Qt使用QSS对horizontalSlider进行样式设置
相关资料:
https://mingshiqiang.blog.csdn.net/article/details/109545804
https://blog.csdn.net/parkchorong/article/details/102629913
https://blog.csdn.net/qq_33559992/article/details/85331081 Qt QSS常用样式总结

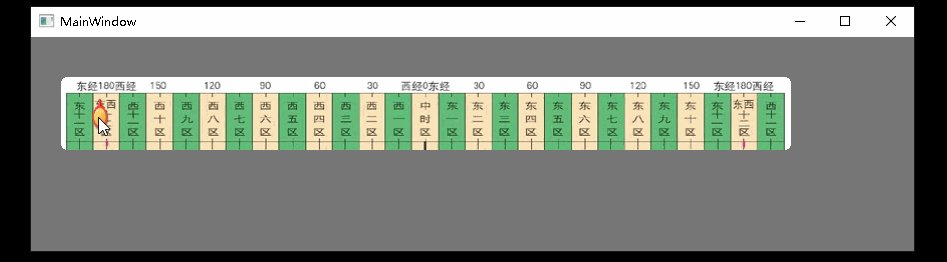
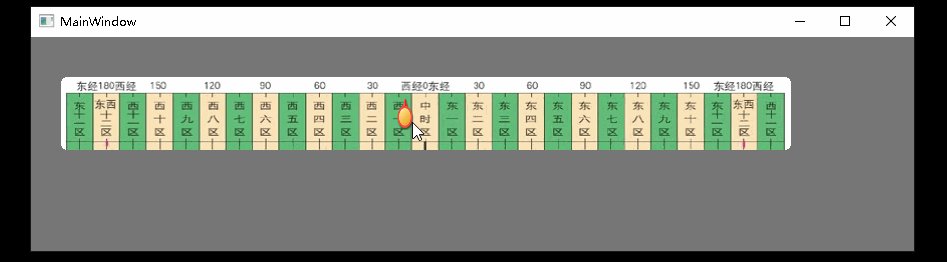
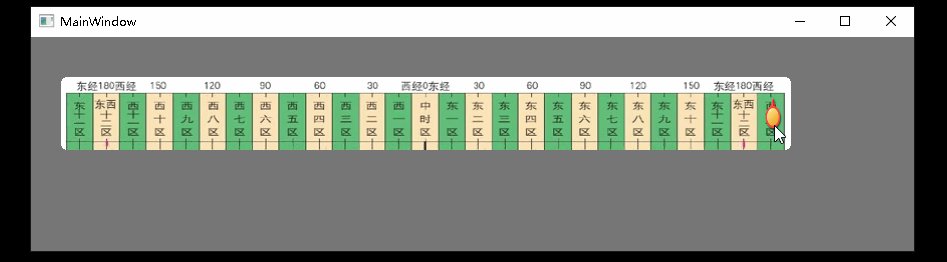
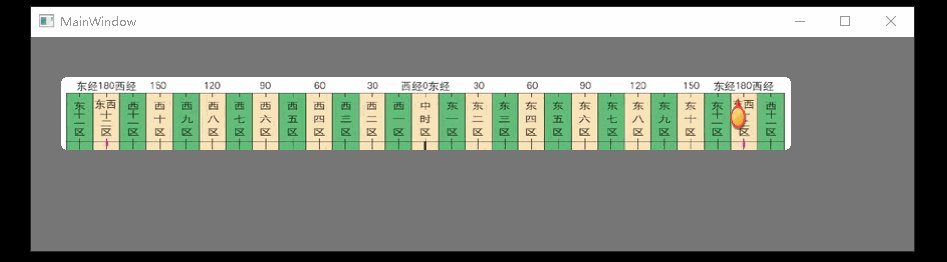
效果5如图:

水平的QSlider
QSlider
{
background-color: #363636;
border-style: outset;
border-radius: 10px;
}
QSlider::groove:horizontal
{
height: 12px;
background: qlineargradient(x1:0, y1:0, x2:0, y2:1, stop:0 #B1B1B1, stop:1 #c4c4c4);
margin: 2px 0
}
QSlider::handle:horizontal
{
background: QRadialGradient(cx:0, cy:0, radius: 1, fx:0.5, fy:0.5, stop:0 white, stop:1 green);
width: 16px;
height: 16px;
margin: -5px 6px -5px 6px;
border-radius:11px;
border: 3px solid #ffffff;
}
竖直的QSlider
QSlider
{
background-color: rgba(22, 22, 22, 0.7);
padding-top: 15px; /*上面端点离顶部的距离*/
padding-bottom: 15px;
border-radius: 5px; /*外边框矩形倒角*/
}
QSlider::add-page:vertical
{
background-color: #FF7826;
width:5px;
border-radius: 2px;
}
QSlider::sub-page:vertical
{
background-color: #7A7B79;
width:5px;
border-radius: 2px;
}
QSlider::groove:vertical
{
background:transparent;
width:6px;
}
QSlider::handle:vertical
{
height: 14px;
width: 14px;
margin: 0px -4px 0px -4px;
border-radius: 7px;
background: white;
}
效果2:增加图片
#horizontalSlider::groove:horizontal {
border: 1px solid gray;
border-radius:2px;
height: 4px;
left: 12px; right: 12px;
}
/*滑条*/
#horizontalSlider::handle:horizontal {
border: 1px solid gray;
border-image:url(":/image/images/b.png");
width: 20;
margin: -5px -5px -5px -5px;
}
/*已经划过的*/
#horizontalSlider::sub-page:horizontal{
background: #D1CE21;
}
效果3
QSlider::groove:horizontal {
border: 1px solid #bbb;
background: white;
height: 10px;
border-radius: 4px;
}
QSlider::sub-page:horizontal {
background: qlineargradient(x1: 0, y1: 0.2, x2: 1, y2: 1,
stop: 0 #bbf, stop: 1 #55f);
border: 1px solid #777;
height: 10px;
