // gradient.setColorAt(0, Qt::white); 34 // gradient.setColorAt(1.0, color); 35 // painter->setBrush(gradient); 36 37 QBrush gradient2(color); 38 painter->setBrush(gradient2); 39 40 // << 1(左移1位)相当于radius*2 即:150*2=300 41 //QRectF(-150, -150, 300, 300) 42 QRectF rect(-radius, -radius, radius << 1, radius << 1); 43 QPainterPath path; 44 path.arcTo(rect, startAngle, angleLength); 45 46 painter->setPen(Qt::NoPen); 47 painter->drawPath(path); 48 49 // // 渐变色 50 // QRadialGradient gradient(0, 0, radius); 51 // gradient.setColorAt(0, Qt::white); 52 // gradient.setColorAt(1.0, color); 53 // painter->setBrush(gradient); 54 55 // // << 1(左移1位)相当于radius*2 即:150*2=300 56 // //QRectF(-150, -150, 300, 300) 57 // QRectF rect(-radius, -radius, radius << 1, radius << 1); 58 // QPainterPath path; 59 // path.arcTo(rect, startAngle, angleLength); 60 61 // // QRectF(-120, -120, 240, 240) 62 // QPainterPath subPath; 63 // subPath.addEllipse(rect.adjusted(arcHeight, arcHeight, -arcHeight, -arcHeight)); 64 65 // // path为扇形 subPath为椭圆 66 // path -= subPath; 67 68 // QFont font; 69 // font.setFamily("Microsoft YaHei"); 70 // font.setPointSize(14); 71 72 // painter->setPen(Qt::NoPen); 73 // path.addText(path.pointAtPercent(0.5), font, QStringLiteral("一去丶二三里")); 74 // painter->drawPath(path); 75 } 76 77 void gradientArc2(QPainter *painter, int radius, int startAngle, int angleLength, int arcHeight, QColor color) 78 { 79 QBrush gradient2(color); 80 painter->setBrush(gradient2); 81 82 QRectF rect(-radius, -radius, radius << 1, radius << 1); 83 QPainterPath path; 84 path.arcTo(rect, startAngle, angleLength); 85 86 painter->setPen(Qt::NoPen); 87 painter->drawPath(path); 88 } 89 90 void gradientArc3(QPainter *painter, int radius, int startAngle, int angleLength, int arcHeight, QColor color) 91 { 92 QBrush gradient2(color); 93 painter->setBrush(gradient2); 94 95 QRectF rect(-radius, -radius, radius << 1, radius << 1); 96 QPainterPath path; 97 path.arcTo(rect, startAngle, angleLength); 98 99 painter->setPen(Qt::NoPen); 100 painter->drawPath(path); 101 } 102 103 void MainWindow::paintEvent(QPaintEvent *event) 104 { 105 // QPainter painter(this); 106 // painter.setBrush(Qt::yellow); 107 // painter.drawRect(0,0,50,50); 108 109 // painter.translate(100,100); //将点(100,100)设为原点 110 111 // painter.setBrush(Qt::red); 112 // painter.drawRect(0,0,50,50); 113 114 // painter.translate(-100,-100); 115 116 // painter.drawLine(0,0,20,20); 117 118 QPainter painter(this); 119 painter.setRenderHint(QPainter::Antialiasing, true); 120 // int radius = 150; 121 // int arcHeight = 30; 122 int radius = 200; 123 int arcHeight = 100; 124 // >> 1(右移1位)相当于width() / 2 125 // painter.translate(width() >> 1, height() >> 1); 126 painter.translate(m_x, m_y); 127 // painter.translate(m_x2, m_y2); 128 // painter.rotate(m_nRotationAngle); 129 /** 130 * 参数二:半径 131 * 参数三:开始的角度 132 * 参数四:指扫取的角度-顺时针(360度 / 8 = 45度) 133 * 参数五:圆环的高度 134 * 参数六:填充色 135 **/ 136 137 gradientArc2(&painter, radius, 0, 360, arcHeight, QColor(255, 0, 0, 100)); 138 painter.translate(m_x2, m_y2); 139 gradientArc3(&painter, 10, 0, 360, arcHeight, QColor(0, 255, 0, 100)); 140 // gradientArc(&painter, radius, 0, 45, arcHeight, qRgb(200, 200, 0)); 141 // gradientArc(&painter, radius, 45, 45, arcHeight, qRgb(200, 0, 200)); 142 // gradientArc(&painter, radius, 90, 45, arcHeight, qRgb(0, 200, 200)); 143 // gradientArc(&painter, radius, 135, 45, arcHeight, qRgb(200, 0, 0)); 144 // gradientArc(&painter, radius, 225, 45, arcHeight, qRgb(0, 200, 0)); 145 // gradientArc(&painter, radius, 180, 45, arcHeight, qRgb(0, 0, 200)); 146 // gradientArc(&painter, radius, 270, 45, arcHeight, qRgb(0, 0, 0)); 147 // gradientArc(&painter, radius, 315, 45, arcHeight, qRgb(150, 150, 150)); 148 } 149 150 void MainWindow::updatePaint() 151 { 152 m_nRotationAngle = m_nRotationAngle + 10; 153 if (m_nRotationAngle > 360) 154 m_nRotationAngle = 0; 155 update(); 