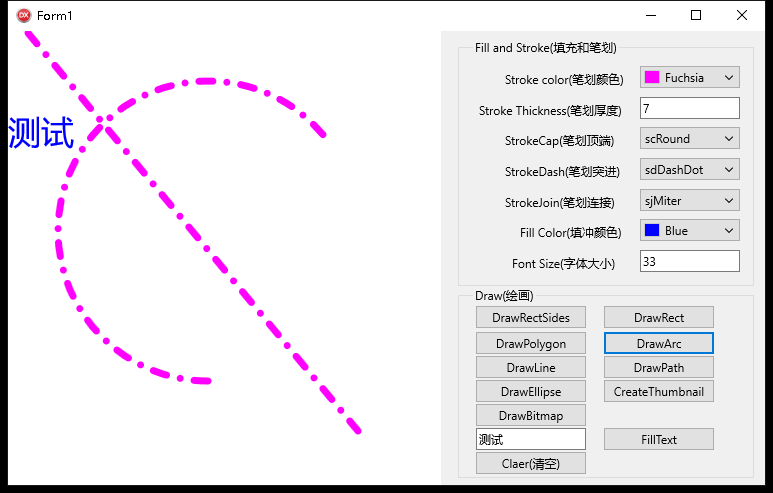
DelphiXE FireMonkey 如何画图

相关资料:
https://stackoverflow.com/questions/10291330/firemonkey-penmode-equivalent-drawline
https://blog.csdn.net/shuaihj/article/details/8444676
http://www.delphitop.com/html/FMX/2646.html
http://docwiki.embarcadero.com/CodeExamples/Rio/en/FMXTCanvasDrawFunctions_(Delphi)
CSDN代码下载:
https://download.csdn.net/download/zhujianqiangqq/12394005
代码实例:
1 { 2 相关资料: 3 http://www.delphitop.com/html/FMX/2646.html 4 http://docwiki.embarcadero.com/CodeExamples/Rio/en/FMXTCanvasDrawFunctions_(Delphi) 5 6 FMX 的 Canvas 在不同的系统上会分别使用: 7 WinVista、Win7: D2D (FMX.Canvas.D2D.pas) 8 WinXP: GDI+ (FMX.Canvas.GDIP.pas) 9 Mac 系列: Core Graphics (FMX.Canvas.Mac.pas) 10 11 和 HTML5 中的 Canvas 非常类似, 现在的 Canvas 模糊了 Pen 的概念: 12 之前的 Canvas.Pen 对应: Canvas.Stroke; 13 之前的 Canvas.Brush 对应: Canvas.Fill. 14 15 在 FMX 中, Canvas 无处不在, 其 Canvas.Stroke、Canvas.Fill 的状态也各不相同, 一般要先初始化它们. 16 } 17 unit Unit1; 18 19 interface 20 21 uses 22 System.SysUtils, System.Types, System.UITypes, System.Classes, System.Variants, 23 FMX.Types, FMX.Controls, FMX.Forms, FMX.Graphics, FMX.Dialogs, FMX.Objects, 24 FMX.Controls.Presentation, FMX.StdCtrls, FMX.ListBox, FMX.Edit, FMX.ComboEdit, 25 FMX.Colors; 26 27 type 28 TMYStyle = record 29 StrokeColor: TAlphaColor; 30 StrokeThickness: Integer; 31 StrokeCap: TStrokeCap; 32 StrokeDash: TStrokeDash; 33 StrokeJoin: TStrokeJoin; 34 FillColor: TAlphaColor; 35 FontSize: Integer; 36 end; 37 TForm1 = class(TForm) 38 Image1: TImage; 39 DrawLine: TButton; 40 DrawEllipse: TButton; 41 DrawArc: TButton; 42 DrawBitmap: TButton; 43 GroupBox1: TGroupBox; 44 Label1: TLabel; 45 StrokeColor: TColorComboBox; 46 Label2: TLabel; 47 Label3: TLabel; 48 Label4: TLabel; 49 Label5: TLabel; 50 Label6: TLabel; 51 Label7: TLabel; 52 StrokeThickness: TEdit; 53 StrokeCap: TComboBox; 54 StrokeDash: TComboBox; 55 StrokeJoin: TComboBox; 56 FillColor: TColorComboBox; 57 FontSize: TEdit; 58 scFlat: TListBoxItem; 59 scRound: TListBoxItem; 60 sjMiter: TListBoxItem; 61 sjRound: TListBoxItem; 62 sjBevel: TListBoxItem; 63 GroupBox2: TGroupBox; 64 DrawRectSides: TButton; 65 DrawRect: TButton; 66 Edit3: TEdit; 67 FillText: TButton; 68 Claer: TButton; 69 DrawPath: TButton; 70 DrawPolygon: TButton; 71 CreateThumbnail: TButton; 72 OpenDialog1: TOpenDialog; 73 procedure DrawLineClick(Sender: TObject); 74 procedure ClaerClick(Sender: TObject); 75 procedure DrawRectSidesClick(Sender: TObject); 76 procedure Image1Paint(Sender: TObject; Canvas: TCanvas; 77 const ARect: TRectF); 78 procedure FormCreate(Sender: TObject); 79 procedure DrawArcClick(Sender: TObject); 80 procedure DrawBitmapClick(Sender: TObject); 