border-radius: 4px;
}
QSlider::add-page:horizontal {
background: #fff;
border: 1px solid #777;
height: 10px;
border-radius: 4px;
}
QSlider::handle:horizontal {
background: qlineargradient(x1:0, y1:0, x2:1, y2:1,
stop:0 #eee, stop:1 #ccc);
border: 1px solid #777;
width: 13px;
margin-top: -2px;
margin-bottom: -2px;
border-radius: 4px;
}
QSlider::handle:horizontal:hover {
background: qlineargradient(x1:0, y1:0, x2:1, y2:1,
stop:0 #fff, stop:1 #ddd);
border: 1px solid #444;
border-radius: 4px;
}
QSlider::sub-page:horizontal:disabled {
background: #bbb;
border-color: #999;
}
QSlider::add-page:horizontal:disabled {
background: #eee;
border-color: #999;
}
QSlider::handle:horizontal:disabled {
background: #eee;
border: 1px solid #aaa;
border-radius: 4px;
}
效果4:
/* 一定要先设置groove,不然handle的很多效果将没有*/
QString sliderstyle = QString("QSlider::groove:horizontal{border:none; height:12px; border-radius:6px; background:rgba(0, 19, 39, 100);}"
/* 上下边距和左右边距*/
"QSlider::handle:horizontal{border:none; margin:-5px 0px; width:22px; height:22px; border-radius:20px;"
"border-image:url(:/new/prefix1/64.png);}"
/*划过部分*/
"QSlider::sub-page:horizontal{background:rgba(0, 19, 39, 100); border-radius:6px;}"
/*未划过部分*/
"QSlider::add-page:horizontal{background:rgba(0, 19, 39, 100); border-radius:6px;}");
ui->horizontalSlider->setStyleSheet(sliderstyle);
效果5:
"QSlider::groove:horizontal{border:none; height:73px; border-radius:6px; border-image:url(:/new/prefix1/b1.png);}"
/* 上下边距和左右边距*/
"QSlider::handle:horizontal{border:none; margin:20px 0px; width:22px; height:22px; border-radius:20px;"
"border-image:url(:/new/prefix1/ZZ64.png);}"
/*划过部分*/
"QSlider::sub-page:horizontal{background:rgba(0, 19, 39, 0); border-radius:6px;}"
/*未划过部分*/
"QSlider::add-page:horizontal{background:rgba(0, 19, 39, 0); border-radius:6px;}"
);
https://images.cnblogs.com/cnblogs_com/FKdelphi/1786386/o_210629090015horizontalslider%E7%9A%84QSS5.gif
作者:疯狂Delphi
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利.
欢迎关注我,一起进步!扫描下方二维码即可加我