156 } 157 158 159 void MainWindow::on_pushButton_clicked() 160 { 161 m_x = m_x - 2; 162 update(); 163 } 164 165 void MainWindow::on_pushButton_2_clicked() 166 { 167 m_x = m_x + 2; 168 update(); 169 } 170 171 void MainWindow::on_pushButton_3_clicked() 172 { 173 m_y = m_y - 2; 174 update(); 175 } 176 177 void MainWindow::on_pushButton_4_clicked() 178 { 179 m_y = m_y + 2; 180 update(); 181 } 182 183 void MainWindow::on_pushButton_5_clicked() 184 { 185 m_x2 = m_x2 - 2; 186 update(); 187 } 188 189 void MainWindow::on_pushButton_6_clicked() 190 { 191 m_x2 = m_x2 + 2; 192 update(); 193 } 194 195 void MainWindow::on_pushButton_7_clicked() 196 { 197 m_y2 = m_y2 - 2; 198 update(); 199 } 200 201 void MainWindow::on_pushButton_8_clicked() 202 { 203 m_y2 = m_y2 + 2; 204 update(); 205 }
mainwindow.ui

1 <?xml version="1.0" encoding="UTF-8"?> 2 <ui version="4.0"> 3 <class>MainWindow</class> 4 <widget class="QMainWindow" name="MainWindow"> 5 <property name="geometry"> 6 <rect> 7 <x>0</x> 8 <y>0</y> 9 <width>800</width> 10 <height>600</height> 11 </rect> 12 </property> 13 <property name="windowTitle"> 14 <string>MainWindow</string> 15 </property> 16 <widget class="QWidget" name="centralwidget"> 17 <widget class="QPushButton" name="pushButton"> 18 <property name="geometry"> 19 <rect> 20 <x>70</x> 21 <y>330</y> 22 <width>75</width> 23 <height>23</height> 24 </rect> 25 </property> 26 <property name="text"> 27 <string>PushButton</string> 28 </property> 29 </widget> 30 <widget class="QPushButton" name="pushButton_2"> 31 <property name="geometry"> 32 <rect> 33 <x>210</x> 34 <y>330</y> 35 <width>75</width> 36 <height>23</height> 37 </rect> 38 </property> 39 <property name="text"> 40 <string>PushButton</string> 41 </property> 42 </widget> 43 <widget class="QPushButton" name="pushButton_3"> 44 <property name="geometry"> 45 <rect> 46 <x>150</x> 47 <y>290</y> 48 <width>75</width> 49 <height>23</height> 50 </rect> 51 </property> 52 <property name="text"> 53 <string>PushButton</string> 54 </property> 55 </widget> 56 <widget class="QPushButton" name="pushButton_4"> 57 <property name="geometry"> 58 <rect> 59 <x>150</x> 60 <y>370</y> 61 <width>75</width> 62 <height>23</height> 63 </rect> 64 </property> 65 <property name="text"> 66 <string>PushButton</string> 67 </property> 68 </widget> 69 <widget class="QPushButton" name="pushButton_5"> 70 <property name="geometry"> 71 <rect> 72 <x>390</x> 73 <y>330</y> 74 <width>75</width> 75 <height>23</height> 76 </rect> 77 </property> 78 <property name="text"> 79 <string>PushButton</string> 80 </property> 81 </widget> 82 <widget class="QPushButton" name="pushButton_6"> 83 <property name="geometry"> 84 <rect> 85 <x>520</x> 86 <y>330</y> 87 <width>75</width> 88 <height>23</height> 89 </rect> 90 </property> 91 <property name="text"> 92 <string>PushButton</string> 93 </property> 94 </widget> 95 <widget class="QPushButton" name="pushButton_7"> 96 <property name="geometry"> 97 <rect> 98 <x>450</x> 99 <y>290</y> 100 <width>75</width> 101 <height>23</height> 102 </rect> 103 </property> 104 <property name="text"> 105 <string>PushButton</string> 106 </property> 107 </widget> 108 <widget class="QPushButton" name="pushButton_8"> 109 <property name="geometry"> 110 <rect> 111 <x>450</x> 112 <y>370</y> 113 <width>75</width> 114 <height>23</height> 115 </rect> 116 </property> 117 <property name="text"> 118 <string>PushButton</string> 119 </property> 120 </widget> 121 </widget> 122 <widget class="QMenuBar" name="menubar"> 123 <property name="geometry"> 124 <rect> 125 <x>0</x> 126 <y>0</y> 127 <width>800</width> 128 <height>23</height> 129 </rect> 130 </property> 131 </widget> 132 <widget class="QStatusBar" name="statusbar"/> 133 </widget> 134 <resources/> 135 <connections/> 136 </ui>
.qrc
不再上传
作者:疯狂Delphi
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利.
欢迎关注我,一起进步!扫描下方二维码即可加我




 浙公网安备 33010602011771号
浙公网安备 33010602011771号