81 procedure DrawEllipseClick(Sender: TObject); 82 procedure DrawPathClick(Sender: TObject); 83 procedure DrawPolygonClick(Sender: TObject); 84 procedure DrawRectClick(Sender: TObject); 85 procedure CreateThumbnailClick(Sender: TObject); 86 procedure FillTextClick(Sender: TObject); 87 procedure StrokeColorChange(Sender: TObject); 88 private 89 { Private declarations } 90 procedure SetMYStyle; 91 public 92 { Public declarations } 93 end; 94 95 var 96 Form1: TForm1; 97 oStyle: TMYStyle; 98 99 implementation 100 uses 101 System.UIConsts, 102 System.Math.Vectors; 103 104 {$R *.fmx} 105 {$R *.LgXhdpiPh.fmx ANDROID} 106 107 procedure TForm1.DrawLineClick(Sender: TObject); 108 var 109 p1, p2: TPointF; 110 begin 111 // sets the ends of the line to be drawn 112 p1 := TPointF.Create(20, 2); 113 p2 := TPointF.Create(350, 400); 114 Image1.Bitmap.Canvas.BeginScene; 115 SetMYStyle; 116 // draws the line on the canvas 117 Image1.Bitmap.Canvas.DrawLine(p1, p2, 100); 118 Image1.Bitmap.Canvas.EndScene; 119 end; 120 121 procedure TForm1.DrawPathClick(Sender: TObject); 122 var 123 path: TPathData; 124 MyRect1, MyRect2: TRectF; 125 begin 126 // set the circumscribed rectangle of the ellipse to be add in the path 127 MyRect1 := TRectF.Create(90, 100, 230, 300); 128 /// sets the rectangle to be add in the path 129 MyRect2 := TRectF.Create(70, 90, 220, 290); 130 // initializes and creates the path to be drawn 131 path := TPathData.Create; 132 path.AddEllipse(MyRect1); 133 path.AddRectangle(MyRect2, 0, 0, AllCorners); 134 Image1.Bitmap.Canvas.BeginScene; 135 SetMYStyle; 136 // draws the path on the canvas 137 Image1.Bitmap.Canvas.DrawPath(path, 200); 138 Image1.Bitmap.Canvas.EndScene; 139 end; 140 141 procedure TForm1.DrawPolygonClick(Sender: TObject); 142 var 143 p1, p2, p3, p4, p5, p6: TPointF; 144 MyPolygon: TPolygon; //System.Math.Vectors unit needed. 145 begin 146 // sets the points that define the polygon 147 p1 := TPointF.Create(80, 200); 148 p2 := TPointF.Create(225, 30); 149 p3 := TPointF.Create(370, 200); 150 p4 := TPointF.Create(300, 340); 151 p5 := TPointF.Create(150, 340); 152 p6 := TPointF.Create(80, 200); 153 // creates the polygon 154 SetLength(MyPolygon, 6); 155 MyPolygon[0] := p1; 156 MyPolygon[1] := p2; 157 MyPolygon[2] := p3; 158 MyPolygon[3] := p4; 159 MyPolygon[4] := p5; 160 MyPolygon[5] := p6; 161 Image1.Bitmap.Canvas.BeginScene; 162 SetMYStyle; 163 // draws the polygon on the canvas 164 Image1.Bitmap.Canvas.DrawPolygon(MyPolygon, 50); 165 Image1.Bitmap.Canvas.EndScene; 166 end; 167 168 procedure TForm1.DrawRectClick(Sender: TObject); 169 var 170 MyRect: TRectF; 171 begin 172 // sets the rectangle to be drawn 173 MyRect := TRectF.Create(50, 40, 200, 270); 174 Image1.Bitmap.Canvas.BeginScene; 175 SetMYStyle; 176 // draws the rectangle on the canvas 177 Image1.Bitmap.Canvas.DrawRect(MyRect, 30, 60, AllCorners, 100); 178 Image1.Bitmap.Canvas.EndScene; 179 end; 180 181 procedure TForm1.CreateThumbnailClick(Sender: TObject); 182 var 183 MyBitmap: TBitmap; 184 begin 185 // loads the bitmap using the TOpenDialog. 186 if OpenDialog1.Execute then 187 MyBitmap := TBitmap.CreateFromFile(OpenDialog1.Files[0]); 188 // draws a thumbnail with given sizes 189 Image1.Bitmap := MyBitmap.CreateThumbnail(300,300); 190 end; 191 192 procedure TForm1.DrawArcClick(Sender: TObject); 193 var 194 p1, p2: TPointF; 195 begin 196 // Sets the center of the arc 197 p1 := TPointF.Create(200, 200); 198 // sets the radius of the arc 199 p2 := TPointF.Create(150, 150); 200 Image1.Bitmap.Canvas.BeginScene; 201 SetMYStyle; 202 // draws the arc on the canvas 203 Image1.Bitmap.Canvas.DrawArc(p1, p2, 90, 230, 20); 204 // updates the bitmap to show the arc 205 Image1.Bitmap.Canvas.EndScene; 206 end; 207 208 procedure TForm1.DrawBitmapClick(Sender: TObject); 209 var 210 // MyBitmap is the bitmap to be drawn on the canvas 211 MyBitmap: TBitmap; 212 // is the area where to draw the bitmap 213 // also is the area of the bitmap to be drawn on the canvas 214 MyRect: TRectF; 215 begin 216 // loads the bitmap using the TOpenDialog. 217 if OpenDialog1.Execute then 218 MyBitmap := TBitmap.CreateFromFile(OpenDialog1.Files[0]); 219 // set the MyRect coordinates 220 MyRect := TRectF.Create(0, 0, 150, 200); 221 Image1.Bitmap.Canvas.BeginScene; 222 SetMYStyle; 223 // draws on the rectangle specified by MyRect the area from MyBitmap specified by MyRect 224 Image1.Bitmap.Canvas.DrawBitmap(MyBitmap, MyRect, MyRect, 20); 225 Image1.Bitmap.Canvas.EndScene; 226 end; 227 228 procedure TForm1.DrawEllipseClick(Sender: TObject); 229 var 230 MyRect: TRectF; 231 begin 232 // sets the circumscribed rectangle of the ellipse 233 MyRect := TRectF.Create(50, 40, 200, 270); 234 // draws the ellipse on the canvas 235 Image1.Bitmap.Canvas.BeginScene; 236 SetMYStyle; 237 Image1.Bitmap.Canvas.DrawEllipse(MyRect, 40); 238 Image1.Bitmap.Canvas.EndScene; 239 end; 240 241 procedure TForm1.DrawRectSidesClick(Sender: TObject); 242 var 243 MyRect: TRectF; 244 begin 245 // sets the rectangle to be customized and drawn 246 MyRect := TRectF.Create(50, 40, 200, 270); 247 Image1.Bitmap.Canvas.BeginScene; 248 SetMYStyle; 249 // customize the rectangle and draws it on the canvas 250 Image1.Bitmap.Canvas.DrawRectSides(MyRect, 50, 20, AllCorners, 40, AllSides, 251 TCornerType.Bevel); 252 Image1.Bitmap.Canvas.EndScene; 253 end; 254 255 procedure TForm1.FillTextClick(Sender: TObject); 256 var 257 MyRect: TRectF; 258 begin 259 // sets the rectangle to be customized and drawn 260 MyRect := TRectF.Create(0, 0, 100, 200); 261 Image1.Bitmap.Canvas.BeginScene; 262 SetMYStyle; 263 Image1.Bitmap.Canvas.FillText(MyRect, Edit3.Text, false, 100, [], TTextAlign.taLeading, TTextAlign.taCenter); 264 Image1.Bitmap.Canvas.EndScene; 265 end; 266 267 procedure TForm1.ClaerClick(Sender: TObject); 268 begin 269 Image1.Bitmap.Clear(TAlphaColors.White); 270 end; 271 272 procedure TForm1.FormCreate(Sender: TObject); 273 begin 274 SetMYStyle; 275 //第一种方式 276 // Self.OnPaint := Image1.OnPaint; 277 // Button1.OnPaint := Image1.OnPaint; 278 // Image1.Opacity := 0.75; 279 //第2种方式 280 Image1.Bitmap.SetSize(Round(Image1.Width), Round(Image1.Height)); 281 Image1.Bitmap.Clear(TAlphaColors.White); 282 end; 283 284 procedure TForm1.Image1Paint(Sender: TObject; Canvas: TCanvas; 285 const ARect: TRectF); 286 var 287 //图片 288 oBMP: TBitmap; 289 //路径 290 oPath: TPathData; 291 MyRect1, MyRect2: TRectF; 292 //多边形 293 p1, p2, p3, p4, p5, p6: TPointF; 294 MyPolygon: TPolygon; //System.Math.Vectors unit needed. 295 begin 296 //下面的代码是第二种方式,上面几个按钮事件是第一种方式。都可以 297 // //图片 298 // oBMP := TBitMap.Create; 299 // oBMP.LoadFromFile('..\..\123.bmp'); 300 // //路径 301 // MyRect1 := TRectF.Create(90, 100, 230, 300); 302 // MyRect2 := TRectF.Create(70, 90, 220, 290); 303 // oPath := TPathData.Create(); 304 // oPath.AddEllipse(MyRect1); 305 // oPath.AddRectangle(MyRect2, 0, 0, AllCorners); 306 // //多边形 307 // p1 := TPointF.Create(80, 200); 308 // p2 := TPointF.Create(225, 30); 309 // p3 := TPointF.Create(370, 200); 310 // p4 := TPointF.Create(300, 340); 311 // p5 := TPointF.Create(150, 340); 312 // p6 := TPointF.Create(80, 200); 313 // 314 // SetLength(MyPolygon, 6); 315 // MyPolygon[0] := p1; 316 // MyPolygon[1] := p2; 317 // MyPolygon[2] := p3; 318 // MyPolygon[3] := p4; 319 // MyPolygon[4] := p5; 320 // MyPolygon[5] := p6; 321 // 322 // Canvas.Stroke.Kind := TBrushKind.bkSolid; 323 // Canvas.Stroke.Color := StrokeColor.Color; 324 // Canvas.Fill.Color := FillColor.Color; 325 // Canvas.Font.Size := 30; 326 // //画直线 327 // Canvas.DrawLine(ARect.Location, ARect.BottomRight, 1); 328 // //画矩形; 集合 TCorners: 四个角是否使用指定的样式类型; 枚举 TCornerType: 角样式类型 329 // Canvas.DrawRect(RectF(ARect.Width/4, ARect.Height/4, ARect.Width/4*2, ARect.Height/4*2), 0.5, 0.5, [TCorner.TopLeft], 1, TCornerType.Round); 330 // //画矩形边; 集合 TSides 指定要画的边 331 // Canvas.DrawRectSides(RectF(ARect.Width/3, ARect.Height/3, ARect.Width/3*4, ARect.Height/3*4), 0.5, 0.5,[TCorner.TopLeft], 1, [TSide.Left], TCornerType.Round); 332 // //画椭圆 333 // Canvas.DrawEllipse(RectF(ARect.Width/2, ARect.Height/2, ARect.Width/2*2, ARect.Height/2*2), 1); 334 // //画弧 335 // Canvas.DrawArc(ARect.TopLeft, ARect.BottomRight/2, 40, 40, 1); 336 // //画路径 337 // Canvas.DrawPath(oPath, 200); 338 // //画多边形 339 // Canvas.DrawPolygon(MyPolygon, 50); 340 // //图片 341 // Canvas.DrawBitmap(oBMP, 342 // RectF(0, 0, oBMP.Width, oBMP.Height), 343 // RectF(100, 100, 100 + oBMP.Width, 100 + oBMP.Height), 344 // 1); 345 346 // //填充矩形 347 // Canvas.FillRect(); 348 // //填充椭圆 349 // Canvas.FillEllipse(RectF(ARect.Width/2, ARect.Height/2, ARect.Width/2*2, ARect.Height/2*2), 1); 350 // //填充弧 351 // Canvas.FillArc(ARect.TopLeft, ARect.BottomRight/2, 40, 40, 1); 352 // //填充路径 353 // Canvas.FillPath(oPath, 200); 354 // //填充多边形 355 // Canvas.FillPolygon(MyPolygon, 50); 356 // //文本输出 357 // Canvas.FillText(ARect, 'TEST测试字符串', True, 1, [], TTextAlign.taLeading, TTextAlign.taCenter); 358 // oBMP.Free 359 end; 360 361 procedure TForm1.SetMYStyle; 362 begin 363 oStyle.StrokeColor := StrokeColor.Color; 364 oStyle.StrokeThickness := StrToInt(StrokeThickness.Text); 365 case StrokeCap.ItemIndex of 366 0: oStyle.StrokeCap := TStrokeCap.Flat; 367 1: oStyle.StrokeCap := TStrokeCap.Round; 368 end; 369 case StrokeDash.ItemIndex of 370 0: oStyle.StrokeDash := TStrokeDash.Solid; 371 1: oStyle.StrokeDash := TStrokeDash.Dash; 372 2: oStyle.StrokeDash := TStrokeDash.Dot; 373 3: oStyle.StrokeDash := TStrokeDash.DashDot; 374 4: oStyle.StrokeDash := TStrokeDash.DashDotDot; 375 5: oStyle.StrokeDash := TStrokeDash.Custom; 376 end; 377 case StrokeJoin.ItemIndex of 378 0: oStyle.StrokeJoin := TStrokeJoin.Miter; 379 1: oStyle.StrokeJoin := TStrokeJoin.Round; 380 2: oStyle.StrokeJoin := TStrokeJoin.Bevel; 381 end; 382 oStyle.FillColor := FillColor.Color; 383 oStyle.FontSize := StrToInt(FontSize.Text); 384 385 Image1.Bitmap.Canvas.Stroke.Kind := TBrushKind.bkSolid; 386 Image1.Bitmap.Canvas.Stroke.Color := oStyle.StrokeColor; 387 Image1.Bitmap.Canvas.Stroke.Thickness := oStyle.StrokeThickness; 388 Image1.Bitmap.Canvas.Stroke.Cap := oStyle.StrokeCap; 389 Image1.Bitmap.Canvas.Stroke.Dash := oStyle.StrokeDash; 390 Image1.Bitmap.Canvas.Stroke.Join := oStyle.StrokeJoin; 391 392 Image1.Bitmap.Canvas.Fill.Color := oStyle.FillColor; 393 Image1.Bitmap.Canvas.Font.Size := oStyle.FontSize; 394 Image1.Bitmap.Canvas.Font.Style := []; 395 end; 396 397 procedure TForm1.StrokeColorChange(Sender: TObject); 398 begin 399 SetMYStyle; 400 end; 401 402 end.
作者:疯狂Delphi
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利.
欢迎关注我,一起进步!扫描下方二维码即可加我



 浙公网安备 33010602011771号
浙公网安备 33010602011771号